Thẻ article trong HTML5
Trong bài này chúng ta sẽ tìm hiểu cách sử dụng thẻ article trong HTML5, qua đó bạn sẽ biết được khi nào thì dùng thẻ article và khi nào dùng thẻ section.

Bài trước chúng ta đã được tìm hiểu cấu trúc một template chuẩn HTML5 nhưng chỉ mới học cách sử dụng đơn giản, nên trong bài này ta sẽ đi sâu vào hơn xíu đó là khai báo một article trong html5. Mỗi article chính là một mẫu tin, và ta sẽ coi nó như là một phần gồm có header và footer.
Trước khi xem bài này thì bạn phải xem bài cấu trúc HTML5 đã nhé, bởi vì mình sẽ không giải thích lại cấu trúc của một trang web làm bằng HTML5.
1. Thẻ article trong HTML5 là gì?
Article là một thẻ HTML được thêm vào trong phiên bản HTML5, nó được dùng để khai báo cấu trúc cho các bài viết sẽ hiển thị lên trang web.
Bài viết này được đăng tại [free tuts .net]
Thẻ article được dùng trong các trang về danh sách bài viết hoặc chi tiết bài viết. Bên trong mỗi article bạn cũng có thể khai báo thêm các thẻ header khác, đó chính là phần tiêu đề của mỗi article.
<article></article>
Về tính chất thì thẻ article cũng giống như thẻ div, tức là hiển thị dạng block với chiều rộng 100% và chiều cao phụ thuộc vào nội dung bên trong của nó.

2. Thêm article trong HTML5 vào layout
Trước tiên các bạn xem đoạn code cấu trúc HTML5 dưới đây:
<!doctype html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Chương Trình HTML Đầu Tiên</title>
</head>
<body>
<header>
<h1>HTML5 Cho Người Mới Bắt Đầu Tại Freetuts.net</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Serie</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Ebook</a></li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h1>Trung Quốc vi phảm chủ quyền biển Việt Nam</h1>
<h2>Bản Tin 24/7</h2>
</hgroup>
</header>
<p>Trung quốc xâm phạm vùng biển thuộc chủ quyền việt nam một cách trắng trợn</p>
<footer>
<p>Tác giả: thehalfheart - Đăng ngày: 08-05-2014</p>
</footer>
</article>
</section>
<aside>
<h3>Tuts HTML</h3>
Học Lập Trình HTML5
</aside>
<footer>
Copyright 2014 By Freetuts.net
</footer>
</body>
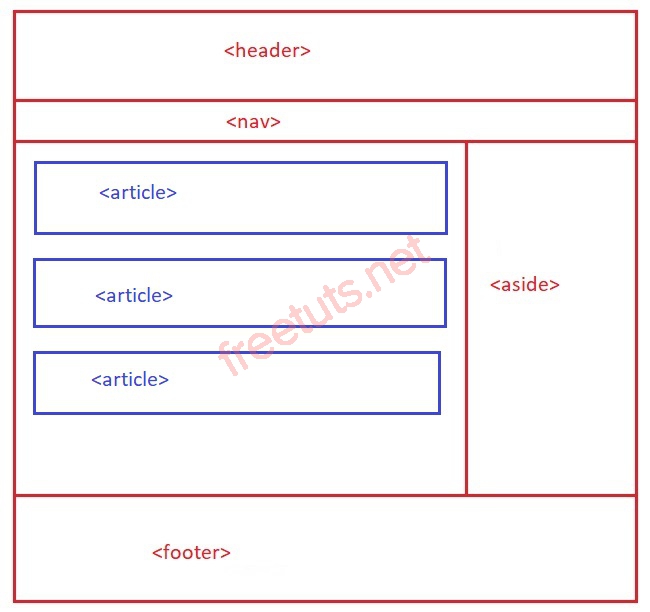
</html>Trong này phần header và nav, aside và footer vẫn y như bài trước, riêng phần section mình có thêm một số thẻ bên trong, đó là:
<section>
<article>
<header>
<hgroup>
<h1>Trung Quốc vi phảm chủ quyền biển Việt Nam</h1>
<h2>Bản Tin 24/7</h2>
</hgroup>
</header>
<p>Trung quốc xâm phạm vùng biển thuộc chủ quyền việt nam một cách trắng trợn</p>
<footer>
<p>Tác giả: thehalfheart - Đăng ngày: 08-05-2014</p>
</footer>
</article>
</section>Trong phần section này mình muốn hiển thị một mẫu tin tức nên mình đã tạo một article, và trong article có header chứa tiêu đề, một thẻ p chứa nội dung và một thẻ footer chứa thông tin tác giả và ngày đăng của tin tức. Trong header mình có 2 thẻ h1 và h2 nên mình có dùng một thẻ hgroup để bao quanh lại, nếu bạn chỉ sử dụng một thẻ h1 thôi thì không cần dùng thêm thẻ hgroup.
