Phân trang ajax có thay đổi URL cho SEO
Như bạn biết thường thì khi ta làm việc với ajax sẽ bị hạn chế với Search Engine, nhưng với công nghệ hiện nay thì có một kỹ thuật nho nhỏ giúp ta sử dụng ajax mà vẫn chạy được cho SEO, và đây cũng là lý do tôi mở ra bài này.

Trong bài nay tôi sẽ làm một ví dụ nhỏ nhỏ về phân trang ajax có thay đổi URL, trong bài tôi có sử dụng thư viện phân trang của bài "Thuật toán phân trang" nên nếu bạn chưa biết thuật toán phân trang thì quay lại và đọc bài đó nhé.
1. Tạo cơ sở dữ liệu
Bạn tạo một database mới tên là test và chạy đoạn code câu truy vấn sau:
Bài viết này được đăng tại [free tuts .net]
CREATE TABLE IF NOT EXISTS `member` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(30) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, `fullname` varchar(255) DEFAULT NULL, `phone` varchar(30) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=10 ; -- -- Contenu de la table `member` -- INSERT INTO `member` (`id`, `username`, `email`, `fullname`, `phone`) VALUES (1, 'thehalfheart', 'thehalfheart@gmail.com', 'Nguyen B', '1234567890'), (2, 'freetuts', 'freetuts.net@gmail.com', 'Nguyen A', '5245234534'), (3, 'kingston', 'kingston@gmail.com', 'Nguyen C', '4234234343'), (4, 'cafeviet', 'cafeviet@gmail.com', 'Nguyen D', '4234324344'), (5, 'emailer', 'emailer@gmail.com', 'Nguyen E', '4354354656'), (6, 'domain', 'domain@gmail.com', 'Nguyen F', '4324234343'), (7, 'root', 'root@gmail.com', 'Nguyen G', '4343253543'), (8, 'admin', 'admin@gmail.com', 'Nguyen H', '5465465767'), (9, 'supper', 'supper@gmail.com', 'Nguyen I', '3442342323');
2. Viết thư viện phân trang
Bạn tạo một trang pagination.php với nội dung như sau:
class Pagination
{
protected $_config = array(
'current_page' => 1, // Trang hiện tại
'total_record' => 1, // Tổng số record
'total_page' => 1, // Tổng số trang
'limit' => 10,// limit
'start' => 0, // start
'link_full' => '',// Link full có dạng như sau: domain/com/page/{page}
'link_first' => '',// Link trang đầu tiên
'range' => 9, // Số button trang bạn muốn hiển thị
'min' => 0, // Tham số min
'max' => 0 // tham số max, min và max là 2 tham số private
);
function get_config($key){
return $this->_config[$key];
}
/*
* Hàm khởi tạo ban đầu để sử dụng phân trang
*/
function init($config = array())
{
/*
* Lặp qua từng phần tử config truyền vào và gán vào config của đối tượng
* trước khi gán vào thì phải kiểm tra thông số config truyền vào có nằm
* trong hệ thống config không, nếu có thì mới gán
*/
foreach ($config as $key => $val){
if (isset($this->_config[$key])){
$this->_config[$key] = $val;
}
}
/*
* Kiểm tra thông số limit truyền vào có nhỏ hơn 0 hay không?
* Nếu nhỏ hơn thì gán cho limit = 0, vì trong mysql không cho limit bé hơn 0
*/
if ($this->_config['limit'] < 0){
$this->_config['limit'] = 0;
}
/*
* Tính total page, công tức tính tổng số trang như sau:
* total_page = ciel(total_record/limit).
