Bài 12: Button group bootstrap 3
Để có thể hiểu rõ bài viết này thì tôi cần các bạn phải xem qua bài Tạo button trong bootstrap 3 vì đây là bài nâng cao để làm việc với button trong bootstrap 3. Nghe từ group thì các bạn đã phần nào hình dung ra được Button Group bootstrap 3 sẽ mang đến cho chúng ta điều gì?

1. Định nghĩa class btn-group bootstrap 3
Chúng ta sẽ có một cái bảng sơ lược các thuộc tính mà btn-group hỗ trợ như sau:
| Class | Mô tả |
| .btn-group | Dùng để khai báo mặc định button group |
| .btn-toolbar | Tạo ra button dạng danh sách nằm ngang và dính liền |
| .btn-group-lg .btn-group-sm .btn-group-xs |
Tạo ra button group có các kích cỡ lớn nhỏ & vừa |
| .btn-group-vertical | Tạo ra button group ở dạng nằm dọc |
Tiếp theo chúng ta sẽ tìm hiểu từng class xem nó stylesheet ra sao.
2. Định nghĩa class btn-group bootstrap 3
Class này được khai báo với mục đích giúp cho gom các button lại thành một cục. Các bạn có thể xem ví dụ minh họa để hình dung ra thêm nó là gì nhé.
Bài viết này được đăng tại [free tuts .net]
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button Group</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Định nghĩa class btn-group</h2>
<div class="btn-group">
<button type="button" class="btn btn-default">Button 1</button>
<button type="button" class="btn btn-default">Button 2</button>
<button type="button" class="btn btn-default">Button 3</button>
</div>
</div>
</div>
</div>
</body>
</html>

Hình ảnh class btn-group
Khai báo class này trong tag <div></div> với ví dụ đầu tiên thì tôi nghĩ các bạn đã cảm thấy bắt đầu hứng thú với button group rồi hen, chưa dừng lại ở đây đâu, các bạn sẽ còn nhiều bất ngờ ở các ví dụ tiếp theo nửa.
3. Định nghĩa class btn-toolbar bootstrap 3
Class này có thuộc tính giống với class btn-group vì thế tôi sẽ không giải thích sâu về nó. Cách khai báo đê dùng thì nó là div cha và btn-group là div con bao bọc bên trong là các button.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button Group</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Định nghĩa class btn-toolbar & btn-group</h2>
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">Button 1</button>
<button type="button" class="btn btn-default">Button 2</button>
<button type="button" class="btn btn-default">Button 3</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 4</button>
<button type="button" class="btn btn-primary">Button 5</button>
<button type="button" class="btn btn-primary">Button 6</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-info">Button 7</button>
<button type="button" class="btn btn-info">Button 8</button>
<button type="button" class="btn btn-info">Button 9</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

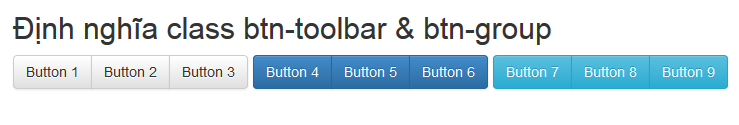
Hình ảnh class btn-toolbar
Tiếp theo chúng ta sẽ tìm hiểu phần resize button group.
4. Resize button group bootstrap 3
Phần này khá giống với bài trước nên tôi sẽ không giải thích quá nhiều .Các bạn xem ví dụ thì sẽ hình dung ra điều mà tôi muốn truyền đạt, cách khai báo thì vẫn là lồng class vào class btn-group nhé,
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button Group</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Định nghĩa class btn-group-lg - btn-group-sm - btn-group-xs</h2>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">Button 1</button>
<button type="button" class="btn btn-default">Button 2</button>
<button type="button" class="btn btn-default">Button 3</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Button 4</button>
<button type="button" class="btn btn-primary">Button 5</button>
<button type="button" class="btn btn-primary">Button 6</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-info">Button 7</button>
<button type="button" class="btn btn-info">Button 8</button>
<button type="button" class="btn btn-info">Button 9</button>
</div>
</div>
</div>
</div>
</body>
</html>

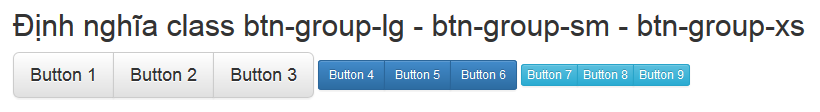
Hình ảnh class resize button group
Như vậy chúng ta đã đi gần hết bài viết này rồi, phần cuối cùng sẽ tìm hiểu cách khai báo để tạo ra dạng button nằm dọc.
5.Tạo button dọc với class btn-group-vertical bootstrap 3
Class này có nhiệm vụ tạo ra hàng loạt button nằm dọc đứng trên cùng một hàng. Khác với class btn-group thì ở vi dụ này chúng ta có thể khai báo class btn-group-vertical làm class cha mà không cần phải lồng class giống như các ví dụ ở trên.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Button Group</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Định nghĩa class btn-group-vertical</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">Button 1</button>
<button type="button" class="btn btn-default">Button 2</button>
<button type="button" class="btn btn-default">Button 3</button>
</div>
</div>
</div>
</div>
</body>
</html>

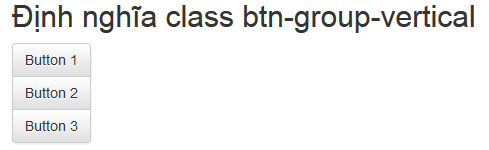
Hình ảnh class btn-group-vertical
Kết Bài:
Ở bài tiếp theo chúng ta sẽ tiếp tục tìm hiểu thêm một thuộc tính mà button group trong bootstrap 3 hỗ trợ. Hy vọng thông qua bài viết này thì các bạn đã có thể tạo ra cho mình các button tùy ý theo ý đồ của các bạn. Chúc các bạn học tốt ^^.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















