Thẻ section trong HTML
Trong bài này chúng ta sẽ tìm hiểu thẻ section trong HTML5, đây là thẻ dùng để khai báo các phần tử trong trang.

Thẻ section sẽ định nghĩa các phần trong trang, chẳng hạn như các chương, danh mục, tiêu đề, footer hoặc bất cứ phần nào của trang.
1. Thẻ section trong HTML5 là gì?
Như mình đã giới thiệu ở trên, thẻ section trong HTML được giới thiệu trong phiên bnả HTMl5. Công dụng của nó là dùng để khai báo cho các vị trí trên giao diện của một trang web.
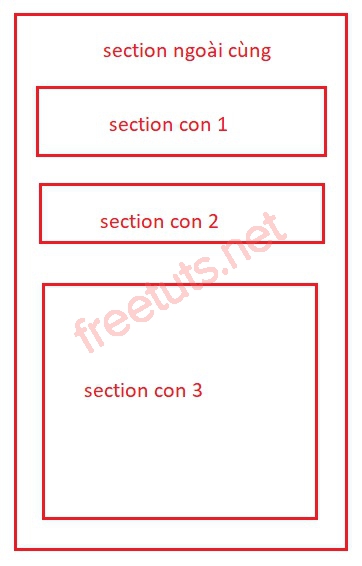
Ví dụ bên sidebar, bạn có 3 blocks thì bạn có thể khai báo một section cho vị trí sidebar, bên trong sidebar khai báo thêm 3 vị trí nữa.
Bài viết này được đăng tại [free tuts .net]

<section id="sidebar">
<section id="vitri1">
</section>
<section id="vitri2">
</section>
<section id="vitri3">
</section>
</section>2. Cách sử dụng section trong HTML5
Bạn nên sử dụng thẻ section khi trang của bạn bao gồm nhiều thành phần, việc sử dụng thẻ section cho mỗi thành phần đó sẽ giúp quá trình quản lý cũng như sửa đổi nội dung về sau trở nên dễ dàng hơn rất nhiều.
Chẳng hạn như, bạn có thể sử dụng section để bao quanh các vị trí như header, footer, sidebar... Tuy nhiên, thực tế thì người ta vẫn thường sử dụng section trong phần nội dung chính của trang web, bởi vì chúng ta đã có rất nhiều thẻ cho các vị trí khác.
Ví dụ: Sử dụng thẻ section cho từng phần của bài viết và đặt cho chúng một class, id để tiện cho việc quản lí về sau.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học html miễn phí tại freetuts.net</h1>
<section id="define">
<h2>Định nghĩa</h2>
<p>
PHP (viết tắt hồi quy "PHP: Hypertext Preprocessor") là một ngôn ngữ l
ập trình kịch bản hay một loại mã lệnh
</p>
</section>
<section id="history">
<h2>Lịch sử</h2>
<p>
PHP được phát triển từ một sản phẩm có tên là PHP/FI. PHP/FI do
Rasmus Lerdorf tạo ra năm 1994, ban đầu được xem như là một tập con
đơn giản của các mã kịch bản Perl để theo dõi tình hình truy cập đến
bản sơ yếu lý lịch của ông trên mạng.
</p>
</section>
<section id="syntax">
<h2>Cú pháp</h2>
<p>
PHP chỉ phân tích các đoạn mã nằm trong những dấu giới hạn của nó.
Bất cứ mã nào nằm ngoài những dấu giới hạn đều được xuất ra trực tiếp
không thông qua xử lý bởi PHP. Các dấu giới hạn thường dùng nhất là <?php và ?>.
</p>
</section>
</body>
</html>Trên là những thông tin cơ bản về thẻ section trong HTML5. Về tính chất hiển thị thì nó giống như thẻ div nhé các bạn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