Tất cả những thẻ article, hgroup, header, footer, section, aside là những thẻ HTMl5, những thẻ còn lại là thẻ HTML thông thường.
Nếu bạn có danh sách 2 mẫu tin thì làm thế nào? Rất đơn giản, bạn chỉ cần copy thẻ article thành 2 là được:
<section>
<article>
<header>
<hgroup>
<h1>Trung Quốc vi phảm chủ quyền biển Việt Nam</h1>
<h2>Bản Tin 24/7</h2>
</hgroup>
</header>
<p>Trung quốc xâm phạm vùng biển thuộc chủ quyền việt nam một cách trắng trợn</p>
<footer>
<p>Tác giả: thehalfheart - Đăng ngày: 08-05-2014</p>
</footer>
</article>
<article>
<header>
<hgroup>
<h1>Trung Quốc vi phảm chủ quyền biển Việt Nam</h1>
<h2>Bản Tin 24/7</h2>
</hgroup>
</header>
<p>Trung quốc xâm phạm vùng biển thuộc chủ quyền việt nam một cách trắng trợn</p>
<footer>
<p>Tác giả: thehalfheart - Đăng ngày: 08-05-2014</p>
</footer>
</article>
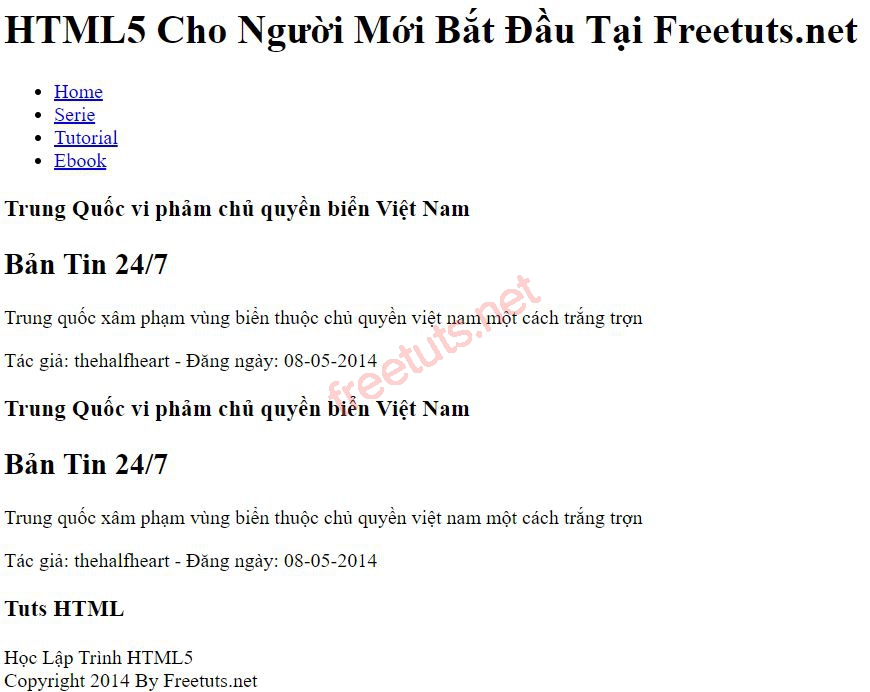
</section>Vậy là đã có 2 mẫu tin rồi đúng không nào :D. Chạy lên và kết quả là đây:
Các bạn đừng hỏi mình là tại sao lại xấu thế nhé :3 Bởi vì chúng ta chưa sử dụng CSS để style cho giao diện này.
3. Lời kết
Qua bài này ta thấy thẻ header và footer không chỉ để dùng cho phần layout chính mà bạn có thể dùng cho bên trong thẻ article. Trong header ta có thẻ html5 hgroup để gop header lại. Và đương nhiên là việc sử dụng các thẻ này là không bắt buộc, tức là thay vì dùng thẻ header trong article thì bạn có thể dùng thẻ div hay một thẻ thông thường khác.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng