Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Trong bài này mình sẽ giới thiệu cấu trúc HTML5 thường dùng nhất, qua đó bạn sẽ biết được ý nghĩa của một số thẻ HTML vừa được thêm vào trong HTML5.

Khi tham khảo một số website được viết bằng HTML5 thì các bạn sẽ thấy các thẻ như header, nav, section, footer, ... Những thẻ này trước đây không tồn tại, nhưng kể từ khi HTML5 ra đời thì người ta sử dụng khá nhiều. Nếu bạn biết tiếng Anh thì nhìn qua sẽ đoán được ý nghĩa của mỗi thẻ.
Trước khi bắt đầu thì mình muốn giới thiệu một số vị trí thường có trên một website đã nhé.
1. Cấu trúc HTML của một trang web thông thường
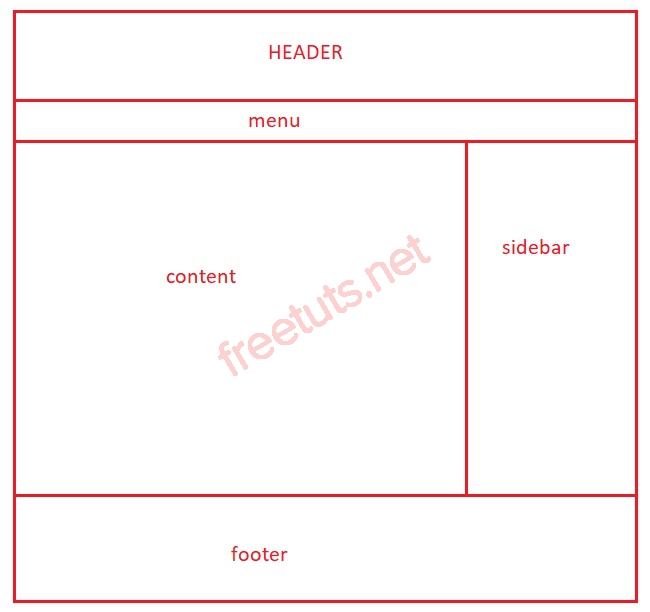
Mỗi trang web sẽ có những giao diện khác nhau. Tuy nhiên, nếu xét về UI thì bắt buộc chúng phải có một số vị trí như sau:
Bài viết này được đăng tại [free tuts .net]

Khi chưa có sự xuất hiện của HTML5 thì mỗi vị trí chúng ta sẽ sử dụng thẻ div để bao quanh nó lại, sau đó sử dụng ID hoặc Class để khai báo cho các vị trí đó.
<body>
<div id="header">
HEADER
</div>
<div id="menu">
MENU
</div>
<div id="main">
<div id="content">
MAIN CONTENT
</div>
<div id="sidebar">
MAIN SIDEBAR
</div>
</div>
<div id="footer">
FOOTER
</div>
</body>Nhưng khi HTML5 xuất hiện thì khác, ta sẽ sử dụng các thẻ riêng biệt, mỗi vị trí sẽ có một thẻ tương ứng. Đó là về mặt ý nghĩa, còn về mặt tính chất thì các thẻ này không khác gì các thẻ div, chỉ là tên khác mà thôi.
Bây giờ ta hãy nghiên cứu cách chuyển cấu trúc này qua HTML5 nhé.
2. Cấu trúc HTML5 thường dùng nhất
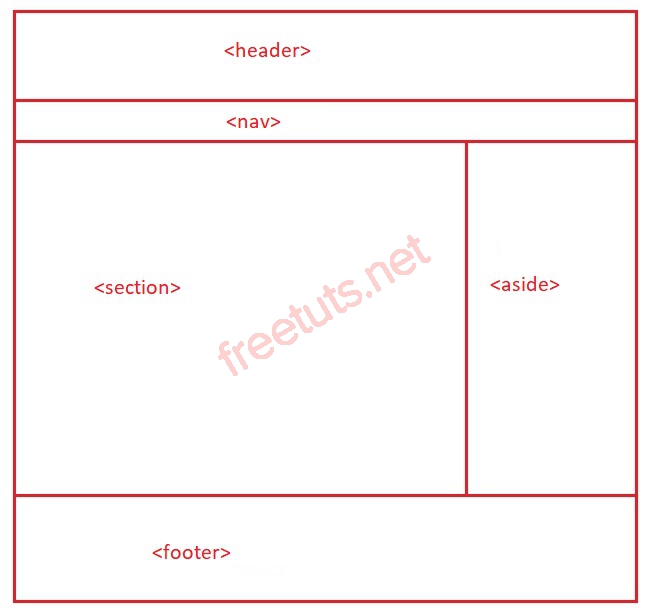
HTML5 khá hay, các thẻ sẽ có tên đúng với ý nghĩa của nó. Ví dụ thẻ header thì dùng ở vị trí header, thẻ footer thì dùng vị trí footer ...

Các bạn xem phần HTML5 mà mình đã xây dựng cho giao diện trên:
<!doctype html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Chương Trình HTML Đầu Tiên</title>
</head>
<body>
<header>
<h1>Phần header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Serie</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Ebook</a></li>
</ul>
</nav>
<section>
<section>
Phần nội dung chính trang web
</section>
<aside>
Phần bên phía sidebar
</aside>
</section>
<footer>
Copyright 2014 By Freetuts.net
</footer>
</body>
</html>Đây là một cấu trúc chuẩn cho một template được xây dựng bằng HTML5. Tôi nói chuẩn cho riêng bản thân tôi chứ không phải cho toàn bộ cộng đồng viết HTML5 nhé.
Bạn xem xét dòng đầu tiên <!doctype html>, đây là một khai báo bắt buộc nếu một template được xây dựng bằng HTML5. Tiêp theo là phần <html lang="vi">, các bạn cũng nên đặt lang vào thẻ html cho rõ ràng.
Phần head dưới đây thì khỏi bàn cãi rồi nhỉ? Đây là phần khai báo thông tin cho trang web.
<head>
<meta charset="utf-8" />
<title>Chương Trình HTML Đầu Tiên</title>
</head>Vào phần body là quan trọng nhất, ở phần body tôi có sử dụng các thẻ sau:
Thẻ header dùng để chứa nguyên phần header website của bạn. Nếu lúc trước bạn dùng thẻ div thì với HTMl5 bạn sẽ dùng thẻ này để thay thế.
<header>
<h1>Phần header</h1>
</header>Thẻ Nav, thẻ này thường dùng để chứa những phần navigation như menu.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Serie</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Ebook</a></li>
</ul>
</nav>Thẻ section là thẻ dùng để chứa nội dung chính của website. Nếu bạn không dùng HTML5 thì bạn hay dùng thẻ div#content để bao quanh.
Bên trong section này mình chia thành 2 vị trí, thứ nhất là phần nội dung chính trang web, thứ hai là phần sidebar.
<section>
<section>
Phần nội dung chính trang web
</section>
<aside>
Phần bên phía sidebar
</aside>
</section>Thẻ aside, thẻ này thường dùng để chứa khung sidebar như left-sidebar, right-sidebar.
<aside>
Phần bên phía sidebar
</aside>Và thẻ cuối cùng là thẻ footer, thay vì khai báo một cái div và định dạng thì ta dùng thẻ footer để bao quanh lại.
<footer>
Copyright 2014 By Freetuts.net
</footer>Bạn thấy đó nếu ta dùng những thẻ theo chuẩn HTML5 này thì nhìn vào website ta khỏi cần comment phần nào là header, phần nào là footer phải không nào? Rất trực quan và dễ cập nhật.
Chạy lên và đây là kết quả template html5 của chúng ta:
Ồ, tại sao giao diện trông cùi bắp thế này nhỉ? Lý do là chúng ta chưa sử dụng CSS để trang trí cho giao diện. Điều này cho thấy mặc dù các thẻ HTML5 đã có tên riêng nhưng về tính chất thì nó không khác gì một thẻ div thông thường.
3. Lời kết
Như vậy là mình đã giới thiệu xong cấu trúc HTML5 thường có trên một trang web. Vẫn còn rất nhiều thẻ HTML khác nữa như thẻ article, svg, .. và chúng ta sẽ tìm hiểu nó trong các bài tiếp theo nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

