Bài 02: Cấu trúc thư mục và mô hình MVC(L) trong Opencart
Như mình đã trình bày cấu trúc của Opencart tuân theo mô hình MVC nên nếu nhìn thoáng qua bạn có thể thấy cấu trúc bên trong nó rất giống với Codeigniter. Nhưng nhìn kỹ lại thì nó hay hơn ở chỗ phân ra Admin và Frontend rõ ràng, chính vì vậy bạn rất dễ dàng custom hay viết mới một Module trên nó.

Ở bài trước chúng ta đã tìm hiểu Opencart là gì rồi nên trong bài này chúng ta sẽ tìm hiểu sơ qua về cấu trúc folder của Opencart. Bài này chỉ ở mức độ tìm hiểu cho biết và những bài tiếp theo chúng ta sẽ tìm hiểu sâu hơn.
1. Cấu trúc thư mục của Opencart
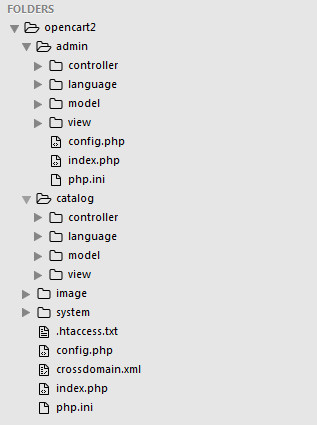
Sau khi cài đặt Opencart V2 bạn sẽ thấy một cấu trúc folder như hình bên dưới:

Giờ chúng ta cùng bắt đầu với những thư mục ngoài cùng của source:
Bài viết này được đăng tại [free tuts .net]
- Admin: Chứa các thư mục và tập tin trang quản trị Website của bạn
- Catalog: Chứa các thư mục và tập tin của trang hiển thị nội dung
- Image: Chứa các loại ảnh của Website khi ta upload lên.
- System: Chứa các thư mục và tập tin của hệ thống Opencart, nó đóng vai trò như một framework nên các bạn không nên chỉnh sửa hay làm gì ở thư mục này cả.
- File index.php: Thư mục này và các file index.php ở các thư mục khác chứa rất nhiều khai báo từ system và điều hướng nên chúng ta cũng không nên chỉnh sửa gì cả.
- Các tập tin còn lại các bạn tự tìm hiểu, nó là phần cơ bản, tôi sẽ không giới thiệu nữa.
Nếu nhìn kỹ hơn vào bên trong của hai folder Admin và Catalog thì ta dễ dàng nhận ra cấu trúc của nó y chang nhau như sau:
- Controller
- Language
- Model
- View
Dễ dàng nhận ra nó là MVC đúng không nào? Ừ thì đúng nó là MVC nhưng mà nó có thêm một thư mục Language, thư mục này chứa các thư mục ngôn ngữ, thường khi chưa có ngôn ngữ nào thì nó chỉ có một thư mục đó là English, nếu bạn cài thêm ngôn ngữ tiếng Việt chẳng hạn nó sẽ có thêm thư mục vietnamese, chính vì vậy ta hay gọi mô hình của Opencart là MVC(L). Trong các thư mục ngôn ngữ này thì mỗi thư mục sẽ chứa các files cho từng trang, cho từng module.
Như vậy thư mục Catalog chính là ứng dụng Frontend và thư mục Admin chính là ứng dụng trong Admin, nên sau này khi viết module thì bạn cần chú ý tới 2 folder này nhé.
2. Cách làm việc trong mô hình MVC(L) của Opencart
Như mọi mô hình MVC khác, các request sẽ gọi tới file index.php và từ file này sẽ load CORE thư viện của Opencart, sau đó nó sẽ load Controller tương ứng. Nên ta có thẻ hiểu khi các trang được chạy thì Controller sẽ được xử lý đầu tiên rồi mới tới Model và Views.
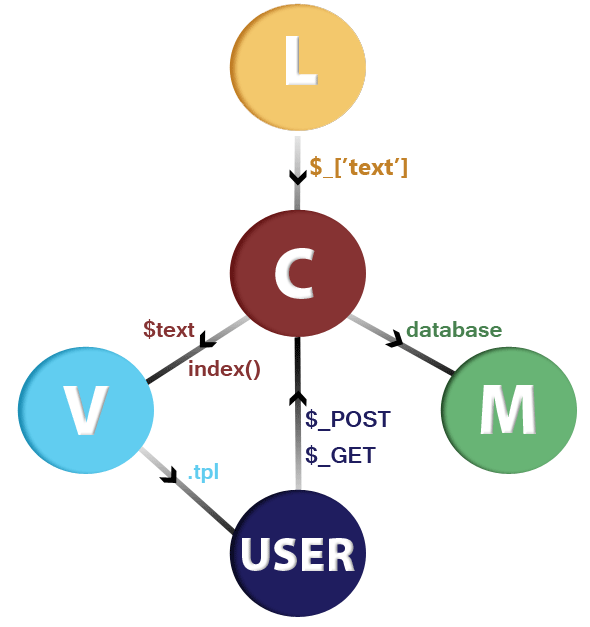
Controller sẽ gọi đến model để lấy dữ liệu trong Database, sau đó nó tiếp tục load Languages tương ứng và cuối cùng là truyền sang View để hiển thị lên website (dạng HTML). Lúc này Client sẽ tiếp nhận một đoạn mã HTML như các trang web thông thường khác.
Hãy tham khảo hình ảnh dưới đây để có thể có một cái nhìn trực quan hơn.

3. Một ví dụ nhỏ để hiểu mô hình làm việc của Opencart
Trong thư mục catalog/controller nơi chứa toàn bộ controller của ứng dụng bạn tạo thư mục có tên là test. Trong thư mục test đó chúng ta sẽ tạo một file hello.php và chèn đoạn code sau vào tệp tin đó:
class ControllerTestHello extends Controller {
public function index()
{
echo 'Hello World';
}
}Trong đó:
- Chúng ta tạo một class mới tên là ControllerTestHello, class này sẽ kế thừa một class khác tên là Controller (class Controller là thư viện của Opencart)
- Tiếp tục ta tạo một phương thứ index(). Trong mô hình MVC thì chúng ta gọi nó là action index
Các bạn thấy nó rất giống với các FW khác phải không nào. Có một điều cần lưu ý là action index chính là một action mặc định, nghĩa là nếu trong request không chỉ định tới một action cụ thể nào đó thì mặc nhiên nó sẽ gọi action index.
Sau khi lưu lại chúng ta sẽ vào trình duyệt và vào link sau: http://localhost/opencart2/index.php?route=test/hello Và kết quả sẽ in lên trình duyệt là "Hello World". Tại sao lại như vậy thì chúng ta tiếp tục tìm hiểu nhé.
Nếu bạn để ý trong URL thì ta có một tham số route=test/hello, trong đó:
- test chính là thư mục mà ta đã tạo trong folder Catalog/controller
- hello chính là Controller cần gọi tới
Chú ý: Như vậy tên controller này phải có quy chuẩn như sau: Chữ Controller nối với tên thư mục viết hoa chữ cái đầu nối tiếp với tên tệp tin viết hoa chữ cái đầu. Vậy chúng ta sẽ có 1 class có tên Controller + Test + Hello = ControllerTestHello.
4. Lời kết
Mong qua bài viết này các bạn sẽ hiểu được cấu trúc folder của Opencart, từ đó biết được mô hình MVC(L) và các thành phần Admin - Catalog. Bài tiếp theo chúng ta sẽ tìm hiểu đến cách viết một Module mới trong Opencart nên các bạn hãy theo dõi serie này suốt nhé.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
