Tạo Trang web E-commerce từ HTML & CSS
Chào bạn, hôm nay chúng ta sẽ khám phá cách thiết kế trang web E-commerce hiện đại bằng HTML và CSS.

Trong hướng dẫn này, chúng ta sẽ tạo tiêu đề và đầu trang, banner ấn tượng, danh mục sản phẩm và hiển thị sản phẩm nổi bật. Chúng ta cũng sẽ xây dựng chức năng tìm kiếm, giỏ hàng và chân trang để mang đến trải nghiệm mua sắm chuyên nghiệp. Hãy cùng tìm hiểu nhé!
Tiêu đề và header
Dưới đây là một ví dụ về cách tạo tiêu đề và đầu trang của trang web E-commerce bằng HTML và CSS:
HTML:
Bài viết này được đăng tại [free tuts .net]
<header>
<div class="logo">
<img src="logo.png" alt="Logo" />
<h1>Trang web E-commerce</h1>
</div>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Sản phẩm</a></li>
<li><a href="#">Giỏ hàng</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</header>
CSS:
header {
background-color: #f5f5f5;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo img {
height: 50px;
}
.logo h1 {
margin-left: 10px;
font-size: 24px;
}
nav ul {
list-style-type: none;
display: flex;
}
nav ul li {
margin-left: 20px;
}
nav ul li a {
text-decoration: none;
color: #333;
font-weight: bold;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <header> để bao gồm phần đầu trang. Trong phần đầu trang, chúng ta tạo một <div> chứa logo và tiêu đề của trang web. Sử dụng thẻ <img> để hiển thị logo và thẻ <h1> để hiển thị tiêu đề.
Sau đó, chúng ta sử dụng thẻ <nav> để tạo thanh điều hướng. Trong thanh điều hướng, chúng ta tạo một danh sách không có dấu chấm bằng thẻ <ul>. Mỗi mục trong danh sách được tạo bằng thẻ <li>, và chúng ta sử dụng thẻ <a> để tạo các liên kết đến các trang khác của trang web.
Cuối cùng, chúng ta sử dụng CSS để tạo giao diện cho phần đầu trang. Chúng ta cung cấp một số kiểu cho các phần tử như background-color, padding, font-size, và margin để làm cho đầu trang trở nên hấp dẫn và dễ đọc.

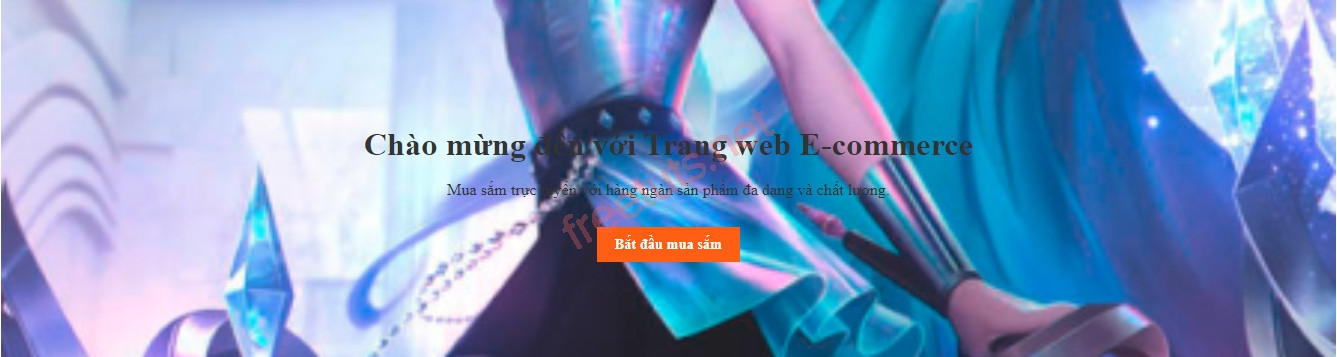
Phần banner
Sử dụng một hình ảnh hoặc một carousel để tạo phần banner thu hút sự chú ý. Thêm tiêu đề và mô tả ngắn gọn để giới thiệu về trang web E-commerce của bạn.
HTML:
<section class="banner">
<div class="banner-content">
<h2>Chào mừng đến với Trang web E-commerce</h2>
<p>Mua sắm trực tuyến với hàng ngàn sản phẩm đa dạng và chất lượng.</p>
<a href="#" class="btn">Bắt đầu mua sắm</a>
</div>
</section>
CSS:
.banner {
background-image: url('banner.jpg');
background-size: cover;
background-position: center;
height: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.banner-content {
text-align: center;
color: #fff;
}
.banner-content h2 {
font-size: 36px;
margin-bottom: 20px;
}
.banner-content p {
font-size: 18px;
margin-bottom: 30px;
}
.btn {
display: inline-block;
padding: 10px 20px;
background-color: #ff5e15;
color: #fff;
text-decoration: none;
font-weight: bold;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <section> với class "banner" để tạo phần banner. Chúng ta sử dụng thuộc tính background-image để đặt hình ảnh nền của banner và background-size: cover để đảm bảo hình ảnh nền được điều chỉnh tỷ lệ đúng và không bị kéo dãn. Các thuộc tính height, display, align-items, và justify-content được sử dụng để căn giữa nội dung trong banner.
Trong phần banner-content, chúng ta sử dụng các thẻ <h2> và <p> để thêm tiêu đề và mô tả ngắn gọn. Thẻ <a> được sử dụng để tạo một nút "Bắt đầu mua sắm" với class "btn".
Cuối cùng, chúng ta sử dụng CSS để tạo giao diện cho phần banner. Chúng ta cung cấp các kiểu cho phần tử .banner và .banner-content để điều chỉnh kích thước, màu sắc và căn giữa nội dung. Các kiểu cho .banner-content h2, .banner-content p, và .btn được sử dụng để tạo kiểu cho các phần tử bên trong banner.

Phần container
Danh mục sản phẩm
Tạo một danh sách các danh mục sản phẩm chính trên trang web. Sử dụng thẻ <ul> và <li> để tạo danh sách, và thẻ <a> để tạo các liên kết đến trang con của từng danh mục.
HTML:
<nav class="main-menu">
<ul>
<li><a href="#">Điện thoại di động</a></li>
<li><a href="#">Máy tính bảng</a></li>
<li><a href="#">Laptop</a></li>
<li><a href="#">Phụ kiện</a></li>
</ul>
</nav>
CSS:
.main-menu ul {
list-style-type: none;
display: flex;
justify-content: center;
}
.main-menu ul li {
margin: 0 10px;
}
.main-menu ul li a {
text-decoration: none;
color: #333;
font-weight: bold;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <nav> với class "main-menu" để tạo danh sách các danh mục sản phẩm chính. Chúng ta sử dụng thẻ <ul> để tạo danh sách và thẻ <li> để tạo các mục danh mục.
Trong mỗi mục danh mục, chúng ta sử dụng thẻ <a> để tạo liên kết đến trang con của từng danh mục. Bạn có thể thay đổi liên kết "#" thành liên kết thực tế đến trang con tương ứng.
Cuối cùng, chúng ta sử dụng CSS để tạo giao diện cho danh mục sản phẩm. Chúng ta sử dụng các kiểu cho .main-menu ul để hiển thị danh sách theo kiểu dạng flex, và các kiểu cho .main-menu ul li và .main-menu ul li a để tạo kiểu cho các mục danh mục và liên kết.

Sản phẩm nổi bật
Hiển thị một số sản phẩm nổi bật hoặc các ưu đãi đặc biệt để thu hút người dùng. Sử dụng thẻ <div> để tạo ra một vùng hiển thị các sản phẩm, và sử dụng CSS để tạo giao diện hấp dẫn.
HTML:
<section class="featured-products">
<h2>Sản phẩm nổi bật</h2>
<div class="product-container">
<div class="product-item">
<img src="product1.jpg" alt="Sản phẩm 1" />
<h3>Sản phẩm 1</h3>
<p class="price">$99.99</p>
</div>
<div class="product-item">
<img src="product2.jpg" alt="Sản phẩm 2" />
<h3>Sản phẩm 2</h3>
<p class="price">$49.99</p>
</div>
<div class="product-item">
<img src="product3.jpg" alt="Sản phẩm 3" />
<h3>Sản phẩm 3</h3>
<p class="price">$79.99</p>
</div>
</div>
</section>
CSS:
.featured-products {
text-align: center;
}
.featured-products h2 {
font-size: 24px;
margin-bottom: 20px;
}
.product-container {
display: flex;
justify-content: center;
gap: 20px;
}
.product-item {
width: 200px;
}
.product-item img {
width: 100%;
height: auto;
}
.product-item h3 {
font-size: 18px;
margin: 10px 0;
}
.product-item .price {
font-weight: bold;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <section> với class "featured-products" để tạo một phần hiển thị các sản phẩm nổi bật. Sử dụng thẻ <h2> để tạo tiêu đề cho phần này.
Trong phần sản phẩm, chúng ta sử dụng thẻ <div> với class "product-container" để tạo một vùng chứa các sản phẩm. Sử dụng thẻ <div> khác với class "product-item" để tạo từng sản phẩm. Trong mỗi sản phẩm, chúng ta sử dụng thẻ <img> để hiển thị hình ảnh sản phẩm, thẻ <h3> để hiển thị tên sản phẩm và thẻ <p> với class "price" để hiển thị giá sản phẩm.
CSS được sử dụng để tạo giao diện cho phần sản phẩm nổi bật. Chúng ta sử dụng các thuộc tính như text-align, display, justify-content, gap, width và height để căn giữa và điều chỉnh kích thước các phần tử.

Danh sách sản phẩm
Xây dựng một danh sách sản phẩm chứa các mục sản phẩm chi tiết. Sử dụng CSS để tạo giao diện cho danh sách và mỗi mục sản phẩm.
HTML:
<section class="product-list">
<h2>Danh sách sản phẩm</h2>
<ul class="list-container">
<li class="product-item">
<img src="product1.jpg" alt="Sản phẩm 1" />
<h3>Sản phẩm 1</h3>
<p class="price">$99.99</p>
<p>Mô tả sản phẩm 1...</p>
</li>
<li class="product-item">
<img src="product2.jpg" alt="Sản phẩm 2" />
<h3>Sản phẩm 2</h3>
<p class="price">$49.99</p>
<p>Mô tả sản phẩm 2...</p>
</li>
<li class="product-item">
<img src="product3.jpg" alt="Sản phẩm 3" />
<h3>Sản phẩm 3</h3>
<p class="price">$79.99</p>
<p>Mô tả sản phẩm 3...</p>
</li>
</ul>
</section>
CSS:
.product-list {
text-align: center;
}
.product-list h2 {
font-size: 24px;
margin-bottom: 20px;
}
.list-container {
list-style-type: none;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
padding: 0;
margin: 0;
}
.product-item {
border: 1px solid #ccc;
padding: 10px;
text-align: left;
}
.product-item img {
width: 100%;
height: auto;
}
.product-item h3 {
font-size: 18px;
margin: 10px 0;
}
.product-item .price {
font-weight: bold;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <section> với class "product-list" để tạo một phần danh sách sản phẩm. Sử dụng thẻ <h2> để tạo tiêu đề cho phần này.
Trong phần danh sách sản phẩm, chúng ta sử dụng thẻ <ul> với class "list-container" để tạo danh sách. Sử dụng thẻ <li> với class "product-item" để tạo từng mục sản phẩm. Trong mỗi mục sản phẩm, chúng ta sử dụng thẻ <img> để hiển thị hình ảnh sản phẩm, thẻ <h3> để hiển thị tên sản phẩm, thẻ <p> với class "price" để hiển thị giá sản phẩm và thẻ <p> khác để hiển thị mô tả sản phẩm.
CSS được sử dụng để tạo giao diện cho danh sách sản phẩm. Chúng ta sử dụng các thuộc tính như text-align, list-style-type, display, grid-template-columns, gap, padding và margin để căn giữa và điều chỉnh kích thước các phần tử.

Chức năng tìm kiếm
Thêm một ô tìm kiếm cho phép người dùng tìm kiếm sản phẩm theo từ khóa. Sử dụng <input> và <button> để tạo ô tìm kiếm và nút tìm kiếm.
HTML:
<section class="search-section">
<h2>Tìm kiếm sản phẩm</h2>
<div class="search-container">
<input type="text" id="search-input" placeholder="Nhập từ khóa..." />
<button id="search-button">Tìm kiếm</button>
</div>
</section>
CSS:
.search-section {
text-align: center;
}
.search-section h2 {
font-size: 24px;
margin-bottom: 20px;
}
.search-container {
display: flex;
justify-content: center;
align-items: center;
}
#search-input {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px 0 0 5px;
}
#search-button {
padding: 10px 20px;
background-color: #333;
color: #fff;
border: none;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
#search-button:hover {
background-color: #555;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <section> với class "search-section" để tạo một phần tìm kiếm sản phẩm. Sử dụng thẻ <h2> để tạo tiêu đề cho phần này.
Trong phần tìm kiếm, chúng ta sử dụng thẻ <div> với class "search-container" để chứa ô tìm kiếm và nút tìm kiếm. Sử dụng thẻ <input> với id "search-input" để tạo ô tìm kiếm với placeholder là "Nhập từ khóa...". Sử dụng thẻ <button> với id "search-button" để tạo nút tìm kiếm.
CSS được sử dụng để tạo giao diện cho phần tìm kiếm. Chúng ta sử dụng các thuộc tính như text-align, display, justify-content, align-items, width, padding, border, border-radius, background-color, color và cursor để căn giữa, điều chỉnh kích thước và tạo kiểu cho ô tìm kiếm và nút tìm kiếm.

Giỏ hàng
Hiển thị thông tin về giỏ hàng của người dùng, bao gồm số lượng sản phẩm và tổng tiền. Sử dụng một biểu tượng giỏ hàng và tạo liên kết tới trang giỏ hàng.
HTML:
<header>
<div class="logo">
<!-- Đặt logo của bạn ở đây -->
</div>
<div class="cart">
<a href="giohang.html">
<i class="fas fa-shopping-cart"></i>
<span class="cart-count">3</span>
</a>
</div>
</header>
CSS:
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.logo {
/* Căn chỉnh và tùy chỉnh kích thước của logo */
}
.cart {
position: relative;
}
.fa-shopping-cart {
font-size: 24px;
}
.cart-count {
position: absolute;
top: -5px;
right: -5px;
background-color: red;
color: white;
font-size: 12px;
padding: 2px 6px;
border-radius: 50%;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <header> để tạo phần đầu trang chứa logo và giỏ hàng. Trong phần giỏ hàng, chúng ta sử dụng thẻ <div> với class "cart" và sử dụng thẻ <a> với href "giohang.html" để tạo liên kết tới trang giỏ hàng.
Trong phần giỏ hàng, chúng ta sử dụng biểu tượng giỏ hàng bằng cách sử dụng class "fas fa-shopping-cart" từ thư viện Font Awesome. Chúng ta cũng sử dụng thẻ <span> với class "cart-count" để hiển thị số lượng sản phẩm trong giỏ hàng.
CSS được sử dụng để tạo giao diện cho phần giỏ hàng. Chúng ta sử dụng các thuộc tính như display, justify-content, align-items, padding, position, top, right, background-color, color, font-size, padding và border-radius để căn giữa, điều chỉnh kích thước và tạo kiểu cho phần giỏ hàng và biểu tượng giỏ hàng.
Footer
Sử dụng thẻ <footer> để tạo chân trang. Bao gồm thông tin liên hệ, các liên kết tới trang thông tin, chính sách và các liên kết xã hội.
HTML:
<footer>
<div class="footer-container">
<div class="contact-info">
<h3>Thông tin liên hệ</h3>
<p>Email: [email protected]</p>
<p>Điện thoại: 0123456789</p>
<p>Địa chỉ: 123 Đường ABC, Thành phố XYZ</p>
</div>
<div class="footer-links">
<h3>Thông tin</h3>
<ul>
<li><a href="#">Về chúng tôi</a></li>
<li><a href="#">Chính sách</a></li>
<li><a href="#">Điều khoản và điều kiện</a></li>
</ul>
</div>
<div class="social-links">
<h3>Kết nối xã hội</h3>
<ul>
<li><a href="#"><i class="fab fa-facebook"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fab fa-instagram"></i></a></li>
</ul>
</div>
</div>
</footer>
CSS:
footer {
background-color: #f2f2f2;
padding: 20px 0;
text-align: center;
}
.footer-container {
max-width: 1200px;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.contact-info,
.footer-links,
.social-links {
flex: 1;
}
h3 {
font-size: 18px;
margin-bottom: 10px;
}
p,
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
margin-bottom: 5px;
}
ul li a {
color: #333;
text-decoration: none;
}
.fa-facebook,
.fa-twitter,
.fa-instagram {
font-size: 20px;
color: #333;
margin-right: 10px;
}
Trong ví dụ trên, chúng ta sử dụng thẻ <footer> để tạo chân trang của trang web. Chân trang bao gồm ba phần chính:
- Phần thông tin liên hệ
(contact-info)hiển thị địa chỉ email, số điện thoại và địa chỉ của trang web. - Phần các liên kết thông tin
(footer-links)chứa các liên kết tới các trang thông tin, chính sách và điều khoản và điều kiện. - Phần các liên kết xã hội
(social-links)chứa các biểu tượng của các mạng xã hội như Facebook, Twitter và Instagram.
CSS được sử dụng để tạo giao diện cho chân trang. Chúng ta sử dụng các thuộc tính như background-color, padding, text-align, max-width, margin, display, justify-content, align-items, font-size, margin-bottom, color và text-decoration để căn giữa, điều chỉnh kích thước và tạo kiểu cho chân trang và các phần tử bên trong.

Kết bài viết
Với những kiến thức và ví dụ trong bài viết này, hy vọng bạn đã hiểu rõ cách xây dựng một trang web E-commerce hiện đại bằng HTML và CSS. Hãy sử dụng sự sáng tạo và khả năng tùy chỉnh của mình để xây dựng một trang web E-commerce đẹp mắt và chuyên nghiệp để thu hút và phục vụ khách hàng của mình. Chúc bạn thành công!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
