Download GeneratePress Premium bản mới nhất miễn phí
Hôm nay mình xin chia sẻ link download Plugin GeneratePress Premium hoàn toàn miễn phí, đây là bản pro được nhiều người sử dụng kết hợp với theme GeneratePress.

GeneratePress là một theme WordPress miễn phí, nhưng họ có thêm phiên bản tính phí với nhiều tính năng đặc biệt mà bản miễn phí không có. Nếu bạn biết lập trình hoặc sử dụng WordPress thành thạo thì không cần dùng plugin GeneratePress Premium, nhưng nếu bạn muốn việc cấu hình theme nhanh gọn thì không thẻ bỏ qua được.
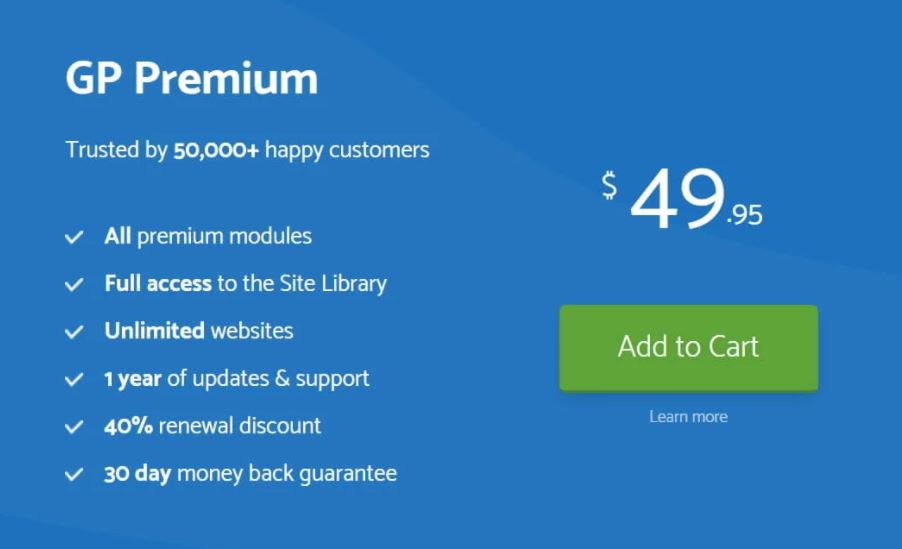
Ở thời điểm hiện tại thì GeneratePress là một trong những [theme WordPress tốt nhất], nó có phiên bản Premium và phiên bản Free. Nếu bạn muốn sử dụng theme và tự mình custom thì có thể sử dụng bản free, còn muốn sử dụng nhiều tính năng hơn thì nên sử dụng bản Premium, nó có giá là 49.5$.
1. GeneratePress là gì?
GeneratePress là một theme WordPress rất nhẹ nhàng và đa năng, bằng cách sử dụng GeneratePress Premium bạn có thể làm được nhiều thể loại website khác nhau như: Trang tin tức - blog cá nhân - review sản phẩm - web bán hàng - web kinh doanh.
Bài viết này được đăng tại [free tuts .net]
Mô hình hoạt động của GeneratePress cũng rất hay và hiện nay có nhiều nhà cung cấp theme cũng đang áp dụng phương pháp này, đó là họ cho sử dụng theme miễn phí và chỉ thu phí cho những plugin nâng cao kèm theo.
Những đặc điểm của GeneratePress:
- Có hai phiên bản miễn phí và trả phí.
- Mã nguồn rất nhẹ chỉ hơn 900kb.
- Giá của gói plugin nâng cao là 49.5$.
- Được sáng lập bởi Tom Usborne, ông cũng là người phát triển chính.
- Hỗ trợ dịch sang hơn 25 ngôn ngữ phổ biến.
- Đội ngũ hỗ trợ tận tình (chỉ áp dụng cho gói premium)
- Tương thích với hầu hết các page builder hiện nay.
- Không giới hạn số site sử dụng plugin premium
Bạn sẽ không thể cưỡng lại sự hấp dẫn của phiên bản GeneratePress Premium, nó có hầu hết mọi thứ để bạn có thể làm các thể loại website khác nhau. Nếu bạn có nhiều khách hàng thì cũng có thể sử dụng theme này bởi họ không giới hạn số lượng website, đây cũng là cách giúp bạn xây dựng nhiều trang web chỉ với một mã nguồn, giúp việc bảo dưỡng dễ dàng hơn.

2. Theme GeneratePress miễn phí có những gì?
Để đánh giá theme GeneratePress một cách khách quan thì mình đã cài đặt phiên bản miễn phí và rút ra được một số kết luận như sau.
Bạn vẫn có đầy đủ những tính năng customize cần thiết cho một website như: Thay đổi background, màu chữ, cỡ chữ, quản lý widgets, menus ... nhưng chỉ sự hỗ trợ như vậy sẽ rất khó để làm ra một trang có giao diện bắt mắt, trừ khi bạn là một người rành về lập trình WordPress.
Nên nếu bạn có điều kiện thì theo mình hãy đăng ký gói Premium, giá của nó khá rẻ, chỉ 49.5$ nhưng bạn được sử dụng rất nhiều tính năng nâng cao, được support miễn phí từ đội ngũ nhân viên.
Bạn cũng có thể tải về miễn phí các package của gói premium (không được tự động update version, vẫn sử dụng full tính năng) qua bài viết làm blog cá nhân với theme GeneratePress. Đây là link tải mà mình đã download từ tài khoản của mình và chia sẻ lại cho các bạn.
Trường hợp bạn nào muốn xin license thì hãy tham khảo bài viết tặng license theme Generatepress nhé.
3. Plugin GeneratePress Premium có những gì?
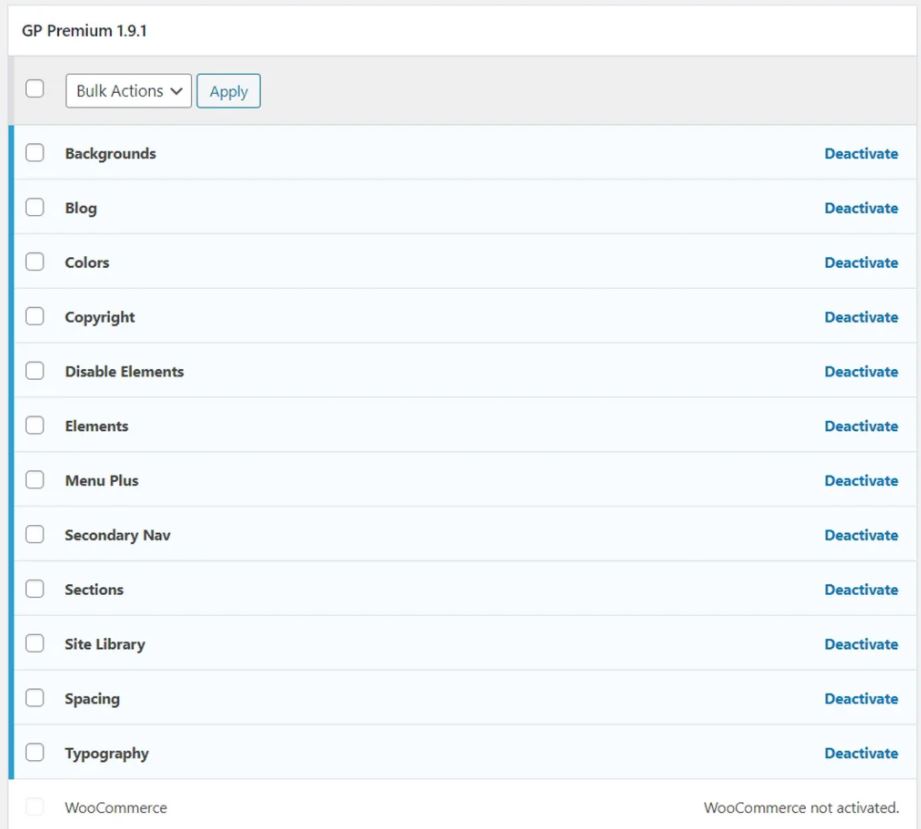
Trong phiên bản này bạn sẽ thấy nhiều tính năng được thêm vào như: Backgrounds, Blog, Colors, Copyright, Disable Elements, Elements, Menu Plus, Secondary Nav, Sections, Site Library, Spacing, Typography.
Để kích hoạt những module đó thì bạn hãy vào Appearance > GeneratePress > Modules > Activate.
Bảng tóm tắt các modules:
- Background: Giúp quản lý ảnh nền của trang web.
- Blog: Tùy chỉnh giao diện hiển thị của blog và nó nằm trong mục Customizer.
- Colors: Tùy chỉnh màu cho các phần nội dung, tiêu đề
- Copyright: Thêm và chỉnh sửa phần copyright ở dưới footer
- Disable Elements: Tắt tính năng thêm phần tử trong các bài đăng.
- Elements: Đây là module quan trọng nhất, nó giúp bạn thêm nhiều section vào một bài viết cụ thể trong trang web.
- Menu Plus: Quản lý menu nâng cao như tạo sticky, mobile header ...
- Secondary Nav: Thêm và quản lý menu thứ hai vào website
- Sections: Chia nhỏ nội dung và trang trí cho các section đẹp hơn
- Site Library: Vớih ơn 46+ website mẫu, bạn có thể chọn và thiết lập chỉ vài cú click chuột.
- Spacing: Quản lý khoảng cách giữa các section / block trên website
- Typography: Chứa hơn 70 google font khác nhau, giúp bạn thay đổi font chữ, kích thước và màu sắc.
- Woocommerce: Cài đặt woocommerce và kích hoạt để giúp bạn có phần bán hàng trên website.
Đương nhiên những tính năng này bạn hoàn toàn có thể làm thủ công bằng cách sửa trực tiếp trêncác file của theme, tuy nhiên nó sẽ làm cho theme của bạn khó nâng cấp hơn khi có phiên bản mới.
Trên là phần đánh giá theme GeneratePress trong WordPress, đây là một theme rất nhẹ nhàng nên nó lọt vào top theme bán chạy nhất trong năm 2026. Nếu bạn đang muốn xây dựng blog cá nhân, website bán hàng, website review sản phẩm thì không nên bỏ qua bộ theme này nhé.
4. Download GeneratePress Premium miễn phí
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| GeneratePress.3.1.0.zip | 10122021 |

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng