Sử dụng Ajax lấy kết quả trả về dạng XML
Đây là bài cuối cùng tôi đề cập đến vấn đề định dạng kiểu dữ liệu trả về khi gọi ajax và bài này tôi sẽ nói về XML. Trước khi vào bài này bạn quay lại bài sử dụng Ajax kết quả trả về kiểu text để tạo database vì trong bài này chúng ta sử dụng database trong bài đó.

Nhưng trước khi tìm hiểu về kỹ thuật Ajax thì chúng ta cùng tìm hiểu khái niệm sơ lược về XML đã nhé.
1. Giới thiệu sơ lược về XML
XML là viết tắt của chữ "Extensible Markup Language" có nghĩa là ngôn ngữ đánh dấu mở rộng. Với XML thì chúng ta có thể tự định nghĩa những thẻ bất kì theo ý của mình, mỗi thẻ sẽ có một thẻ mở <tenthe> thẻ đóng </tenthe> và những thuộc tính sẽ nằm bên trong thẻ mở. Bản thân HTML cũng là một dạng XML vì nó có các thẻ mở và thẻ đóng và mỗi thẻ có những thuộc tính riêng như href, src, ...
Khi khai báo một file là XML thì bắt buộc phải có phần header khai báo, nội dung header đó là "<?xml version="1.0" encoding="UTF-8"?>" nên các bạn cần lưu ý thêm đoạn code này nằm trên phía trên cùng của kết quả.
Bài viết này được đăng tại [free tuts .net]
2. Tạo trang hiển thị danh sách thành viên.
Bạn tạo một file index.php với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
</head>
<body>
<div id="result1">TEXT</div>
<div id="result2">JSON</div>
<div id="result3">XML</div>
<br/>
<input type="button" name="clickme" id="text-click" value="Get List By Text"/>
<input type="button" name="clickme" id="json-click" value="Get List By Json"/>
<input type="button" name="clickme" id="xml-click" value="Get List By XML"/>
<script language="javascript">
$('#xml-click').click(function()
{
$.ajax({
url : 'xml.php',
type : 'get',
dataType : 'xml',
success : function (result)
{
// HTML lúc đầu
var html = '';
html += '<table border="1" cellspacing="0" cellpadding="10">';
html += '<tr>';
html += '<td>';
html += 'Username';
html += '</td>';
html += '<td>';
html += 'Email';
html += '</td>';
html += '<tr>';
// Lặp để lấy data
$(result).find('items').each (function (key, val){
html += '<tr>';
html += '<td>';
html += $(val).find('username').text();
html += '</td>';
html += '<td>';
html += $(val).find('email').text();
html += '</td>';
html += '<tr>';
});
html += '</table>';
$('#result3').html(html);
}
});
});
</script>
</body>
</html>
Mọi thứ có vẻ khó dần rồi nhỉ, trong đoạn code xử lý ajax ở phần success các bạn cần chú ý các dòng sau:
$(result).find('items').each (function (key, val): lặp qua từng phần tửitemstừ kết quả XML trả về và mỗi vòng lặp sẽ gán kết quả vàoval, hàm này khá giống với vòng lặp foreach trong php.$(val).find('username').text()Vì biếnvallúc này là phần tử XML của mỗi vòng lặp nên ta sử dụng hàmfind('username')để tìm keyusernametrong phần tử val.$(val).find('email').text()Tương tự chúng ta tìmemail.
Rất đơn giản phải không nào? Nếu bạn thắc mắc items là gì thì bạn xem file dưới đây sẽ rõ.
3. Tạo trang lấy danh sách thành viên và trả về định dạng xml
Bạn tạo file xml.php với nội dung như sau:
<?php
// Connect Database
$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'test') or die ('Can not connect to mysql');
// Get List Member
$query = mysqli_query($conn, 'select * from member');
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<root>';
if (mysqli_num_rows($query) > 0)
{
while ($row = mysqli_fetch_array($query, MYSQLI_ASSOC)){
echo '<items>';
echo '<username>'.$row['username'].'</username>';
echo '<email>'.$row['email'].'</email>';
echo '</items>';
}
}
echo '</root>';
?>
Trong file này bạn cần chú ý tôi có echo ra một dòng echo '<?xml version="1.0" encoding="UTF-8"?>' là dùng để khai báo đây là định dạng XML. Còn bên trong vòng lặp thì rất đơn giản, tôi lặp và tạo ra từng thẻ items, và mỗi thẻ items tôi lại tạo ra 2 thẻ username và email. Đây chính là tên key mà bên file xử lý ajax dùng để lấy giá trị tương ứng.
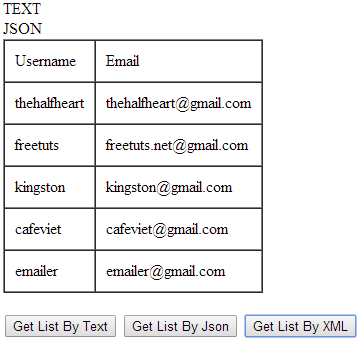
Bạn chạy file index.php lên và click vào button XML thì trình duyệt sẽ hiển thị như hình dưới đây:

4. Lời kết
Vậy là bạn đã học được ba định dạng mà thông thường Ajax sử dụng để lấy kết quả trả về, tương ứng với mỗi định dạng thì phía PHP phải có những cách sử lý sao cho trùng khớp với định dạng đó thì chương trình mới không bị lỗi.
Định dang XML hiện nay rất khi khi sử dụng mà người ta sử dụng JSON hoặc TEXT vì sẽ nhanh hơn nên bạn cần lưu ý điểm này nhé.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải bài học định dạng PDF | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
