Tìm hiểu các cách tạo link rút gọn trên kênh
Hầu như kênh rút gọn nào cũng cung cấp các cách tạo link khác nhau, mỗi cách tạo link đều nhằm một mục đích cụ thể. Và hầu như các kênh rút gọn đều sử dụng chung một bộ source nên chức năng giống nhau, chỉ khác phần giao diện mà thôi, vì vậy mình sẽ lấy một ví dụ với 123link để làm demo cho bài viết nhé.

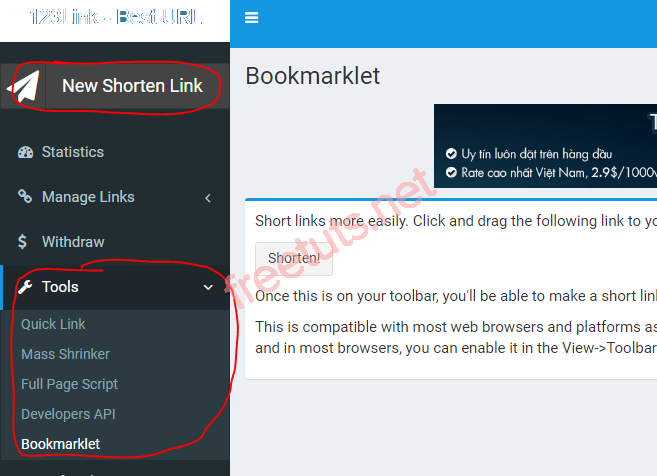
Khi bạn đăng nhập vào phần dashboard thì sẽ thấy phần giao diện sau:

Tại đây bạn sẽ quan tâm đến phần tools, đây là phần tạo link chuyên nghiệp, còn bạn muốn tạo link đơn lẻ thì dùng chúc năng New Shorten Link nhé.
1. Quick Link
Đây là chức năng dùng để tạo link nhanh, thường dùng trong hệ thống website có chức năng chuyển hướng link (như freetuts đang dùng chức năng này).
Bài viết này được đăng tại [free tuts .net]

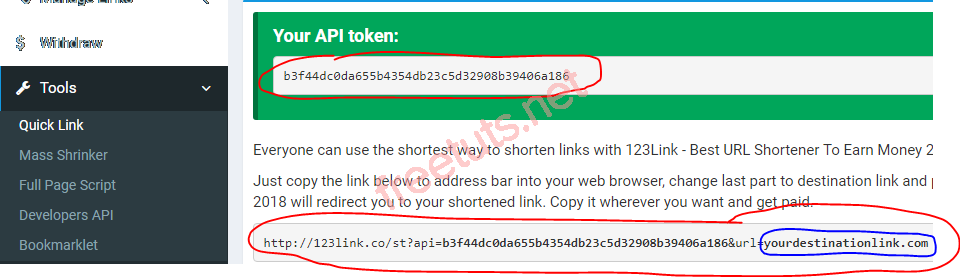
Chức năng này sẽ cung cấp cho bạn 1 API token và một đường link kèm API token và link bạn muốn chia sẻ (bạn chỉ cần quan tâm đến đường link này thôi nhé). Tại đây bạn sẽ chỉnh phần mà mình đã khoanh tròn màu xanh thành link của bạn muốn chia sẻ, sau đó copy toàn bộ rồi share cho mọi người.
Nhược điểm là đường link này rất dài dòng, nên thường dùng trong hệ thống có chức năng chuyển hướng redirect, và thường những người biết lập trình sẽ sử dụng link này cho blog của họ.
2. Mass Shrinker
Chức năng này dùng để tạo một số lượng link lớn, và như nó cảnh báo thì có thể bạn sẽ bị khóa tài khoản nếu lạm dụng tạo link nhiều mà không sử dụng. Mình thấy chức năng này cũng ít người dùng, chỉ những trường hợp cần tạo link số lượng nhiều thì mới đụng tới.