* Tại sao lại như vậy? Đây là công thức tính trung bình thôi, ví
* dụ tôi có 1000 record và tôi muốn mỗi trang là 100 record thì
* đương nhiên sẽ lấy 1000/100 = 10 trang đúng không nào :D
*/
$this->_config['total_page'] = ceil($this->_config['total_record'] / $this->_config['limit']);
/*
* Sau khi có tổng số trang ta kiểm tra xem nó có nhỏ hơn 0 hay không
* nếu nhỏ hơn 0 thì gán nó băng 1 ngay. Vì mặc định tổng số trang luôn bằng 1
*/
if (!$this->_config['total_page']){
$this->_config['total_page'] = 1;
}
/*
* Trang hiện tại sẽ rơi vào một trong các trường hợp sau:
* - Nếu người dùng truyền vào số trang nhỏ hơn 1 thì ta sẽ gán nó = 1
* - Nếu trang hiện tại người dùng truyền vào lớn hơn tổng số trang
* thì ta gán nó bằng tổng số trang
* Đây là vấn đề giúp web chạy trơn tru hơn, vì đôi khi người dùng cố ý
* thay đổi tham số trên url nhằm kiểm tra lỗi web của chúng ta
*/
if ($this->_config['current_page'] < 1){
$this->_config['current_page'] = 1;
}
if ($this->_config['current_page'] > $this->_config['total_page']){
$this->_config['current_page'] = $this->_config['total_page'];
}
/*
* Tính start, Như bạn biết trong mysql truy vấn sẽ có limit và start
* Muốn tính start ta phải dựa vào số trang hiện tại và số limit trên mỗi trang
* và áp dụng công tức start = (current_page - 1)*limit
*/
$this->_config['start'] = ($this->_config['current_page'] - 1) * $this->_config['limit'];
/*
* Bây giờ ta tính số trang ta show ra trang web
* Như bạn biết với những website có data lớn thì số trang có thể
* lên tới hàng trăm trang, chẵng nhẽ ta show hết cả 100 trang?
* Nên trong bài này tôi hướng dẫn bạn show trong một khoảng nào đó (range)
* giống website freetuts.net vậy
*/
// Trước tiên tính middle, đây chính là số nằm giữa trong khoảng tổng số trang
// mà bạn muốn hiển thị ra màn hình
$middle = ceil($this->_config['range'] / 2);
// Ta sẽ lâm vào các trường hợp như bên dưới
// Trong trường hợp này thì nếu tổng số trang mà bé hơn range
// thì ta show hết luôn, không cần tính toán làm gì
// tức là gán min = 1 và max = tổng số trang luôn
if ($this->_config['total_page'] < $this->_config['range']){
$this->_config['min'] = 1;
$this->_config['max'] = $this->_config['total_page'];
}
// Trường hợp tổng số trang mà lớn hơn range
else
{
// Ta sẽ gán min = current_page - (middle + 1)
$this->_config['min'] = $this->_config['current_page'] - $middle + 1;
// Ta sẽ gán max = current_page + (middle - 1)
$this->_config['max'] = $this->_config['current_page'] + $middle - 1;
// Sau khi tính min và max ta sẽ kiểm tra
// nếu min < 1 thì ta sẽ gán min = 1 và max bằng luôn range
if ($this->_config['min'] < 1){
$this->_config['min'] = 1;
$this->_config['max'] = $this->_config['range'];
}
// Ngược lại nếu min > tổng số trang
// ta gán max = tổng số trang và min = (tổng số trang - range) + 1
else if ($this->_config['max'] > $this->_config['total_page'])
{
$this->_config['max'] = $this->_config['total_page'];
$this->_config['min'] = $this->_config['total_page'] - $this->_config['range'] + 1;
}
}
}
/*
* Hàm lấy link theo trang
*/
private function __link($page)
{
// Nếu trang < 1 thì ta sẽ lấy link first
if ($page <= 1 && $this->_config['link_first']){
return $this->_config['link_first'];
}
// Ngược lại ta lấy link_full
// Như tôi comment ở trên, link full có dạng domain.com/page/{page}.
// Trong đó {page} là nơi bạn muốn số trang sẽ thay thế vào
return str_replace('{page}', $page, $this->_config['link_full']);
}
/*
* Hàm lấy mã html
* Hàm này ban tạo giống theo giao diện của bạn
* tôi không có config nhiều vì rất rối
* Bạn thay đổi theo giao diện của bạn nhé
*/
function html()
{
$p = '';
if ($this->_config['total_record'] > $this->_config['limit'])
{
$p = '<ul>';
// Nút prev và first
if ($this->_config['current_page'] > 1)
{
$p .= '<li><a href="'.$this->__link('1').'">First</a></li>';
$p .= '<li><a href="'.$this->__link($this->_config['current_page']-1).'">Prev</a></li>';
}
// lặp trong khoảng cách giữa min và max để hiển thị các nút
for ($i = $this->_config['min']; $i <= $this->_config['max']; $i++)
{
// Trang hiện tại
if ($this->_config['current_page'] == $i){
$p .= '<li><span>'.$i.'</span></li>';
}
else{
$p .= '<li><a href="'.$this->__link($i).'">'.$i.'</a></li>';
}
}
// Nút last và next
if ($this->_config['current_page'] < $this->_config['total_page'])
{
$p .= '<li><a href="'.$this->__link($this->_config['current_page'] + 1).'">Next</a></li>';
$p .= '<li><a href="'.$this->__link($this->_config['total_page']).'">Last</a></li>';
}
$p .= '</ul>';
}
return $p;
}
}Đây là thư viện mà tôi đã đề cập ở trên nên bạn hãy quay lại và xem bài đó để rõ hơn nhé.
