Các thẻ HTML tạo form thu thập dữ liệu
Trong bài này mình sẽ giới thiệu một số thẻ HTML dùng để tạo form nhập dữ liệu thường dùng nhất. Những thẻ này mình đã giới thiệu rất nhiều trong chuyên mục học HTML và CSS này.

Trước khi bắt đầu thì bạn phải hiểu khái niệm form dữ liệu là gì? Tại sao chúng ta cần sử dụng form và khi nào thì sử dụng? Nên sử dụng các thẻ input nào trong quá trình tạo form? Nào, ta hãy bắt đầu nhé.
1. Form dữ liệu là gì?
Website được xem là một phần mềm giúp kết nối với tất cả người dùng trên thế giới. Toàn bộ dữ liệu mà bạn thấy trên trang web đều được gửi đến từ một địa chỉ IP thực tồn tại trên internet.
Khi bạn truy cập vào một trang web nào đó thì tức là bạn đã gửi yêu cầu địa chỉ IP tương ứng cho domain đó (ta gọi là server nhé). Server sẽ trả về cho bạn một tập hợp dữ liệu dưới định dạng HTML. Và câu hỏi đặt ra là nếu phía server cần lấy thông tin của bạn thì làm thế nào? Rất đơn giản, HTML cung cấp cho chúng ta một số thẻ giúp server có thể lấy được dữ liệu từ người dùng, đó là các thẻ thuộc nhóm form.
Bài viết này được đăng tại [free tuts .net]
Vậy, form dữ liệu là một form gồm tập hợp các mã HTML thuộc nhóm form như: Form liên hệ, form bình luận, form đặt hàng ... Nó sử dụng các thẻ như: input, select, option, textarea, button để giúp người dùng có thể nhập dữ liệu vào và gửi lên server.

2. Các thẻ HTML tạo form thường dùng nhất
Bây giờ mình sẽ giới thiệu các thẻ trước, sau đó chúng ta sẽ làm một form ở phần thứ 3 nhé.
Dùng thẻ form bao quanh các form lại
Tất cả các form đều phải bắt đầu bằng một thẻ form, đây là thẻ bao quanh tất cả các thẻ còn lại. Nó có hai thuộc tính quan trọng gồm method và action. Mặc dù bạn đang làm giao diện nhưng cũng nên tuân thủ quy tắc này nhé. Còn về công dụng của nó thì sau này chúng ta sẽ tìm hiểu.
<form method="post" action="url"> </form>
Dùng thẻ input để tạo một ô nhập dữ liệu
Thẻ input được sử dụng thường xuyên nhất. Nó có nhiều định dạng khác nhau như:
- Một ô nhập dữ liệu
- Các checkbox
- Các radio box
Để xác định loại nào thì chúng ta sử dụng thuộc tính type. Hãy xem ví dụ dưới đây để hiểu rõ hơn.
<form method="post" action="url">
Input: <input type="text" value=""/> <br/>
Radio: <input type="radio" value=""/> <br/>
Checkbox: <input type="checkbox" value=""/>
</form>Kết quả:
Dùng thẻ textarea để lấy dữ liệu lớn
Thẻ textarea có công dụng như thẻ input type=text. Tuy nhiên, về cách hiển thị thì nó sẽ rộng hơn, và thay vì dữ liệu hiển thị trên một hàng thì nó sẽ hiển thị trên nhiều hàng.
<form method="post" action="url">
<textarea cols="20" rows="10"></textarea>
</form>Dùng thẻ input để tạo button submit
Nút submit rất quan trọng, nó giúp trình duyệt biết khi nào thì bắt đầu gửi dữ liệu lên server. Để tạo nút submit thì ta sử dụng thẻ input như sau.
<form method="post" action="url">
<input type="submit" value="Liên hệ"/>
</form>Dùng thẻ select để tạo dạng combobox
Đây là định dạng cuối cùng trong bài học này. Để tạo một danh sách các tùy chọn dạng xổ xuống thì bạn hãy sử dụng thẻ select nhé.
<form method="post" action="url">
<select>
<option> -- Hãy chọn -- </option>
<option>Tùy chọn 1</option>
<option>Tùy chọn 2</option>
<option>Tùy chọn 3</option>
<option>Tùy chọn 4</option>
</select>
</form>
Trên là tập hợp tất cả những thẻ HTML thường sử dụng nhất. Bây giờ hãy cùng mình làm một bài tập nho nhỏ nhé.
3. Tạo một form thu thập dữ liệu đơn giản bằng HTML
Chúng ta sẽ tạo một form feedback nhé các bạn. Ta cần thu thập các thông tin như sau:
- Tên người gửi thông tin: (Dùng thẻ input type="text")
- Địa chỉ email của họ: (Dùng thẻ input type="text")
- Nội dung gửi feedback là gì? (Dùng thẻ textarea)
- Gửi đến phòng ban nào? (Dùng thẻ input type="submit")
Như vậy ta sẽ cần 4 ô dữ liệu và một nút submit nhé.
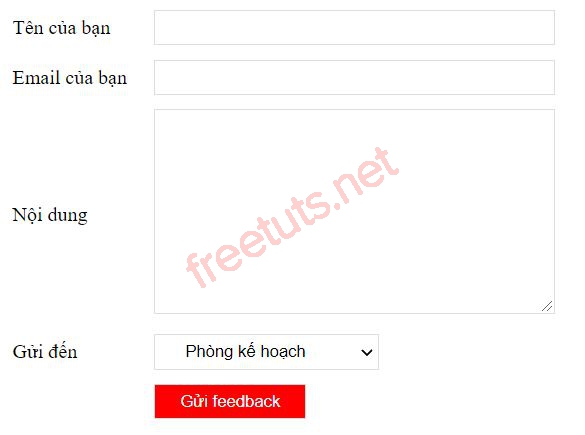
<form method="post" action="url">
<table>
<tr>
<td>Tên của bạn</td>
<td>
<input type="text" value="" name="name"/>
</td>
</tr>
<tr>
<td>Email của bạn</td>
<td>
<input type="text" value="" name="email"/>
</td>
</tr>
<tr>
<td>Nội dung</td>
<td>
<textarea cols="30" rows="10" name="content"></textarea>
</td>
</tr>
<tr>
<td>Gửi đến</td>
<td>
<select name="department">
<option>Phòng kế hoạch</option>
<option>Phòng tài chính</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Gửi feedback"/>
</td>
</tr>
</table>
</form>4. Thêm một chút CSS để form trông đẹp hơn
Mình sẽ thêm một chút CSS để giúp giao diện trông đẹp hơn xíu nhé. Các bạn hãy thêm đoạn code sau vào thẻ head.
<style>
table td{
padding: 5px 10px;
}
input, textarea, select{
border: solid 1px #ddd;
padding: 5px 20px;
width: 100%;
}
select{
width: 180px;
}
input[type="submit"]{
width: auto;
background: red;
color:#fff;
}
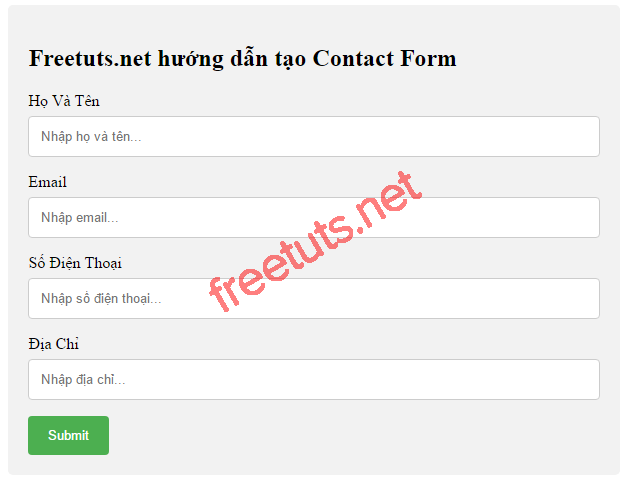
</style>Mình sẽ giải thích một chút:
input, textarea, selectlà style cho các thẻ đó.input[type="submit"]là style cho thẻ input có type = submit.selectlà style cho thẻ select.table tdlà style cho các thẻ td trong table.
Xem thêm trong bài viết CSS selector nhé.
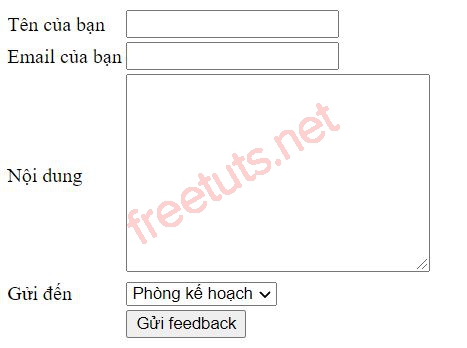
Chạy lên ta có kết quả như sau:
Như vậy là mình đã hướng dẫn xong cách tạo form trong HTML, qua đó bạn cũng biết được các thẻ HTML tạo form thường sử dụng nhất rồi phải không nào. Chào các bạn, hẹn gặp lại ở bài tiếp theo.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng