Bài 02: Cấu hình SASS trên Netbeans
Sau khi cài đặt SASS xong thì chúng ta cần một editor để lập trình. Và như bài trước mình đã trình bày thì mình sử dụng Netbeans để code bởi vì nó có một số tính năng như Auto Refresh Page - Tự động tạo và đổi file SASS thành file CSS.

1. Cấu hình SASS trên Netbeans
Trước khi bắt đầu hãy chắc chắn rằng bạn đã cài đặt Netbeans và Ruby Installer nhé.
Sau khi cài đặt Netbeans và Ruby Installer thì nó tự động nhận diện SASS trong hệ thống, lúc này bạn sẽ thực hiện các bước sau để cấu hình SASS trên Netbeans.
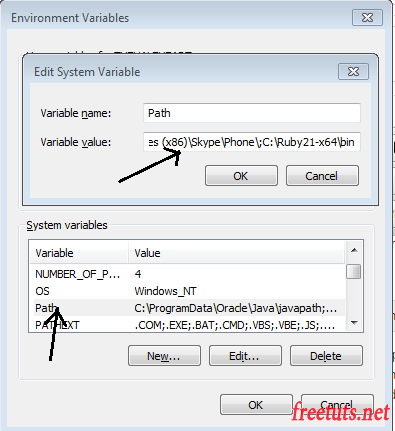
Bạn click chuột phải vào My Computer -> Properties -> Advanced System Setting -> Environment Variabes. Tại đây bạn double chuột vào dòng Path ở phần System Variables và kéo xuống phía cuối dòng xem có xuất hiện đường dẫn tới thư mục Bin cài đặt Ruby Installer hay chưa? Nếu chưa thì gỡ ra và quay lại bài Sass là gì để cài đặt theo hướng dẫn nhé.
Bài viết này được đăng tại [free tuts .net]

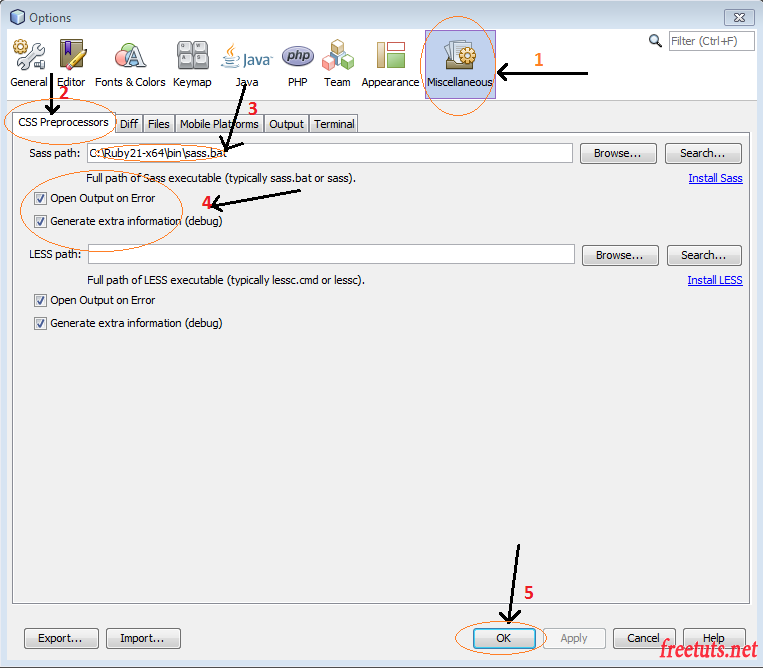
Bạn bật Netbeans lên và thực hiện các bước sau: Vào Tools -> Options -> Miscellaneous -> CSS Preprocessors, sau đó tại phần Sass Path bạn nhập đường dẫn vào file sass.bat (nằm trong thư mục bin). Lưu ý là bạn check luôn hai ô Open Outout on Error và Generate extra infomation (debug) nhé.
Sau khi thực hiện xong bạn nhấn OK là xong.

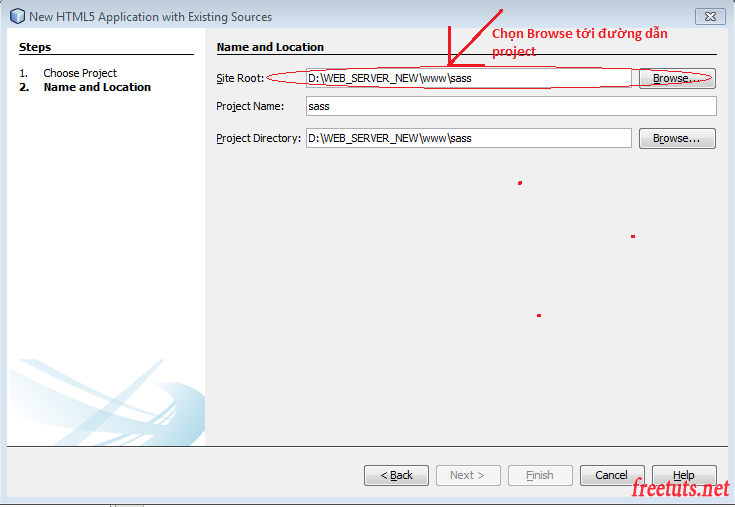
Bạn chọn File -> New Project -> HTML5 -> HTML5 Application with Existing Sources, sau đó tại mục Site Root bạn nhập đường dẫn tới Project của bạn.

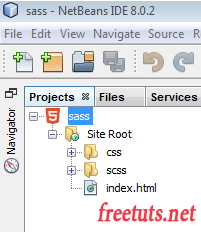
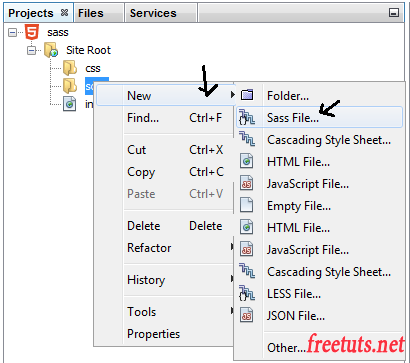
Bây giờ bạn sẽ tạo một số file và folder như trong hình sau (click chuột phải chọn new file đê tạo file mới):

Trong đó:
- Thư mục
csschứa file được generate từ file SCSS. - Thư mục
scsschứa file SCSS - File index.html dùng để chạy demo
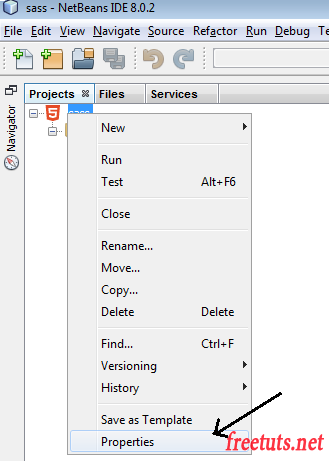
Bạn click chuột phải vào Project trên Netbeans và chọn Properties.

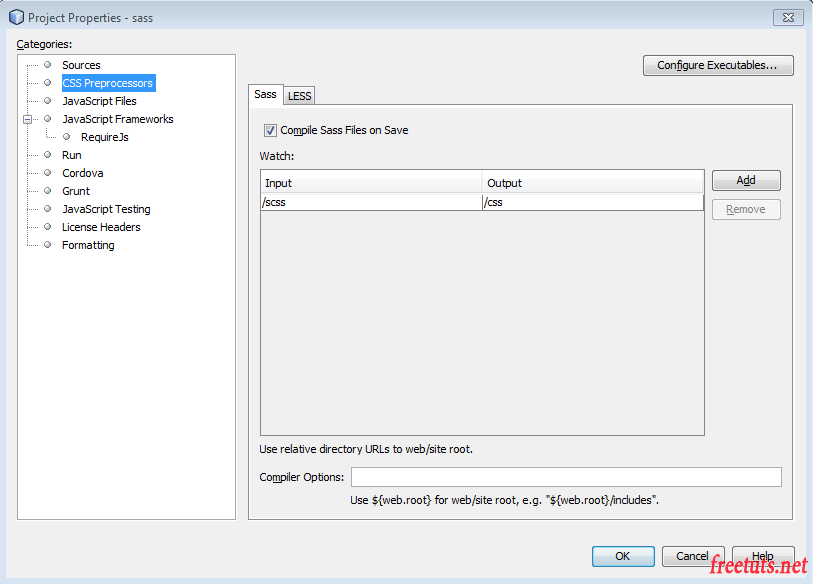
Sau đó chọn tab CSS Preprocessors và thực hiện các bươc sau:
- Check vào ô Complie Sass Files on Save
- Tại phần Input bạn nhập tên folder chứa file scss
- Tại phần Output bạn nhập tên folder chứa file css

Cuối cùng bạn click OK là xong.
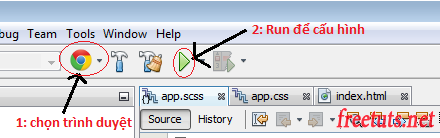
Bạn thực hiện hai bước như sau:
- Chọn trình duyệt chạy, mình chọn Chrome
- Click Run để chạy thử, lúc này Chrome sẽ yêu cầu cài đặt Extension của Netbeans thì bạn cài theo nó một cách bình thường nhé.

Ok kể từ bây giờ mỗi lần bạn Save thì trình duyệt sẽ tự động Refresh.
2. Tạo mới một file Sass
Chúng ta sẽ tạo một file SCSS với tên là style.scss để xem nó có tự động tạo thêm file style.css không nhé.
Bạn click chuột phải vào thư mục scss nằm trên project và chọn New File, sau đó bạn chọn định dạng file là scss để tạo mới.

Tiếp theo bạn nhập tên file là style và chọn OK. Sau khi tạo xong nhìn vào Project bạn sẽ thấy các file như vậy là đã thành công.

3. Lời kết
Vậy là mình đã hướng dẫn bạn cấu hình SASS trên Netbeans xong rồi đấy, các bước tuy hơi dài nhưng khi bạn thực hiện theo sẽ rất là ngắn nên đừng lo sợ nhé.
Trong quá trình cài đặt nếu xuất hiện lỗi ""ruby.exe"' is not recognized as an internal or external command, operable program or batch file." thì bạn gỡ Ruby Installer ra và cài đăt lại như bài trước mình hướng dẫn nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 















