Tạo bổ cục layout HTML đơn giản
Trong bài này mình sẽ hướng dẫn các bạn cách tạo bổ cục layout cho một trang web đơn giản, bằng cách sử dụng thẻ div và kết hợp với các thuộc tính CSS.

Qua bài học này bạn sẽ biết cách tạo một file style riêng để gắn vào trang HTML, tạo folder hình ảnh riêng để lưu trữ dữ liệu media ... đây là cách phân chia cơ bản nhất mà bạn cần phải nắm.
Lưu ý: Vì các bạn chưa học đến các thẻ như header, footer, article trong HTML5 nên mình sẽ dùng thẻ div toàn bộ nhé.
1. Tạo cấu trúc folder cho layout
Trước tiên bạn hãy tạo cho mình một folder, bạn có thể đặt nó ở bất kì đâu nhé. Tiếp theo tạo thêm một folder images, một file index.html, một file style.css.
Bài viết này được đăng tại [free tuts .net]
Bây giờ bạn hãy sử dụng một trình editor bất kì để mở file index.html và style.css lên nhé. Hiện tại mình đang sử dụng Netbeans.
Về cấu trúc file thì mình giải thích một chút như sau:
- Folder
imagesdùng để chứa toàn bộ hình ảnh cho giao diện. - File
index.htmlchính là file chạy chính cho trang web. - File
styles.cssdùng để chứa mã CSS
2. Bổ cục HTML đơn giản sẽ tạo trong bài này
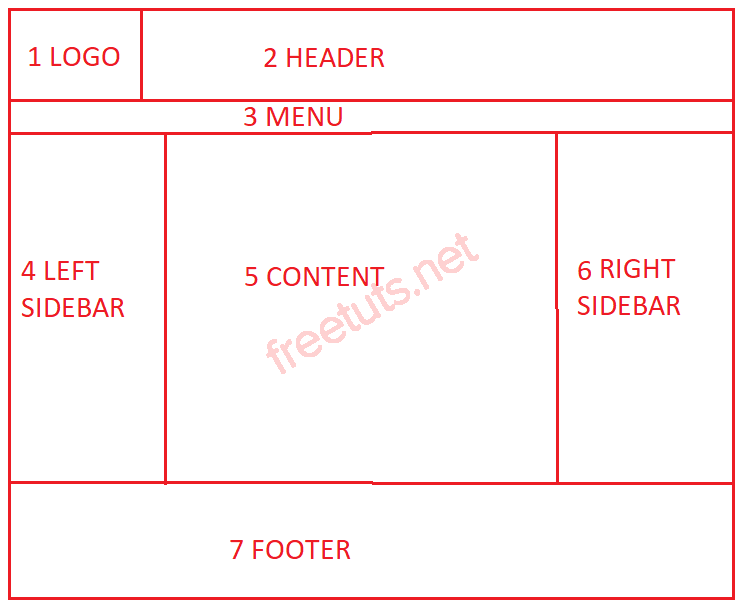
Trước tiên bạn cần phải hiểu các vị trí cơ bản trên một trang web đã nhé. Hãy xem hình ảnh dưới đây.

Chúng ta có 7 vị trí cơ bản mà website nào cũng có, đó là:
- Logo => Chứa logo chính
- Header => Chứa nội dung phần trên cùng.
- Menu => Phần menu chính điều hướng trang web
- Left sidebar => Phần chứa dữ liệu bên trái trang web
- Content => Phần chứa nội dung chính của trang web
- Right sidebar => Phần chứa dữ liệu bên phải trang web
- Footer => Phần nằm dưới cùng của trang web.
Bạn hãy xem cấu trúc của chính trang web freetuts.net nhé, giao diện luôn có những vị trí như vậy.
3. Xây dựng bổ cục HTML cho layout
Trước tiên chúng ta cần tạo một thẻ div bao quanh toàn bộ 7 vị trí đó lại. Với mỗi vị trí chúng ta lại tạo thêm một thẻ div để bao quanh nó lại.
Như vậy chúng ta sẽ có cấu trúc cơ bản như sau:
<div id="main_wrapper">
<div id="header">
Header
</div>
<div id="menu">
Menu
</div>
<div id="main_content">
<div id="left_sidebar">
Left sidebar
</div>
<div id="right_sidebar">
Right sidebar
</div>
<div id="content">
Main Content
</div>
</div>
<div id="footer">
Footer
</div>
</div>Bây giờ mình sẽ viết CSS để thiết lập background cho các vị trí, ta sẽ dễ nhìn hơn khi chạy ứng dụng này.
#header{
background: yellow;
height: 100px;
}
#menu{
background: grey;
height: 30px;
}
#main_content{
background: pink;
}
#footer{
background: red;
height: 150px;
}Chạy lên kết quả như sau:
Các vị trí header, menu và footer đã ok rồi. Riêng phần content thì chúng ta chưa xử lý xong, bởi phần left_sidebar, right_sidebar và content cần phải tách biệt rõ ràng.
Chúng ta sẽ sử dụng thuộc tính float:left để đưa phần left_sidebar về bên trái, float:right đưa right_sidebar về bên phải, đồng thời thiết lập chiều dài cho chúng khoảng 300px. Riêng phần content ta sẽ cho margin-left và margin-right là 300px, bởi độ dài của hai sidebar này là 300px.
#left_sidebar{
float:left;
width: 300px;
height: 400px;
background: blue;
}
#right_sidebar{
float:right;
width: 300px;
height: 400px;
background: orange;
}
#content{
margin-left: 300px;
margin-right: 300px;
height: 300px;
background: #fff
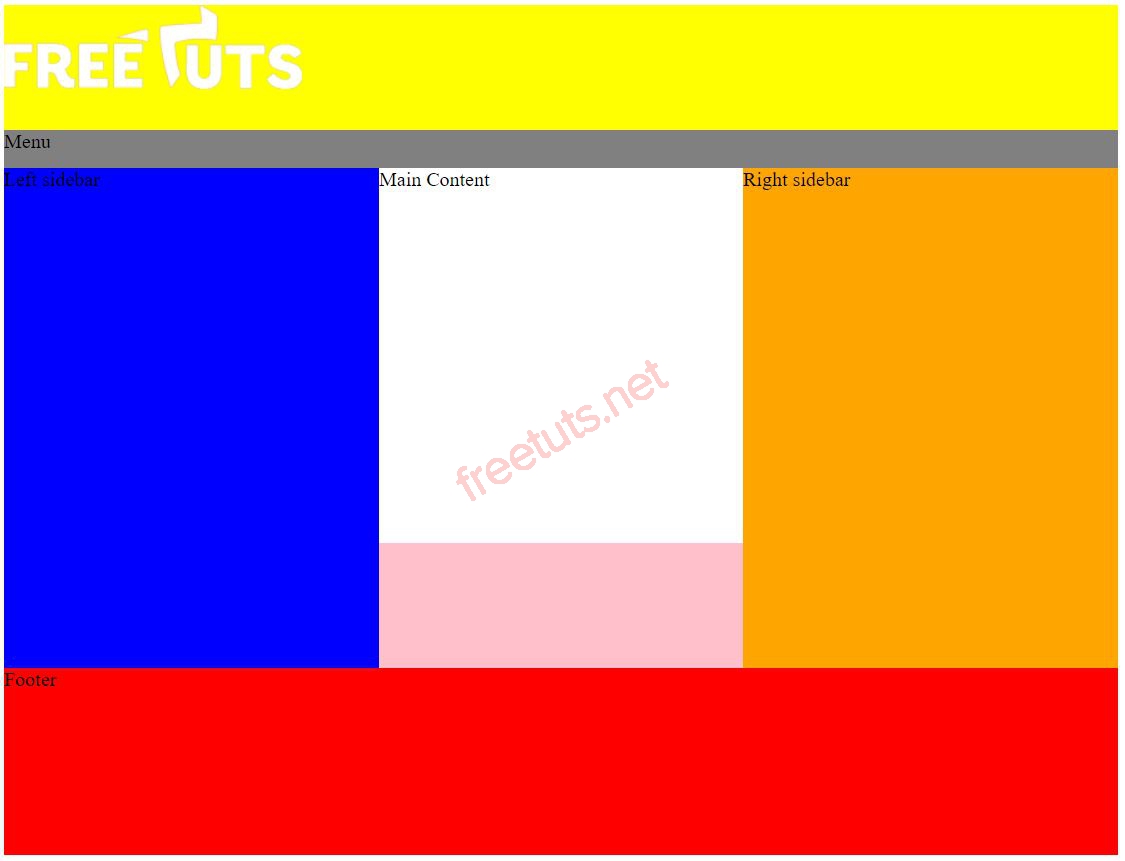
}Bạn hãy quan sát kết quả như sau:
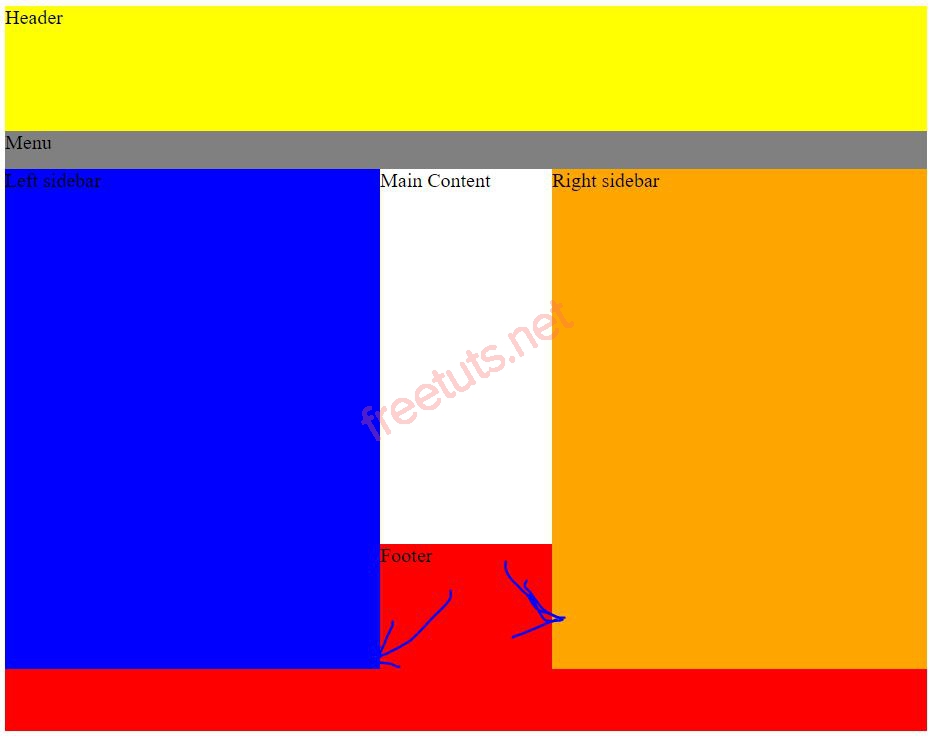
Phần Left sidebar và Right sidebar đã đè luôn phần footer. Lý do là chúng ta đã thiết lập float:left và float:right cho 2 vị trí này, khiến chúng đang hiển thị dạng treo, nên phần footer bị đẩy xuống bao nhiêu pixcel là do phần Main Content quyết định. Mà phần này mình đã thiết lập chiều cao là 300px, thấp hơn hai bên sidebar là 400px. Vì vậy nó đè luôn phần footer.
Để giải quyết thì chúng ta sẽ đặt một thẻ div kế tiếp phía dưới phần content, sau đó thiết lập CSS clear:both.
<div id="main_wrapper">
<div id="header">
Header
</div>
<div id="menu">
Menu
</div>
<div id="main_content">
<div id="left_sidebar">
Left sidebar
</div>
<div id="right_sidebar">
Right sidebar
</div>
<div id="content">
Main Content
</div>
<div style="clear: both"></div>
</div>
<div id="footer">
Footer
</div>
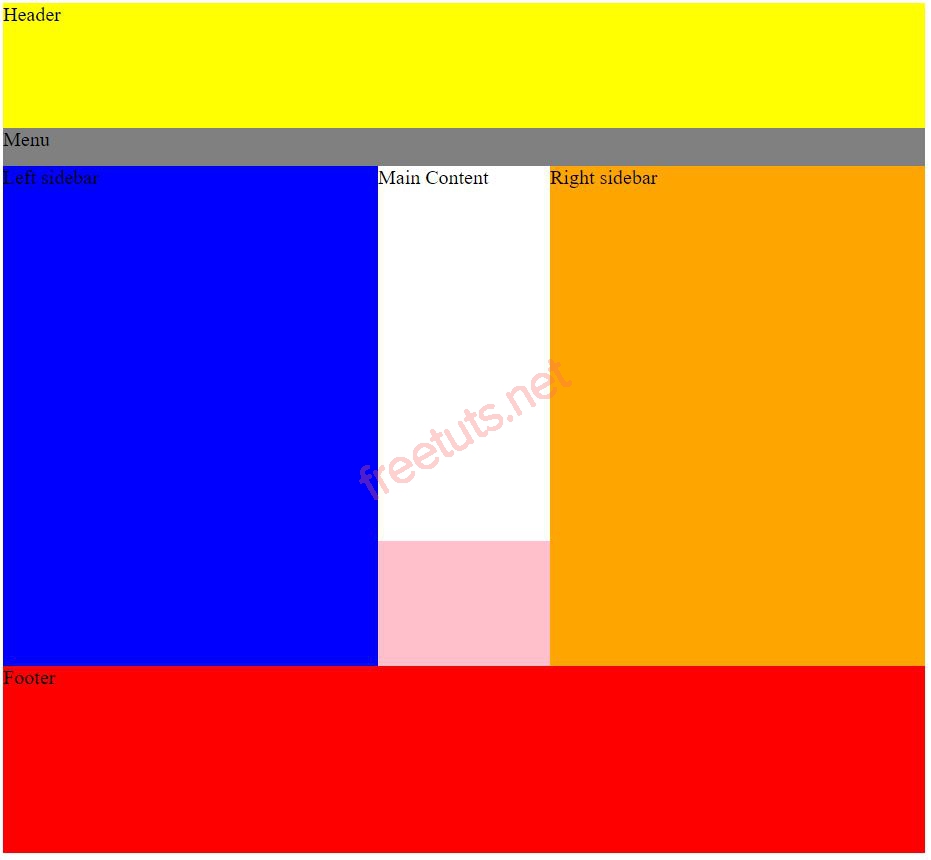
</div>Vậy là xong, xem kết quả:
Phía dưới content có phần màu hồng là do mình đã thiết lập thẻ #main_content có background:pink.
4. Đưa hình ảnh vào layout
Trước tiên bạn hãy chọn một hình ảnh bất kì để làm logo nhé. Sau đó copy nó vào thư mục images.
Bạn hãy để ý nhé, file index.html sẽ nằm ngoài một cấp so với file hình logo.png.
Bây giờ bạn hãy đưa nó vào bằng cách sử dụng thẻ img. Các bạn hãy thay đổi phần header thành như sau:
<div id="header">
<img src="./images/logo.png"/>
</div>Kết quả:
5. Đưa CSS ra một file riêng
Chúng ta nên đưa CSS ra một file riêng để sau này dễ quản lý hơn. Bạn hãy mở file style.css lên và copy toàn bộ mã CSS qua đó nhé.
Tiếp theo hãy import file style.css này vào file index.html bằng cách đặt đoạn code sau vào phần head.
<link href="./style.css" rel="stylesheet"/>
Bây giờ chúng ta sẽ có toàn bộ code như sau:
#header{
background: yellow;
height: 100px;
}
#menu{
background: grey;
height: 30px;
}
#main_content{
background: pink;
}
#footer{
background: red;
height: 150px;
}
#left_sidebar{
float:left;
width: 300px;
height: 400px;
background: blue;
}
#right_sidebar{
float:right;
width: 300px;
height: 400px;
background: orange;
}
#content{
margin-left: 300px;
margin-right: 300px;
height: 300px;
background: #fff
}
<!DOCTYPE html>
<html>
<head>
<title>Layout HTML Basic</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./style.css" rel="stylesheet"/>
</head>
<body>
<div id="main_wrapper">
<div id="header">
<img src="./images/logo.png"/>
</div>
<div id="menu">
Menu
</div>
<div id="main_content">
<div id="left_sidebar">
Left sidebar
</div>
<div id="right_sidebar">
Right sidebar
</div>
<div id="content">
Main Content
</div>
<div style="clear: both"></div>
</div>
<div id="footer">
Footer
</div>
</div>
</body>
</html>
Như vậy là bạn đã biết được cách chia bổ cục layout cho một trang web rồi đấy. Mặc dù đây là phần khá cơ bản, nhưng với những bạn mới học HTML thì rất hữu ích. Bài này mình xin dừng tại đây, hẹn gặp lại các bạn ở bài tiếp theo nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng