Bài 2: Download Bootstrap và nhúng Bootstrap vào website
Trước khi bắt đầu đọc bài viết này thì các bạn hãy chắc rằng đã chuẩn bị sẵn bộ công cụ mà tôi đã đề cập ở bài tổng quan bootstrap 3 nhé. Cũng như yêu cầu tối thiểu cần có là kiến thức về html & css căn bản. Ok, bây giờ chúng ta sẽ tiến hành dowload Bootstrap cũng như tìm hiểu cấu trúc bên trong của nó.

1. Dowload Bootstrap 3
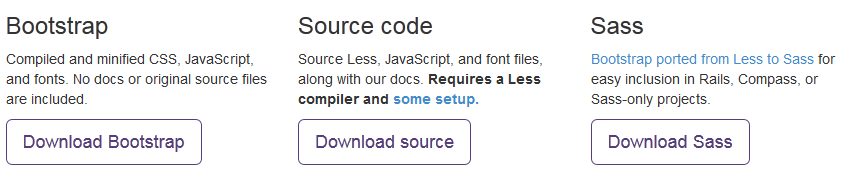
Đầu tiên các bạn cần phải vào đây để lựa chọn phiên bản cần dowload, có ba phiên bản để tải về như sau:

Các phiên bản bootstrap 3
Có tổng cộng 3 phiên bản, vậy từng phiên bản có cấu trúc ra sao và đặc tính như thế nào?
Precompiled Bootstrap: Đây là phiên bản, được biên dịch sẵn chúng ta chỉ việc dowload về giải nén ra và sử dụng thôi. Mời các bạn xem cấu trúc file.
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Các bạn có thể dễ dàng nhận ra rằng với phiên bản được biên dịch sẵn thì Bootstrap đã cung cấp cho chúng ta bộ stylesheet cũng như file tối ưu CSS & JS, cấu trúc rất là rõ ràng nhé. Ngoài ra còn có 4 file font, những file này chứa bao gồm 200 biểu tượng icons (Không rõ) dùng để trang trí website thật là bắt mắt và tiết kiệm dung lượng website thay vì với cách css thông thường muốn sử dụng icons thì chúng ta phải chèn hình ảnh, còn với Bootstrap thì khái niệm dùng hình ảnh làm icons đã là quá khứ. Glyphicon Halflings đã giúp chúng ta dễ dàng hơn trong việc trang trí website bằng icons.
Bài viết này được đăng tại [free tuts .net]
Bootstrap source code: Đây là bộ mã nguồn của Bootstrap, nó bao gồm các biên dịch sẵn Css & javascript nó có kèm theo tài liệu hướng dẫn tự xây dựng một thư viện css riêng. Lời khuyên là không nên dowload bộ mã nguồn này nhé mà chúng ta chỉ sử dụng phiên bản được biên dịch và đóng gói sẵn thôi. Đây là cấu trúc của nó.
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/
Phiên bản còn lại là SASS tôi sẽ không đề cập trong bài viết này bởi vì nó thuộc vào phần nâng cao. Nhưng tôi sẽ nói sơ qua (Sass - Syntactically awesome stylesheets) là một siêu ngôn ngữ và kịch bản xử lý CSS . Hiểu biết các nguyên tắc của Sass chính là chìa khóa giúp phát trển CSS nhanh hơn và hiệu quả hơn. Sass cung cấp cú pháp CSS đơn giản, gọn nhẹ và mạnh mẽ để tạo ra các stylesheet có thể quản lý được. Ở các bài nâng cao về sau tôi sẽ đề cập tới nó. Tiếp theo sẽ là phần nhúng Bootstrap vào website.
2. Nhúng thư viện Bootstrap vào website
Cũng giống như nhúng file css vào website bằng cách thường thì Bootstrap còn cung cấp cho chúng ta một bộ liên kết , mà chỉ cần nhúng vào website thì ngay lập tức có thể gọi đến các thuộc tính css & js để sử dụng ngay, rất tiện lợi. Nhưng bên cạnh đó nếu như một ngày nào đó mà cáp quang việt nam không may bị quái thú cắn đứt thì các bạn sẽ phải kêu trời vì load không nổi bộ liên kết này. Giải pháp tối ưu nhất là dowload về giải nén ra và nhúng trực tiếp vào website của mình.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Tiếp theo chúng ta sẽ tạo ra một mẫu file bootstrap cơ bản để có thế sử dụng nó như sau.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 3 example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Learning Bootstrap 3</h1>
</body>
</html> <meta name="viewport" content="width=device-width, initial-scale=1.0"> là cái gì đúng không nào? Xin thưa là để enable Responsive design thì chúng ta cần phải chèn nó vào file HTML, tag meta viewport . Nó thiết lập màn hình theo tỷ lệ 1×1, điều này sẽ loại bỏ các chức năng mặc định từ các trình duyệt smartphone, chỉ hiển thị vừa màn hình để xem và có thể phóng to bằng thao tác tay, thêm vào trong thẻ <head>.
Việc cần làm tiếp theo là nhúng Bootstrap file vào file HTML này.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<h1>Learning Bootstrap</h1>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html> <head>, còn phần định nghĩa JS chúng ta chèn phía sau cặp thẻ <body>. làm xong việc này thì ngay từ bây giờ chúng ta có thể gọi ngay các thuộc tính css trong Bootstrap , tiến hành xây dựng giao diện website một cách nhanh chóng.
Nếu các bạn save file trên lại và tiến hành chạy thì chắc hẳn sẽ thất vọng vì kết quả không khác gì file html thông thường, xin đừng vội thất vọng vì bài viết này chỉ dừng lại ở việc hướng dẫn các bạn lựa chọn phiên bản phù hợp, cũng như cách nhúng bootstrap 3 vào website. Ở bài biết tiếp theo sẽ bắt đầu xoáy sâu vào vấn đề việc sử dụng các thuộc tính css của bootstrap để xây dựng giao diện website.
3. Lời kết
Bài tiếp theo chúng ta sẽ cùng nhau tìm hiểu về Grid System (Hệ thống lưới). Dự đoán là sẽ khá khó nên tôi mong các bạn hãy thật sự kiên nhẫn đọc hết bài và gõ lại code cho nó nhuần nhuyễn. Riêng tôi cũng sẽ cố gắng trình bày nội dung một cách dễ hiểu nhất.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















