Bài 01: Đệ quy menu đa cấp với php và mysql - phần 1
Có lẽ ai cũng biết với từ khóa xây dựng menu đa cấp đệ quy vơí php và mysql rồi nhỉ :D. Chuyện là thế này, lúc tối cảm thấy không biết viết tuts gì, cảm thấy chán nản, nhưng chợt nghĩ ra là mình chưa có tuts làm đệ quy menu đa cấp nên hôm nay mình sẽ làm chủ đề này. Vì bài hơi dài nên mình chia ra từng phần nhỏ, nhằm giúp các bạn hiểu rõ vấn đề hơn. Và tôi cũng đề nghị bạn nên xem bài đệ quy trong php trước nhé. Giờ thì bắt đầu thôi

1. Xây dựng database menu đa cấp
Công việc đầu tiên mà bạn phải làm đó là tạo một database và chạy đoạn code dưới đây:
CREATE TABLE IF NOT EXISTS `menu` ( `menu_id` int(11) NOT NULL AUTO_INCREMENT, `menu_title` varchar(255) DEFAULT NULL, `menu_link` varchar(500) DEFAULT NULL, `menu_parent_id` int(11) DEFAULT NULL, PRIMARY KEY (`menu_id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
2. Xây dựng trang HTML hiển thị danh sách menu đệ quy đa cấp
Sau khi có database thì ta sẽ tiến hành xây dựng một trang HTML hiển thị danh sách menu đa cấp và có sửa trực tiếp luôn. Trong phần này tôi có sử dụng CSS và jQuery nhằm giúp menu hoạt động đẹp hơn.
Bạn tạo trang danhsach.php và copy nội dung này vào: Xem demo
Bài viết này được đăng tại [free tuts .net]
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
*{margin:0; padding:0}
li{list-style: none}
#menu_wrapper{
width: 500px;
margin: 0px auto;
margin-top: 100px;
border: solid 1px gray;
padding: 50px;
}
.button{padding: 5px 10px; color: white; background: blue; border:none; cursor: pointer}
#menu_wrapper ul ul{margin-left: 20px;}
#menu_wrapper ul li{margin-top: 10px;}
#menu_wrapper ul li a{
height: 30px;
color: blue;
font-weight: bold;
display: block;
line-height: 30px;
border: solid 1px gray;
background: #FAFAFA;
text-decoration: none;
padding-left: 10px;
}
#menu_wrapper ul li div{
border: solid 1px gray;
border-top: 0px;
background: #FAFAFA;
display: none
}
#menu_wrapper ul li div tr td{
padding: 10px 20px;
}
input, select{
border: solid 1px gray;
padding: 5px 10px;
}
</style>
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script language="javascript">
$(document).ready(function(){
$('#menu_wrapper ul div').hide();
$('#menu_wrapper ul li a').click(function(){
var tmp = $(this).next('div');
if ($(tmp).is(':visible')){
$(tmp).hide();
}
else{
$(tmp).show();
}
return false;
});
});
</script>
</head>
<body>
<div id="menu_wrapper">
<input type="button" class="button" value="Thêm"/> <br/> <br/>
<hr/><br/>
<ul>
<li>
<a href="">Nội dung menu</a>
<div>
<table border="0">
<tr>
<td>Title</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Link</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Parent</td>
<td>
<select>
<option>-TOP-</option>
</select>
<input type="button" name="" class="button" value="Lưu" />
</td>
</tr>
</table>
</div>
<ul>
<li>
<a href="">Nội dung menu</a>
<div>
<table border="0">
<tr>
<td>Title</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Link</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Parent</td>
<td>
<select>
<option>-TOP-</option>
</select>
<input type="button" name="" class="button" value="Lưu" />
</td>
</tr>
</table>
</div>
</li>
<li>
<a href="">Nội dung menu</a>
<div>
<table border="0">
<tr>
<td>Title</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Link</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Parent</td>
<td>
<select>
<option>-TOP-</option>
</select>
<input type="button" name="" class="button" value="Lưu" />
</td>
</tr>
</table>
</div>
</li>
</ul>
</li>
<li>
<a href="">Nội dung menu</a>
<div>
<table border="0">
<tr>
<td>Title</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Link</td>
<td><input id="" name="" value="" /></td>
</tr>
<tr>
<td>Parent</td>
<td>
<select>
<option>-TOP-</option>
</select>
<input type="button" name="" class="button" value="Lưu" />
</td>
</tr>
</table>
</div>
</li>
</ul>
</div>
</body>
</html>
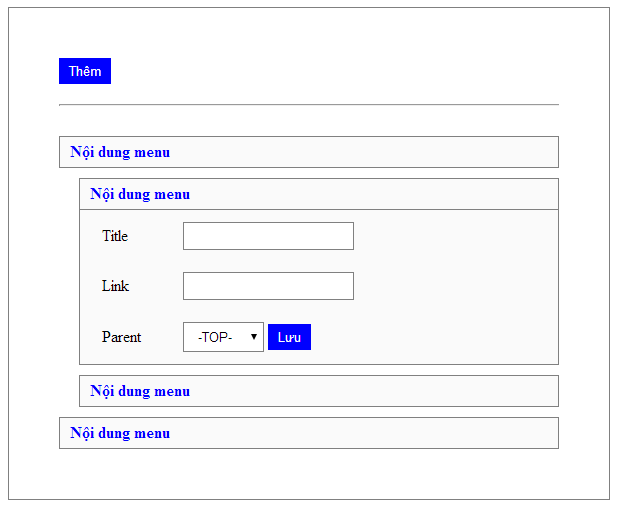
Tôi muốn khi chạy lên trang hiển thị danh sách menu đa cấp sẽ có dạng như hình vẽ, khi click vào một menu bất kỳ sẽ show ra những thông số chỉnh sửa và một button lưu. Khi click vào button lưu sẽ lưu lại những thông số đó tương ứng với menu đó. Rất đơn giản nhỉ.
3. Xây dựng lớp Menu để lấy dữ liệu
Ở bước này ta se xây dựng một lớp Menu có nhiệm vụ kết nối vào MYSQL, lấy dữ liệu của menu đa cấp và đóng kết nối. Ở những bài sau ta sẽ viết những hàm show menu trực tiếp vào trong lớp này luôn.
Bạn tạo file menu.php với nội dung như sau:
class Menu {
private $__conn = null;
// Kết nối
function connect(){
$this->__conn = mysqli_connect('localhost', 'root', 'vertrigo', 'test');
}
// Đóng kết nối
function close(){
mysqli_close($this->__conn);
}
// Lấy danh sách Menu trả về một mảng
function getList()
{
$this->connect();
$result = array();
$query = mysqli_query($this->__conn, 'select * from menu');
if ($query){
while ($row = mysqli_fetch_array($query, MYSQLI_ASSOC)){
$result[] = $row;
}
}
$this->close();
return $result;
}
}4. Lời kết
Ở bài đầu tiên này tôi chỉ làm những cái đơn giản, vì tôi muốn bạn hiểu rõ mục đích của tôi, như vậy ở những bài tiếp theo mới dễ dàng trình bày được. Trong bài này bạn phải nắm được form hiển thị menu đệ quy đa cấp, table database menu và lớp Menu lấy dữ liệu từ MYSQL. Bài tiếp theo ta sẽ show menu ra.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
