Bài 32: Header Request và Header Response
Khi thao tác với các website thì chúng ta có hai hành động, thứ nhất đó là gửi yêu cầu lên server và ta gọi là request, hành động thứ ha là server gửi trả kết quả về cho client và ta gọi là response. Mỗi hành động như vậy sẽ kèm các thông số kèm theo và các thông số đó ta gọi là Header Parameters. Trình duyệt và server sẽ dựa vào các thông số header này để trả dữ liệu và hiển thị dữ liệu cho phù hợp, vì vậy nó đóng vai trò khá là quan trọng đấy.

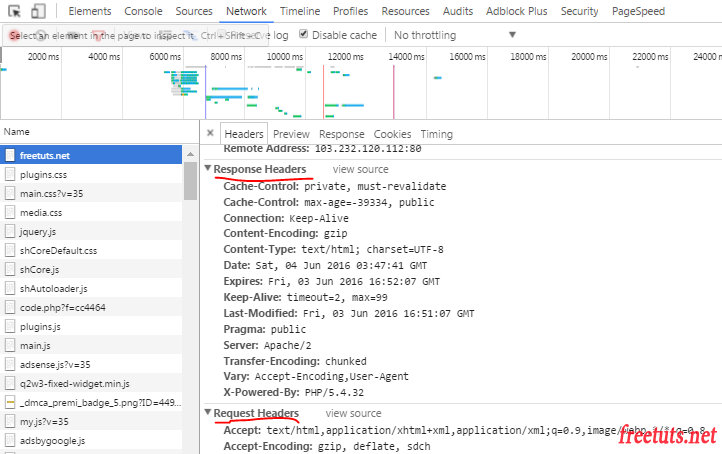
Note: Để xem các tham số đó bằng mắt thường thì bạn hãy sử dụng Firebug của Chrome nhé, nó nằm ở tab Network.

1. Header Request Parameters
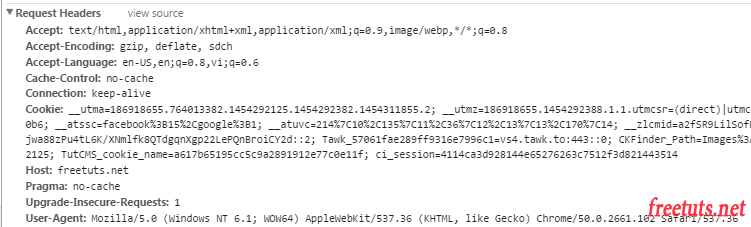
Header request parameters là các thông số kèm theo khi gửi yêu cầu lên server

Bài viết này được đăng tại [free tuts .net]
Bạn dễ dàng nhập thấy các thông số thường gặp như Host, User-Agent, Cookie, ... đấy là các tham số mặc định tự sinh ra bởi trình duyệt và bạn không thể thay đổi giá trị cho chúng, trừ khi bạn sử dụng CURL để tạo một request giả.
Trước đây mình thắc mắc tại sao Cookie được lưu ở trình duyệt client mà server có thể đọc được, kể từ ngày tìm hiểu về các tham số Header này mới hiểu là khi gửi request trình duyệt đã đính kèm thêm tham số này ở header.
2. Header Response Parameters
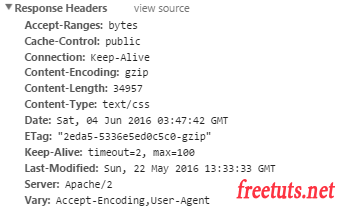
Header response parameters là các thông số kèm theo khi server gửi kết quả về cho client.

Các thông số thường thấy như Server, Last-Modiffied, Content-Type, Content-Length, Content-Encoding ... Các thông số này ta có thể sử dụng htaccess hoặc hàm header trong PHP để can thiệp bổ sung hoặc thay đổi giá trị.
Ví dụ: Thay đổi định dạng Content-Type trả về là một hình ảnh PNG chứ không phải là text/plain, bạn sẽ đặt đoạn code sau ở đầu file PHP.
header('Content-Type: image/png');
3. Lời kết
Mỗi tham số mặc định sẽ có một nhiệm vụ cụ thể nên nếu thấy cần thiết thì bạn mới thay đổi giá trị cho nó, còn bình thường thì không cần thiết. Ví dụ như ở hình ảnh Header Response có tham số Content-Encoding = gzip là do mình đã sử dụng file .htaccess để nén trước khi gửi về client.
Ok bài này mang tính chất giới thiệu thôi, bạn chỉ cần hiểu trong các request sẽ có các tham số header kèm theo là được, sau này khi học nâng cao lên các Framework như NodeJS, CURL hoặc viết các web service thì bạn sẽ đụng tới nó khá nhiều.web

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
