Cách tạo Widget trong Theme WordPress
Cùng khám phá cách tạo Widget trong Theme WordPress để tùy biến giao diện trang web của bạn một cách dễ dàng và linh hoạt hơn với chỉ vài bước đơn giản!

Widget là một phần quan trọng của Widget trong WordPress và giúp cho website của bạn trở nên trực quan và dễ sử dụng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo Widget trong Theme WordPress để giúp bạn tạo ra các chức năng và tính năng mới trên website của mình.
Widget WordPress là gì?

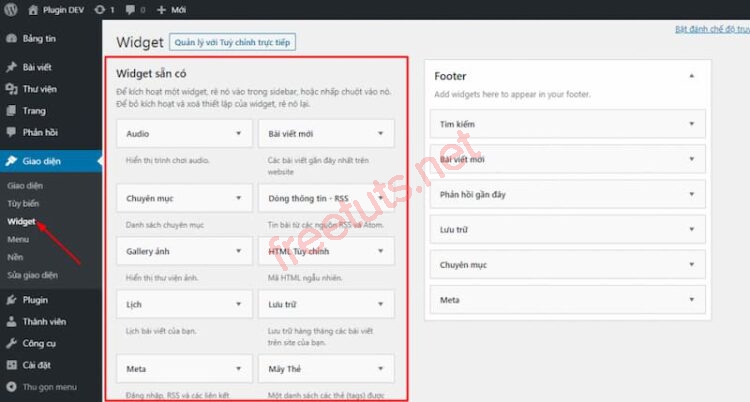
Widget trong WordPress
Widget trong WordPress là một thành phần nhỏ có thể được sử dụng để hiển thị các chức năng khác nhau trên sidebar, footer hoặc bất kỳ vị trí nào trên trang web WordPress. Widget cung cấp cho người dùng WordPress một cách để tùy chỉnh trang web của họ một cách dễ dàng và thuận tiện.
Lưu ý
Bài viết này được đăng tại [free tuts .net]
Trong quá trình tạo Widget trong Theme WordPress, có một số lưu ý quan trọng mà bạn cần lưu ý để đảm bảo việc tạo Widget thành công và đúng ý định của mình:
-
Đặt tên class Widget theo quy tắc của WordPress: Tên class của Widget cần phải được đặt theo quy tắc của WordPress để đảm bảo tính tương thích và chạy đúng với các phiên bản WordPress mới nhất.
-
Tránh sử dụng các hàm đã bị loại bỏ: WordPress thường loại bỏ các hàm cũ và thay thế chúng bằng các hàm mới hơn. Do đó, bạn nên tránh sử dụng các hàm đã bị loại bỏ để đảm bảo tính tương thích.
-
Đảm bảo rằng Widget của bạn không ảnh hưởng đến tốc độ tải trang: Khi tạo Widget, bạn cần đảm bảo rằng chúng không làm chậm tốc độ tải trang của website của bạn.
-
Tính tương thích giữa các phiên bản WordPress: Khi tạo Widget, bạn nên đảm bảo tính tương thích giữa các phiên bản WordPress khác nhau để đảm bảo rằng Widget của bạn sẽ chạy đúng trên các phiên bản WordPress mới nhất.
Với những lưu ý này, bạn có thể tạo Widget trong Theme WordPress một cách đúng đắn và hiệu quả.
Các bước để tạo Widget trong Theme WordPress
Để bắt đầu, trước tiên bạn cần truy cập vào thư mục của theme WordPress của bạn, thường nằm trong thư mục wp-content/themes/. Tại đây, bạn có thể tạo một theme mới hoặc sử dụng một theme có sẵn để thêm widget.
Tạo một file functions.php mới
Trong thư mục gốc của theme WordPress của bạn, tạo một file mới và đặt tên là functions.php. Đây là nơi bạn sẽ đăng ký các widget của mình bằng cách sử dụng hàm register_sidebar.
