HTML5 Canvas - Vẽ đường cong
Ngoài vẽ đường thẳng ra thì Canvas còn có thể vẽ các đường cong như hình cung, đường cong bậc hai, đường cong Benzier. Đối với cách vẽ đường thẳng thì ta chỉ cần xác định hai điểm đầu và cuối nhưng với đường cong thì có khá nhiều vấn đề phải tính toán trước khi vẽ đấy.

1. Vẽ hình cung trong Canvas
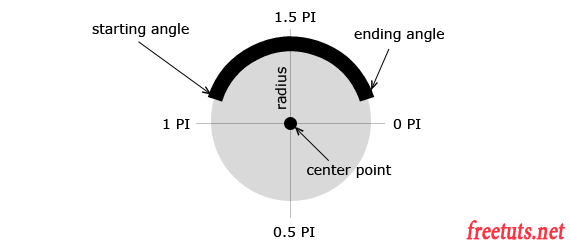
Để vẽ hình cung thì chúng ta sử dụng hàm arc(x, y, radius, startAngle, endAngle, counterClockwise), trong đó:
xvàylà tâm của hình cungradiuslà bán kínhstartAnglelà góc bắt đầuendAnglelà góc kết thúccounterClockwiselà hướng vẽ (cùng chiều hoặc ngược chiều kim đồng hồ)
Ví dụ: XEM DEMO
Bài viết này được đăng tại [free tuts .net]
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
// Xác đinh tâm là trọng tâm của Canvas
var x = canvas.width / 2;
var y = canvas.height / 2;
// bán kính 75px
var radius = 75;
// Góc bắt đầu là 1.1PI
var startAngle = 1.1 * Math.PI;
// Góc kết thúc là 1.9PI
var endAngle = 1.9 * Math.PI;
// Cùng chiều kim đồng hồ
var counterClockwise = false;
// Vẽ đường cung
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
// line color
context.strokeStyle = 'black';
context.stroke();
Kết quả:

2. Vẽ đường cong bậc hai trong Canvas
Để vẽ đường cong bậc hai trong Canvas thì ta sử dụng phương thức quadraticCurveTo(), đường cong bậc hai được xác định bởi ba điểm chính gồm:
- Điểm bắt đầu (context point).
- Điểm điều khiển (control point).
- Điểm kết thúc (end point).
Ví dụ: XEM DEMO
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(20, 20); // Điểm bắt đầu vẽ
context.quadraticCurveTo(20, 100, 200, 20); //vẽ qua các điểm
context.lineWidth = 1;
// line color
context.strokeStyle = 'black';
context.stroke();
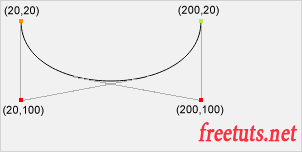
Và kết quả như trong hình sau:

Giải thích trong code như sau:
- Điểm bắt đầu là (20, 20) trong hàm
context.moveTo(20, 20). - Điểm điều khiển là (20, 100) trong hàm
context.quadraticCurveTo(20, 100, 200, 20). - Điểm kết thúc là (200, 20) trong hàm
context.quadraticCurveTo(20, 100, 200, 20).
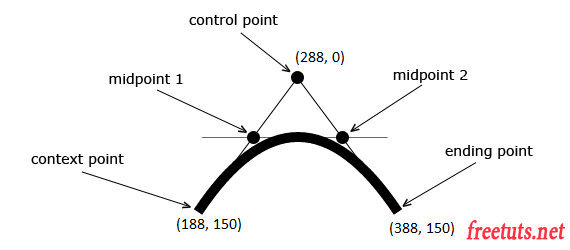
Vị trí đỉnh của đường cong được xác định bởi đường thẳng nối trung điểm giữa hai đoạn thẳng (context point, control point) và (end point, control point).
Ví dụ: XEM DEMO
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(188, 150);
context.quadraticCurveTo(288, 0, 388, 150);
context.lineWidth = 10;
// line color
context.strokeStyle = 'black';
context.stroke();
Kết quả:

3. Vẽ đường cong Benzier trong Canvas
Đường cong Benzier được xác định bởi bốn điểm:
- Điểm bắt đầu (context point)
- Điểm điều khiển một (control point 1)
- Điểm điều khiển hai (control point 2)
- Điểm kết thúc (end point)
Ví dụ: XEM DEMO
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20);
ctx.stroke();
Kết quả:

Giải thích trong code như sau:
- Điểm bắt đầu là (20, 20) trong hàm
context.moveTo(20, 20). - Điểm điều khiển 1 là (20, 100) trong hàm
context.quadraticCurveTo(20, 100, 200, 100, 200, 20). - Điểm điều khiển 2 là (200, 100) trong hàm
context.quadraticCurveTo(20, 100, 200, 100, 200, 20). - Điểm kết thúc là (200, 20) trong hàm
context.quadraticCurveTo(20, 100, 200, 100, 200, 20).
Câu hỏi đặt ra là làm sao xác định điểm đỉnh và điểm độ cong? Các bạn xem ví dụ dưới đây.
Ví dụ: XEM DEMO
var canvas = document.getElementById('myCanvas');<br />
var context = canvas.getContext('2d');<br />
<br />
context.beginPath();<br />
context.moveTo(188, 130);<br />
context.bezierCurveTo(140, 10, 388, 10, 388, 170);<br />
context.lineWidth = 10;<br />
<br />
// line color<br />
context.strokeStyle = 'black';<br />
context.stroke();
Kết quả:

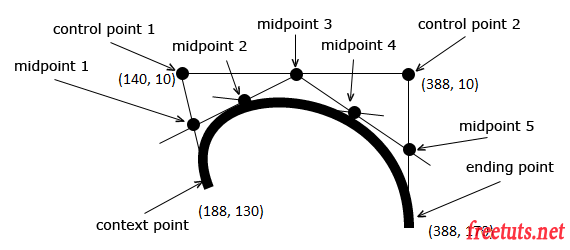
Như vậy tương tự như đường cong bậc hai ta sẽ xác định các điểm độ cong qua các đường thẳng nối giữa các trung điểm các cạnh.
4. Lời kết
Bắt đầu cảm thấy khó khi làm việc với Canvas rồi đấy. Thực sự để vẽ được các hình ảnh tốt thì bạn phải tính toán từng Pixel chuẩn, chưa tính đến việc phải sử dụng kiến thức toán học để xác định tọa độ.
Bài tiếp theo chúng ta sẽ tìm hiểu cách vẽ một đoạn thẳng bằng cách sử dụng các hàm đã học trong bài này và các bài trước.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
