Điều kiện cần để tự học ES6
ES6 được ra đời vào năm 2015 nên có thể coi nó là một phiên bản mới nhất của Javascript, vì vậy có thể các trình duyệt ra đời trước năm 2015 sẽ không hoạt động được. Nhưng bạn cũng đừng lo lắng quá bởi vì các Version mới nhất của Chrome và Firefox hiện nay hầu hết đã được tích hợp ES6 nên bạn hoàn toàn yên tâm về việc cài đặt môi trường ES6.

Nếu bạn chưa cài đặt browser nào thì hãy lên trang chủ của nó, download version mới nhất về và cài đặt là xong. Còn bạn đang sử dụng browser quá lỗi thời thì hãy thực hiện nâng cấp nó theo các hướng dẫn dưới đây.
1. Update Firefox để học ES6
Vậy công việc bây giờ của bạn là hãy cập nhật phiên bản mới nhất của Firefox để học bài nhé.
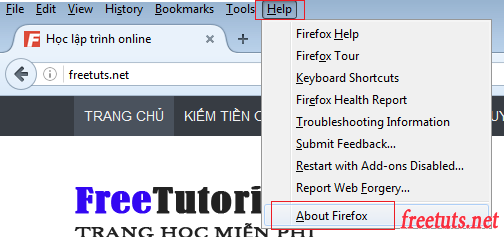
Trên thanh công cụ bạn chọn Help -> About Firefox. Nếu không thấy thanh công cụ thì bạn nhấn phím alt nhé.
Bài viết này được đăng tại [free tuts .net]

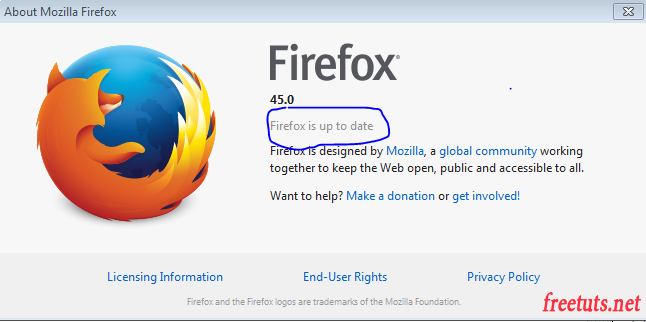
Một ô cửa sổ xuất hiện và bạn vui lòng chờ nó tự động cập nhật, sau khi cập nhật xong nó sẽ bắt bạn reload lại là coi như đã thành công.

2 Update Chrome để học ES6
Nếu bạn sử dụng Chrome thì hãy nâng cấp version mới nhất bằng cách thực hiện các bước sau.
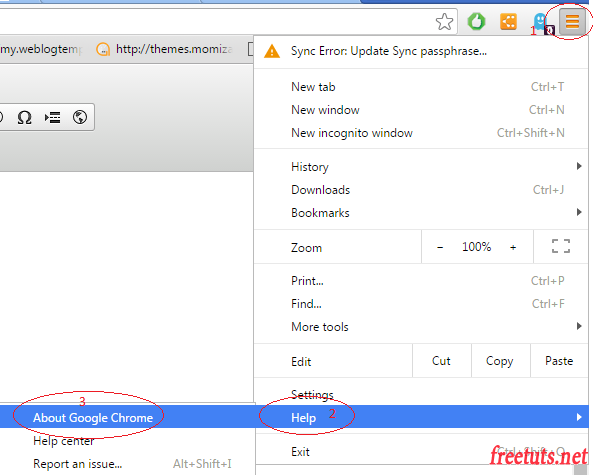
Tại menu công cụ bạn chọn Help -> About Google Chrome.

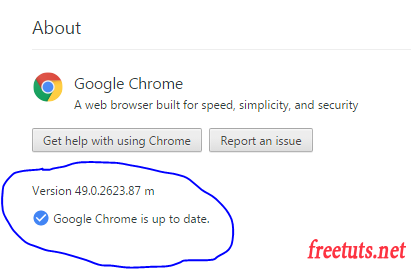
Một tab mới mở ra và bạn cũng chờ nó tự động cập nhật nhé.

Ok vậy là bạn đã có thể bắt đầu học ES6 được rồi đấy :)
3. Lời kết
Bài này khá quan trọng đấy, vì nếu bạn không cập nhật trình duyệt thì bạn sẽ không thể chạy code của ES6 được. Tuy vẫn có cách sử dụng thư viện compier nhưng mình thấy đó là điều không cần thiết. Và các bạn thấy rõ ràng các trình duyệt version mới nhất đã tích hợp ES6 vào bộ thư viện của họ, vì vậy bạn hoàn toàn yên tâm mà học nhé, không sợ học rồi không biết ứng dụng vào đâu.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
