Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Trong bài này mình sẽ hướng dẫn các bạn các bước để tạo plugin trong WordPress, qua bài này bạn sẽ hiểu được cấu trúc folder của một plugin trong WordPress để từ đó tự mình code plugin WP một cách dễ dàng.

WordPress là một CMS mã nguồn mở giúp quản lý nội dung trên nền web một cách dễ dàng. Trước đây WordPress được dùng để xây dựng blog, tuy nhiên bây giờ ta có thể sử dụng WordPress để xây dựng hầu hết các loại website như web giới thiệu, web bán hàng và web tin tức.
Khi bạn cài đặt WordPress thì mặc định nó sẽ kích hoạt một theme blog bình thường, và bạn có thể tạo một theme khác bằng cách sử dụngTemplate Tags để đổ dữ liệu vào layout mới đó. Tuy nhiên, thao tác này chỉ dừng lại ở mức thay đổi giao diện chứ không thể bổ sung thêm chức năng của website được.
Bây giờ nếu mình muốn làm một trang web bán hàng thì phải làm thế nào? Đơn giản là sử dụng những plugin có sẵn như woocommerce, tuy nhiên chúng ta đang học lập trình theme WordPress nên bạn hãy tự mình tạo ra một plugin mới sẽ giúp tích lũy kinh nghiệm tốt hơn.
Bài viết này được đăng tại [free tuts .net]
1. Plugin WordPress là gì?
Plugin WordPress là những module xử lý một chức năng cụ thể nào đó, nó sử dụng các API mà WordPress đã cung cấp để can thiệp vào core thay vì sửa trực tiếp trong core.
Hiện nay trên trang chủ của WordPress có hơn 11 ngìn plugins và chúng đang tăng dần theo thời gian, bạn có thể dễ dàng tìm kiếm một plugin nào đó rất dễ dàng bằng cách cung cấp từ khóa cần tìm trong trang đó.
Chúng ta chia làm hai đối tượng sử dụng Plugin chính như sau:
- Người phát triển plugins: Đối tượng này dựa vào yêu cầu của chức năng, kết hợp với các kiến thức lập trình WordPress để xây dựng plugin, sau khi xây dựng xong họ có thể bán hoặc public miễn phí cho người sử dụng.
- Người sử dụng plugins: Đối tượng này chỉ cần tìm plugin phù hợp và kích hoạt là có thể sử dụng được.
Nếu bạn thuộc đối tượng người sử dụng plugin thì bài này chỉ mang tính tham khảo, nghĩa là bạn chỉ cần đọc cho biết chứ không làm được. Nhưng nếu bạn là một nhà phát triển plugin thì đòi hỏi bạn phải thành thao các kiến thức mà mình đề cập tới trong series này.
Tóm lại, plugin trong WordPress được tạo ra đẻ xử lý một bài toán / chức năng nào đó. Ví dụ bạn cần tạo website bán hàng thì bạn sẽ tạo một plugin bán hàng, bạn cần tạo website truyện thì bạn tạo một plugin truyện, như vậy sau này muốn tạo nhiều website truyện hoặc bán hàng thì chỉ việc cài đặt plugin đó là được chứ không mất công code lại từ đầu.
2. Cấu trúc một plugin trong WordPress
Mỗi plugin là file PHP chưa trong một folder hoặc là một file php nằm ở cấp ngoài cung của thư mục wp-content/plugins.
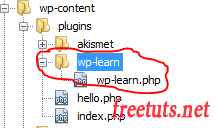
Ví dụ mình cần tạo một plugin tên là wp-learn thì mình sẽ tạo một folder nằm trong thư mục wp-content/plugins và một file tên là wp-learn.php (xem hình).

Bước tiên theo bạn cần phải khai báo thông tin của plugin trong file wp-learn.php thì WordPress mới nhận diện được nhé. Cấu trúc như sau:
/** Plugin Name: Tên Plugin Plugin URI: URL Plugin trên wordpress.org Description: Mô tả cho plugin Author: Tên tác giả Version: Version plugin Author URI: Trang web tác giả */
Ok, bây giờ bạn sẽ viết nội dung cho file wp-learn.php như sau:
<?php /** Plugin Name: Learn WordPress Plugin URI: https://freetuts.net Description: Plugin dùng để học WordPress Author: Nguyễn Văn Cường Version: 1.0 Author URI: https://freetuts.net */
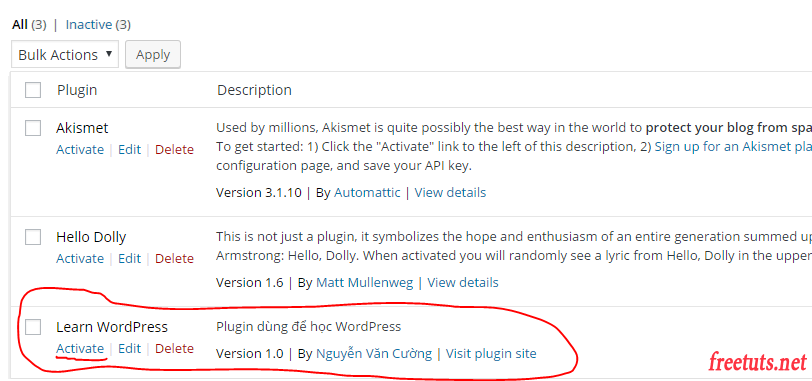
Bây giờ bạn vào trang admin của WordPress và chọn menu Plugin -> Installed Plugins thì sẽ thấy giao diện như sau:

Phần bôi đỏ chính là plugin mà chúng ta đã viết, bạn click vào chữ Activate mà mình đã gạch chân để kích hoạt plugin này. Vì hiện tại plugin này chưa code gì nên WordPress vẫn kích hoạt bình thường chứ không có lỗi.
Vậy tóm lại như sau, để tạo một plugin trong WordPress thì bạn tạo một thư mục nằm trong folder wp-content/plugins, sau đó tạo một file php trùng tên với folder đó và phía trên cùng của file phải có đoạn mã khai báo thông tin của plugin.
3. Tham khảo plugin mẫu akismet trong WordPress
Để rõ ràng hơn thì bạn mở file akismet.php nằm trong thư mục wp-content/plugins/akismet thì sẽ thấy nội dung như sau:
<?php
/**
* @package Akismet
*/
/*
Plugin Name: Akismet
Plugin URI: http://akismet.com/
Description: Used by millions, Akismet is quite possibly the best way in the world to <strong>protect your blog from spam</strong>. It keeps your site protected even while you sleep. To get started: 1) Click the "Activate" link to the left of this description, 2) <a href="http://akismet.com/get/">Sign up for an Akismet plan</a> to get an API key, and 3) Go to your Akismet configuration page, and save your API key.
Version: 3.1.10
Author: Automattic
Author URI: http://automattic.com/wordpress-plugins/
License: GPLv2 or later
Text Domain: akismet
*/
/*
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA.
Copyright 2005-2015 Automattic, Inc.
*/
// Make sure we don't expose any info if called directly
if ( !function_exists( 'add_action' ) ) {
echo 'Hi there! I'm just a plugin, not much I can do when called directly.';
exit;
}
define( 'AKISMET_VERSION', '3.1.10' );
define( 'AKISMET__MINIMUM_WP_VERSION', '3.2' );
define( 'AKISMET__PLUGIN_DIR', plugin_dir_path( __FILE__ ) );
define( 'AKISMET_DELETE_LIMIT', 100000 );
register_activation_hook( __FILE__, array( 'Akismet', 'plugin_activation' ) );
register_deactivation_hook( __FILE__, array( 'Akismet', 'plugin_deactivation' ) );
require_once( AKISMET__PLUGIN_DIR . 'class.akismet.php' );
require_once( AKISMET__PLUGIN_DIR . 'class.akismet-widget.php' );
add_action( 'init', array( 'Akismet', 'init' ) );
if ( is_admin() ) {
require_once( AKISMET__PLUGIN_DIR . 'class.akismet-admin.php' );
add_action( 'init', array( 'Akismet_Admin', 'init' ) );
}
//add wrapper class around deprecated akismet functions that are referenced elsewhere
require_once( AKISMET__PLUGIN_DIR . 'wrapper.php' );Tạm thời ta không quan tâm là trong đó nó viết gì mà chỉ quan tâm đến đoạn code giới thiệu plugin như sau:
/** * @package Akismet */ /* Plugin Name: Akismet Plugin URI: http://akismet.com/ Description: Used by millions, Akismet is quite possibly the best way in the world to <strong>protect your blog from spam</strong>. It keeps your site protected even while you sleep. To get started: 1) Click the "Activate" link to the left of this description, 2) <a href="http://akismet.com/get/">Sign up for an Akismet plan</a> to get an API key, and 3) Go to your Akismet configuration page, and save your API key. Version: 3.1.10 Author: Automattic Author URI: http://automattic.com/wordpress-plugins/ License: GPLv2 or later Text Domain: akismet */
Như vậy đây chính là đoạn mã LUÔN LUÔN PHẢI CÓ trong một plugin WordPress nhé các bạn.
3. Lời kết
Qua bài này bạn đã biết các bước tạo plugin trong WordPress cũng như cấu trúc plugin của WordPress. Đây là bài quan trọng đầu tiên trong series học lập trình plugin WordPress nên có gì thiếu sót mong các bạn thông cảm và góp ý tích cực.
* Lưu ý: Kể từ các bài tiếp theo mình sẽ sử dụng plugin này để demo cho các ví dụ luôn nhé!

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng