Thẻ Table trong HTML (colspan, rowspan, cellpadding và cellspacing)
Trong bài này mình sẽ hướng dẫn cách tạo table trong HTML, qua đó bạn sẽ biết đến các thuộc tính của table như: colspan, rowspan, cellpadding và cellspacing.

HTML table dùng để hiển thị dữ liệu ở dạng bảng. Mỗi table sẽ được chia ra gồm hai thành phần, đó là cột và hàng. Chúng được tạo thành bởi các thẻ table, tr, td, tbody, thead, tfoot.
Trong các ứng dụng website thì table ít khi được dùng, chỉ những app quản lý dữ liệu thì người ta mới hay dùng. Lý do có thể là cấu trúc của table trông rất nặng nề, rất khó kết hợp với CSS để tạo ra những mẫu giao diện phức tạp. Tuy nhiên, với dạng hiển thị dữ liệu bảng thì table vẫn là ưu tiên số 1.
1. Thẻ table trong HTML là gì?
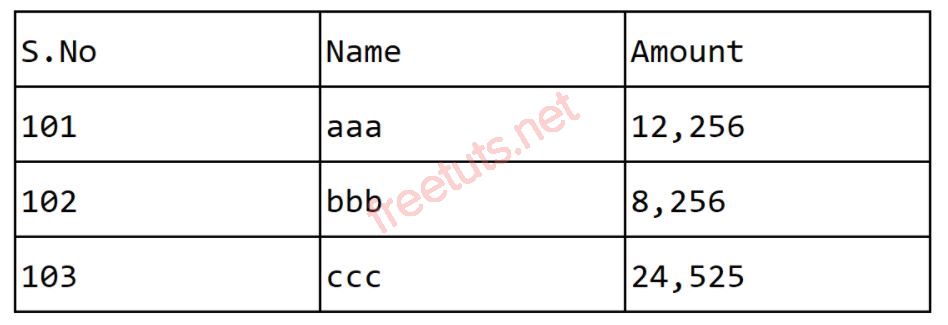
Thẻ table trong HTML là một thẻ đặc biệt, được dùng để hiển thị dữ liệu dạng bảng lên trình duyệt. Mỗi table sẽ có số hàng và số cột được xác định. Bạn cũng có thể gộp hai hai ô gần kề nhau thành một ô giống như trong Word. Xem hình dưới đây để hiểu hơn về thẻ này.
Bài viết này được đăng tại [free tuts .net]
Cách đơn giản nhất để tạo table là tuân theo cú pháp sau:
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td>Hàng 1 cột 1</td>
<td>Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>Trong đó:
- Thuộc tính
border="1"là khai báo đường viền của table - Thuộc tính
cellspacing="0"là khai báo khoảng cách giữa viền trên và viền dưới của đường viền - Thuộc tính
cellpadding="5"là khai báo khoảng cách giữa nội dung trong ô so với đường viền - Nếu muốn thêm một cột thì chỉ việc bổ sung một
td - Nếu muốn thêm một hàng thì chỉ việc bổ sung một
tr
Bạn hãy tự thay đổi số lượng các thẻ tr và td để quan sát nhé, việc làm này sẽ giúp bạn hiểu rõ hơn về table.
2. Colspan trong HTML
Colspan html là một thuộc tính của thẻ table, nó được dùng để trộn các ô lại với nhau trên cùng một hàng. Ví dụ bạn muốn trộn 2 ô với nhau thì khai báo giá trị cho nó là 2, trộn 3 ô thì khai báo là 3.
Khi khai báo colspan thì số lượng thẻ td của hàng hiện tại sẽ được giảm đi so với các hàng khác.
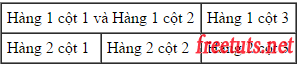
Như trong ví dụ dưới đây thì thẻ tr đầu tiên chỉ có hai thẻ td, còn thẻ tr thứ hai thì có đến 3 thẻ td. Lý do là trong thẻ tr đầu tiên có một thẻ td có colspan = 2.