3. Viết thư viện xử lý database
Trong phần này tôi sẽ viết một thư viện xử lý danh sách thành viên gồm 4 hàm chính, đó là hàm kết nối, ngắt kết nối, hàm lấy danh sách, hàm lấy tổng số record.
Bạn tạo file database.php với nọi dung như sau:
// Khai báo biến toàn cục kết nối
global $conn;
// Hàm kết nối database
function connect(){
global $conn;
$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'test') or die ('{error:"bad_request"}');
}
// Hàm đóng kết nối
function disconnect(){
global $conn;
if ($conn){
mysqli_close($conn);
}
}
// Hàm đếm tổng số thành viên
function count_all_member()
{
global $conn;
$query = mysqli_query($conn, 'select count(*) as total from member');
if ($query){
$row = mysqli_fetch_array($query, MYSQLI_ASSOC);
return $row['total'];
}
return 0;
}
// Lấy danh sách thành viên
function get_all_member($limit, $start)
{
global $conn;
$sql = 'select * from member limit '.(int)$start . ','.(int)$limit;
$query = mysqli_query($conn, $sql);
$result = array();
if ($query)
{
while ($row = mysqli_fetch_array($query, MYSQLI_ASSOC)){
$result[] = $row;
}
}
return $result;
}
4. Xây dựng trang hiển thị danh sách phân trang
Đây là phân quan trọng nhất của ứng dụng này. Trước tiên bạn tạo file index.php và copy nội dung như sau:
<?php
// Import thư viện data vào
require_once 'database.php';
// Load thư viện phân trang
include_once 'pagination.php';
// Connect DB
connect();
// Phân trang
$config = array(
'current_page' => isset($_GET['page']) ? $_GET['page'] : 1,
'total_record' => count_all_member(), // tổng số thành viên
'limit' => 3,
'link_full' => 'index.php?page={page}',
'link_first' => 'index.php',
'range' => 9
);
$paging = new Pagination();
$paging->init($config);
// Lấy limit, start
$limit = $paging->get_config('limit');
$start = $paging->get_config('start');
// Lấy danh sách thành viên
$member = get_all_member($limit, $start);
// Kiểm tra nếu là ajax request thì trả kết quả
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') {
die (json_encode(array(
'member' => $member,
'paging' => $paging->html()
)));
}
// Disconnect DB
disconnect();
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
li{float:left; margin: 3px; border: solid 1px gray; list-style: none}
a{padding: 5px;}
span{display:inline-block; padding: 0px 3px; background: blue; color:white }
</style>
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
</head>
<body>
<div id="content">
<div id="list">
<table border="1" cellspacing="0" cellpadding="5">
<?php foreach ($member as $item){ ?>
<tr>
<td>
<?php echo $item['id']; ?>
</td>
<td>
<?php echo $item['username']; ?>
</td>
<td>
<?php echo $item['email']; ?>
</td>
<td>
<?php echo $item['fullname']; ?>
</td>
<td>
<?php echo $item['phone']; ?>
</td>
</tr>
<?php } ?>
</table>
</div>
<div id="paging">
<?php echo $paging->html(); ?>
</div>
</div>
<script language="javascript">
$('#content').on('click','#paging a', function ()
{
var url = $(this).attr('href');
$.ajax({
url : url,
type : 'get',
dataType : 'json',
success : function (result)
{
// kiểm tra kết quả đúng định dạng không
if (result.hasOwnProperty('member') && result.hasOwnProperty('paging'))
{
var html = '<table border="1" cellspacing="0" cellpadding="5">';
// lặp qua danh sách thành viên và tạo html
$.each(result['member'], function (key, item){
html += '<tr>';
html += '<td>'+item['id']+'</td>';
html += '<td>'+item['username']+'</td>';
html += '<td>'+item['email']+'</td>';
html += '<td>'+item['fullname']+'</td>';
html += '<td>'+item['phone']+'</td>';
html += '</tr>';
});
html += '</table>';
// Thay đổi nội dung danh sách thành viên
$('#list').html(html);
// Thay đổi nội dung phân trang
$('#paging').html(result['paging']);
// Thay đổi URL trên website
window.history.pushState({path:url},'',url);
}
}
});
return false;
});
</script>
</body>
</html>
Ở file này thì đoạn code php sau có nhiệm vụ là lấy danh sách thành viên và phân trang
// Import thư viện data vào
require_once 'database.php';
// Load thư viện phân trang
include_once 'pagination.php';
// Connect DB
connect();
// Phân trang
$config = array(
'current_page' => isset($_GET['page']) ? $_GET['page'] : 1,
'total_record' => count_all_member(), // tổng số thành viên
'limit' => 3,
'link_full' => 'index.php?page={page}',
'link_first' => 'index.php',
'range' => 9
);
$paging = new Pagination();
$paging->init($config);
// Lấy limit, start
$limit = $paging->get_config('limit');
$start = $paging->get_config('start');
// Lấy danh sách thành viên
$member = get_all_member($limit, $start);
// Kiểm tra nếu là ajax request thì trả kết quả
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') {
die (json_encode(array(
'member' => $member,
'paging' => $paging->html()
)));
}
// Disconnect DB
disconnect();
Nhưng có một điểm bạn cần chú ý đó là dòng:
// Kiểm tra nếu là ajax request thì trả kết quả
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') {
die (json_encode(array(
'member' => $member,
'paging' => $paging->html()
)));
}
Dòng này rất quan trọng, nó có nhiệm vụ kiểm tra nếu như là request là ajax thì nó sẽ trả về một chuỗi json gồm danh sách thành viên và mã html phân trang, còn không phải thì nó bỏ qua và đoạn mã html bên dưới sẽ hoạt động bình thường. Điều này sẽ giúp cho việc khi ta sử dụng ajax để phân trang và nhấn F5 thì nó vẫn lấy đúng dữ liệu
Đoạn code thứ hai bạn cần chú ý là đoạn xử lý ajax dưới đây:
$('#content').on('click','#paging a', function ()
{
var url = $(this).attr('href');
$.ajax({
url : url,
type : 'get',
dataType : 'json',
success : function (result)
{
// kiểm tra kết quả đúng định dạng không
if (result.hasOwnProperty('member') && result.hasOwnProperty('paging'))
{
var html = '<table border="1" cellspacing="0" cellpadding="5">';
// lặp qua danh sách thành viên và tạo html
$.each(result['member'], function (key, item){
html += '<tr>';
html += '<td>'+item['id']+'</td>';
html += '<td>'+item['username']+'</td>';
html += '<td>'+item['email']+'</td>';
html += '<td>'+item['fullname']+'</td>';
html += '<td>'+item['phone']+'</td>';
html += '</tr>';
});
html += '</table>';
// Thay đổi nội dung danh sách thành viên
$('#list').html(html);
// Thay đổi nội dung phân trang
$('#paging').html(result['paging']);
// Thay đổi URL trên website
window.history.pushState({path:url},'',url);
}
}
});
return false;
});
Trong đoạn code này tôi đã gắn sự kiện ON cho thẻ a ở dạng global, tức là dù thẻ a được thêm sau khi load trang thì đoạn code vẫn hoạt động. Nếu như ban không dùng sự kiện ON này thì đoạn mã phân trang sau khi bạn đổi bằng ajax sẽ không có tác dụng.
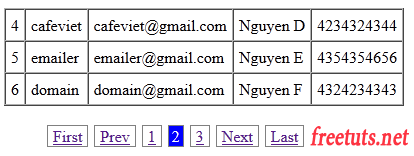
Nội dung bên trong file quá rõ ràng rồi nên tôi không giải thích gì thêm
Hình ảnh tham khảo:

5. Lời kết
Như vậy là ta đã làm xong được chức năng phân trang bằng Ajax, đây là một module được sử dụng rất nhiều khi bạn làm các ứng dụng website vì Ajax sẽ giúp cho người dùng cảm thấy website hoạt động mượt mà hơn.
Đây cũng là bài thứ 9 rồi nên tôi hy vọng bạn đã có đủ kiến thúc để tự mình làm ra những ứng dụng khác, tuy nhiên bạn đừng lo vì trong serie mình vẫn còn đề cập đến nhiều kỹ thuật Ajax khác nữa.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải bài học định dạng PDF | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