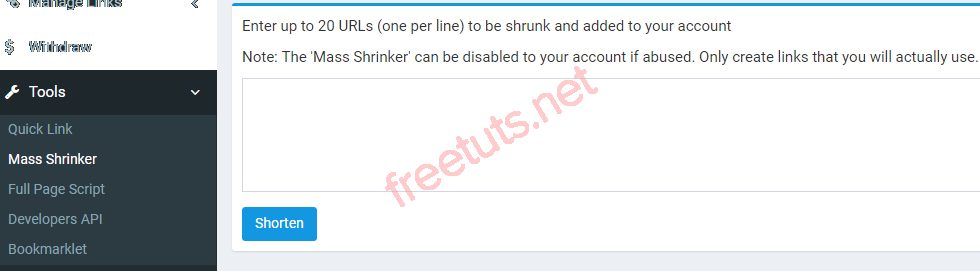
Bạn sẽ nhập 20 URL và mỗi URL sẽ nằm trên một hàng, sau đó click vào nút Shorten thì hệ thống sẽ tự tạo link và thêm vào tài khoản của bạn.
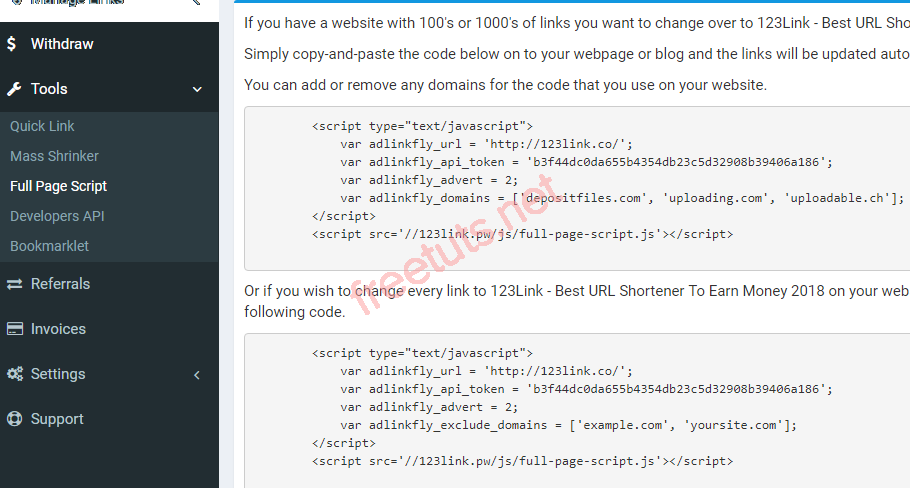
3. Full Page Script
Chức năng này chỉ dành cho website vì nó sử dụng Javascript để tự động tạo link, nghĩa là bạn không cần làm gì cả, mọi thứ đã có đoạn mã js này lo.

Bạn thích sử dụng chức năng nào thì copy mã javascript đó rồi đặt lên mã nguồn website của bạn nhé.
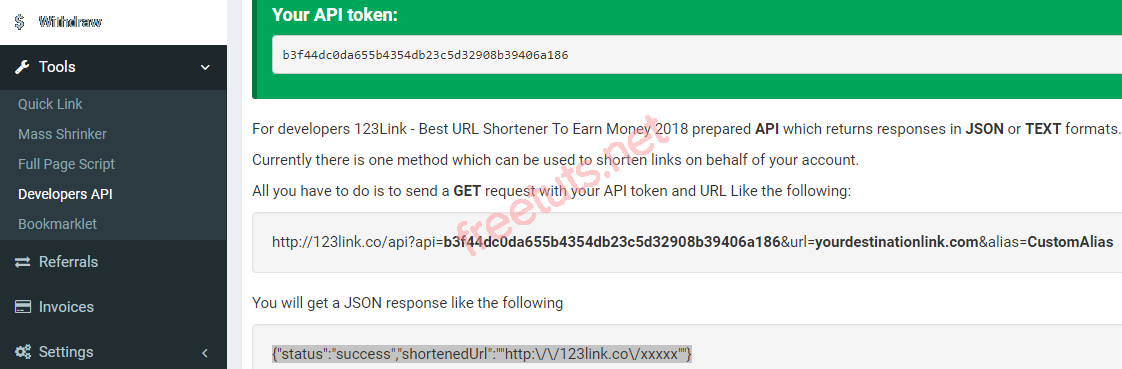
4. Developer API
Phần này dành cho lập trình viên, nó sẽ cung cấp cho bạn 1 API và đường dẫn để gửi request. Kết quả của nó sẽ trả về một mảng JSON chứa URL đã được rút gọn.
Chức năng này chỉ dành cho những ngừoi biết code, vài cũng ít ai sử dụng bởi nó quá phưc tạp, không phù hợp.

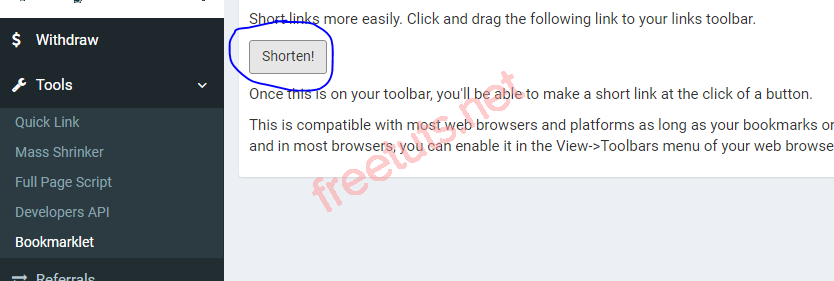
5. Bookmarklet
Chức năng này cho phép bạn tự thiết lập alias cho link. alias là đoạn code phía sau URL rút gọn, mã này là duy nhất nên khi bạn tạo mã nếu bị trùng thì sẽ bị lỗi, vì vậy bạn nên sử dụng cho những link đặc biệt mà thôi. Ví dụ mình sẽ tạo alias cho freetuts.net là freetuts thì lúc này URL short link sẽ là http://123link.pw/freetuts.

Nếu bạn không nhập gì thì hệ thống sẽ tự generate alias.
Nếu bạn muốn rút gọn link mà không cần đăng nhập thì hãy kéo button này đặt lên thành tool của browser nhé.
6. Lời kết
Ok, như vậy là bạn đã hiểu được một số cách quản lý link và tạo link trong phần Tools, một khi hiểu hết phần này thì coi như bạn đã hiểu hết hệ thống rút gọn link rồi đấy. Trong danh sách chức năng trên thì mình hay sử dụng phần quicklink là quá đủ cho blog rồi, còn muốn tạo link đơn lẻ thì bạn nên sử dụng trang weltop.vip nhé, sẽ được giới thiệu ở bài tiếp theo.

 Download Photoshop 2020 Full v21 (Đã kích hoạt sẵn)
Download Photoshop 2020 Full v21 (Đã kích hoạt sẵn)  Cách lấy lời bài hát từ video Youtube không cần phần mềm
Cách lấy lời bài hát từ video Youtube không cần phần mềm  Cách chặn quảng cáo trên trình duyệt Web hiệu quả nhất
Cách chặn quảng cáo trên trình duyệt Web hiệu quả nhất  Cách tắt thông báo nhóm Messenger trên điện thoại - máy tính
Cách tắt thông báo nhóm Messenger trên điện thoại - máy tính  Cách đổi lại tên cũ Facebook trên điện thoại và máy tính
Cách đổi lại tên cũ Facebook trên điện thoại và máy tính  Top 8+ phần mềm quay màn hình máy tính nhẹ tốt nhất 2026
Top 8+ phần mềm quay màn hình máy tính nhẹ tốt nhất 2026  Cách xem mật khẩu wifi đã kết nối với Windows 7/10/11 và Mac
Cách xem mật khẩu wifi đã kết nối với Windows 7/10/11 và Mac  Hơn 60+ phím tắt trên máy tính Windows mà bạn nên biết
Hơn 60+ phím tắt trên máy tính Windows mà bạn nên biết  Ưu điểm của giàn tạ đa năng và những lưu ý khi mua
Ưu điểm của giàn tạ đa năng và những lưu ý khi mua  Những lưu ý khi mua ghế tập tạ để có được sản phẩm chất lượng
Những lưu ý khi mua ghế tập tạ để có được sản phẩm chất lượng  Vì sao dụng cụ thể hình Impulse được ưa chuộng trên thị trường
Vì sao dụng cụ thể hình Impulse được ưa chuộng trên thị trường  Đánh giá Apple MacBook Air (M1 2020)
Đánh giá Apple MacBook Air (M1 2020)  Top 8 Kính chống mỏi mắt Lọc ánh sáng xanh khi dùng máy tính hàng đầu
Top 8 Kính chống mỏi mắt Lọc ánh sáng xanh khi dùng máy tính hàng đầu  TOP 10 máy scan tốt nhất các hãng Canon - HP - Epson...
TOP 10 máy scan tốt nhất các hãng Canon - HP - Epson...  Đánh giá Samsung Galaxy M62: Pin siêu khủng - 4 Camera tha hồ chụp ảnh
Đánh giá Samsung Galaxy M62: Pin siêu khủng - 4 Camera tha hồ chụp ảnh  Đánh giá chi tiết điện thoại Huawei Mate 40 Pro
Đánh giá chi tiết điện thoại Huawei Mate 40 Pro  Cách kiếm tiền Youtube - 17 chủ để làm Youtube 2026 kiếm tiền
Cách kiếm tiền Youtube - 17 chủ để làm Youtube 2026 kiếm tiền  10+ cách kiếm $500/tháng tại nhà cho dân lập trình phổ biến 2026
10+ cách kiếm $500/tháng tại nhà cho dân lập trình phổ biến 2026  Thủ thuật tạo google docs (google sheets) để chia sẻ link rút gọn kiếm tiền
Thủ thuật tạo google docs (google sheets) để chia sẻ link rút gọn kiếm tiền  Bài 02: Cookie trong Affiliate Marketing
Bài 02: Cookie trong Affiliate Marketing  Content writer là gì? Hướng dẫn kiếm tiền với nghề viết content thuê
Content writer là gì? Hướng dẫn kiếm tiền với nghề viết content thuê  Muốn học làm video chuyên nghiệp thì không nên bỏ qua 3 khóa học này
Muốn học làm video chuyên nghiệp thì không nên bỏ qua 3 khóa học này  Cách bán hàng trên Instagram hiệu quả cho người mới 2026
Cách bán hàng trên Instagram hiệu quả cho người mới 2026  Hướng dẫn kiếm tiền với AccessTrade đầy đủ nhất A - Z (2026)
Hướng dẫn kiếm tiền với AccessTrade đầy đủ nhất A - Z (2026) ![[QC] Hướng dẫn cách thức sử dụng mt4 trong giao dịch mới nhất 2021](https://freetuts.net/upload/tut_post/images/2021/07/11/5418/mt4-1.JPG)








![[QC] Forex là gì? Lưu ý cho nhà đầu tư Việt Nam nếu muốn làm giàu](https://freetuts.net/upload/tut_post/images/2020/12/15/3439/the-nao-la-dau-tu-forex.jpg)
![[QC] - Bạn có nên đầu tư tài chính forex không?](https://freetuts.net/upload/tut_post/images/2020/12/29/3495/forex-1_300x169.gif)

![[QC] Giao dịch đòn bẩy trong forex là gì?](https://freetuts.net/upload/tut_post/images/2021/03/08/3578/what-is-forex-leverage.jpg)