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td colspan="2">Hàng 1 cột 1 và Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>3. Rowspan trong HTML
Tương tự như colspan, rowspan được dùng để gộm hai ô lại với nhau. Tuy nhiên, nó sẽ gộp theo cột chứ không phải theo hàng. Bạn muốn gộp bao nhiêu ô thì hãy nhập số lượng cho nó.
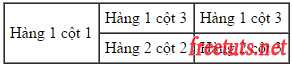
Ví dụ: Xây dựng cấu trúc table cho hình ảnh trên.
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td rowspan="2">Hàng 1 cột 1</td>
<td>Hàng 1 cột 3</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>3. Nhóm thẻ thead - tbody - tfoot
Ở bài tìm hiểu HTML là gì mình có giới thiệu sơ qua về bổ cục của website gồm có các thành phần như header, content, footer thì trong table cũng tương tự. Người ta sẽ chia table ra làm ba thành phần chính, đó là header, body và footer tương ứng với các thẻ thead, tbody và tfoot.
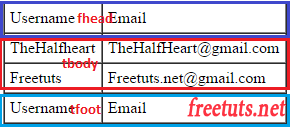
Ví dụ: Xây dựng cấu trúc table cho form trên.
<table border="1" cellspacing="0" cellpadding="5">
<thead>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
TheHalfheart
</td>
<td>
[email protected]
</td>
</tr>
<tr>
<td>
Freetuts
</td>
<td>
[email protected]
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</tfoot>
</table>Chạy lên thì kết quả là giao diện vẫn giống như cách làm thông thường. Tuy nhiên, nếu bây giờ ta đổi vị trí của nhóm tbody và thead xem chuyện gì xảy ra.
Ví dụ: Thay đổi vị trí của các thẻ thead, tbody và tfoot
<table border="1" cellspacing="0" cellpadding="5">
<tbody>
<tr>
<td>
TheHalfheart
</td>
<td>
[email protected]
</td>
</tr>
<tr>
<td>
Freetuts
</td>
<td>
[email protected]
</td>
</tr>
</tbody>
<thead>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</thead>
<tfoot>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</tfoot>
</table>Chạy lên giao diện vẫn bình thường. Theo đúng luật biên dịch thì phần tbody sẽ phải nằm trên cùng bởi vì nó đặt trên cùng, nhưng nó lại nằm đúng vị trí ngay giữa. Điều này có nghĩa là nếu ta sử dụng các nhóm này thì dù đặt ở đâu thì lúc hiển thị vẫn theo luật thead - tbody - tfoot.
4. Các thuộc tính của table trong HTML thường dùng nhất
Sau đây mình xin tổng hợp lại 4 thuộc tính của thẻ table trong HTML, các bạn lưu lại để sau này cần dùng đến nhé.
- border: Dùng để khai báo kích thước đường viền của table.
- cellspacing: Khai báo độ rộng của border.
- cellpadding: Khai báo khoảng cách giữa đường viền và dữ liệu trong ô.
- width: Khai báo chiều rộng của các cột (nằm trong thẻ tr).
5. Câu hỏi thường gặp về table HTML
Cách tạo table không có đường viền trong HTML?
Để tạo một table không có đường viền thì ta sẽ thiết lập thuộc tính border="0".
<table border="0"> </table>
Cách tạo khoảng cách giữa các chữ và đường viền của các ô trong table
Chúng ta sử dụng thuộc tính cellpadding để tạo khoảng trống giữa dữ liệu và đường viền của table. Đơn vị truyền vào được tính theo pixel.
<table celpadding="10"> </table>
Cách thiết lập đồ dài của các cột trong table
Ta đặt thuột tính width nằm trong các thẻ tr để thiết lập chiều dài cho các cột.
<table celpadding="10">
<tr width="20%">
</tr>
<tr width="80%">
</tr>
</table>6. Lời kết
Như vậy trong bài này mình đã giới thiệu đến các thẻ HTML liên quan đến table. Điều lưu ý thứ nhất ở bài này là cách gộp nhiều ô với nhau bằng hai thẻ colspan và rowspan. Thứ hai là hiểu được các nhóm thẻ thead, tbody và tfoot để ráp đúng vị trí cho nó. Bài này mình sẽ dừng ở đây, cám ơn bạn đã theo dõi series này.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng