HTML5 Canvas - Nối nhiều đường
Chúng ta đã được học cách vẽ một số đường thẳng trong Canvas rồi nhỉ, vậy thì trong bài này mình sẽ hướng dẫn bạn cách nối các đường đó với nhau tạo nên những hình vẽ sinh động hơn rất nhiều.

1. Nối nhiều đường với nhau trong Canvas
Như ta biết trong Canvas ta sử dụng hàm beginPath() dùng để khai báo bắt đầu vẽ một hình mới. Như vậy để nối nhiều đường với nhau thì ta chỉ khai báo nó đúng một lần đầu tiên mà thôi, sau đó dựa vào cú pháp của mỗi đường để xác định các điểm vẽ.
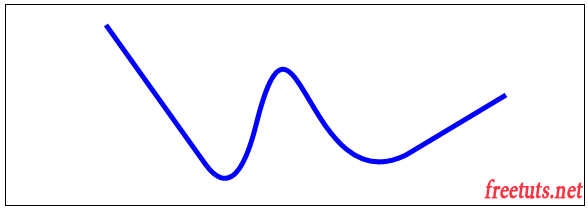
Ví dụ: Vẽ một hình như sau

Bài viết này được đăng tại [free tuts .net]
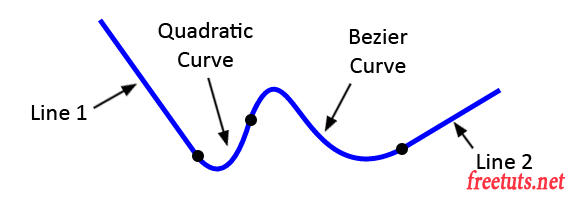
Trước tiên ta phân tích hình này như sau:

Như vậy ta sẽ sử dụng hai đường thẳng, một đường bậc hai (quadratic) và một đường Benzier.
Bài giải: XEM DEMO
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
// line 1
context.lineTo(200, 160);
// quadratic curve
context.quadraticCurveTo(230, 200, 250, 120);
// bezier curve
context.bezierCurveTo(290, -40, 300, 200, 400, 150);
// line 2
context.lineTo(500, 90);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
2. Thuộc tính line join trong Canvas
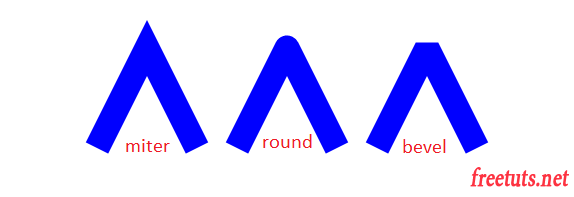
Trong Canvas có thuộc tính lineJoin giúp chúng ta chọn lựa cách nối giữa hai đường thẳng (giao điểm). Nó có ba cách nối như sau:
- miter: bo thành góc nhọn
- round: bo tròn góc nối
- bevel: bo thành góc nhọn nhưng bị mất phần trên đỉnh
Ví dụ: XEM DEMO
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
// set line width for all lines
context.lineWidth = 25;
context.strokeStyle = 'blue';
// miter line join (left)
context.beginPath();
context.moveTo(99, 150);
context.lineTo(149, 50);
context.lineTo(199, 150);
context.lineJoin = 'miter';
context.stroke();
// round line join (middle)
context.beginPath();
context.moveTo(239, 150);
context.lineTo(289, 50);
context.lineTo(339, 150);
context.lineJoin = 'round';
context.stroke();
// bevel line join (right)
context.beginPath();
context.moveTo(379, 150);
context.lineTo(429, 50);
context.lineTo(479, 150);
context.lineJoin = 'bevel';
context.stroke();
Kết quả:

3. Hàm arcTo() trong Canvas
Hàm arcTo() dùng để tạo một vòng cung trong Canvas với điểm bắt đầu là một điểm cho trước, nghĩa là nó dùng để nối tiếp một đường nào đó (đương nhiên đường đó đã có điểm kết thúc và điểm đó cũng chính là điểm start của arcTo()).
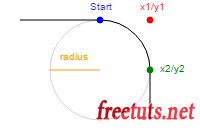
Cú pháp: context.arcTo(x1, y1, x2, y2, r);
Trong đó:
x1: vị trí x của điểm điều khiểny1: vị trí y của điểm điểu khiểnx2: vị trí x của điểm kết thúcy2: vị trí y của điểm kết thúcr: bán kính của vòng cung (radius).
Hình minh họa:

Ví dụ: XEM DEMO
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
// Vẽ 1 đường thẳng
ctx.moveTo(20, 20);
ctx.lineTo(100, 20);
// Nôi tiếp là một đường cung
ctx.arcTo(150, 20, 150, 70, 50);
// Tiếp theo là một đường thẳng
ctx.lineTo(150, 120);
ctx.stroke(); <br><br><br><br><br><br><br><br><br><br><br><br><br>
4. Lời kết
Trong bài này chúng ta đã học một số cách nối các đường với nhau để tạo thành một đường dài đa dạng, kết hợp các cách này bạn sẽ tạo ra những hình vẽ cực kì ấn tượng đấy. Tuy nhiên khi làm việc với Canvas thật sự rất khó khăn bởi khâu tính tọa độ rất dài dòng và phức tạp.
Bài tiếp theo chúng ta sẽ tìm hiểu cách vẽ một số hình đặc biệt với tên gọi là Shapes. Ví dụ hình tròn, hình chữ nhật, hình bán nguyệt.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