Sử dụng hàm register_sidebar để đăng ký widget mới
Trong file functions.php, sử dụng hàm register_sidebar để đăng ký một widget mới. Hàm này nhận vào một mảng các tham số để định nghĩa widget của bạn. Dưới đây là một ví dụ cơ bản:
// Đăng ký một widget mới
function mytheme_register_sidebar() {
register_sidebar(
array(
'name' => __( 'Tên của widget', 'text_domain' ),
'id' => 'id-cua-widget',
'description' => __( 'Mô tả widget', 'text_domain' ),
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'mytheme_register_sidebar' );
Trong đoạn code trên, chúng ta đăng ký một widget mới có tên là "Tên của widget", ID là "id-cua-widget" và mô tả là "Mô tả widget". Chúng ta cũng đã định nghĩa các thẻ HTML để bao bọc widget của chúng ta. Trong ví dụ này, chúng ta sử dụng một thẻ div để bao bọc widget và một thẻ h2 để làm tiêu đề cho widget.
Sử dụng hàm dynamic_sidebar để hiển thị widget
Sau khi đã đăng ký widget của bạn, bạn có thể sử dụng hàm dynamic_sidebar() trong tệp template của bạn để hiển thị widget của bạn ở bất kỳ vị trí nào trong sidebar của theme. Ví dụ:
<!-- Đây là phần sidebar của theme --> <aside id="sidebar" class="widget-area"> <?php dynamic_sidebar( 'id-cua-widget' ); ?> </aside>
Trong ví dụ trên, chúng ta sử dụng hàm dynamic_sidebar() để hiển thị widget có ID là "id-cua-widget" trong sidebar của theme. Chúng ta đặt hàm này trong một thẻ aside có ID là "sidebar" để định dạng sidebar của theme.
Đăng ký nhiều widget khác
Nếu bạn muốn thêm nhiều widget khác, bạn có tục đăng ký chúng bằng cách sử dụng hàm register_sidebar nhiều lần. Ví dụ:
// Đăng ký một widget mới
function mytheme_register_sidebar() {
// Widget thứ nhất
register_sidebar(
array(
'name' => __( 'Tên của widget thứ nhất', 'text_domain' ),
'id' => 'id-cua-widget-thu-nhat',
'description' => __( 'Mô tả widget thứ nhất', 'text_domain' ),
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
// Widget thứ hai
register_sidebar(
array(
'name' => __( 'Tên của widget thứ hai', 'text_domain' ),
'id' => 'id-cua-widget-thu-hai',
'description' => __( 'Mô tả widget thứ hai', 'text_domain' ),
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'mytheme_register_sidebar' );
Trong ví dụ này, chúng ta đã đăng ký hai widget mới có tên lần lượt là "Tên của widget thứ nhất" và "Tên của widget thứ hai". Chúng ta đã định nghĩa các thẻ HTML giống như trong ví dụ trước để bao bọc các widget. Để hiển thị các widget này, bạn có thể sử dụng hàm dynamic_sidebar() như trong ví dụ trước.
Đây là cách đăng ký và sử dụng các widget trong theme WordPress của bạn bằng cách sử dụng hàm register_sidebar và dynamic_sidebar(). Việc thêm các widget này sẽ giúp bạn tùy chỉnh sidebar của theme để phù hợp với nhu cầu sử dụng của bạn.
Các phương pháp widget trong WordPress
Dưới đây là 18 phương pháp phổ biến được sử dụng trong WordPress Widget:
- Sử dụng lớp
WP_Widgetvà phương thức__construct() - Sử dụng phương thức
form()vàupdate()để tạo giao diện quản trị - Sử dụng phương thức
widget()để hiển thị nội dung của widget - Sử dụng phương thức
update()để lưu dữ liệu cài đặt của widget - Sử dụng phương thức
enqueue_scripts()để tải tài nguyên cần thiết cho widget - Sử dụng phương thức
get_template_part()để tải các mẫu hiển thị - Sử dụng phương thức
get_field_id(),get_field_name()vàget_field_value()để tạo ID, tên và giá trị của các trường - Sử dụng phương thức
get_settings()để lấy cài đặt của widget - Sử dụng phương thức
update_settings()để cập nhật cài đặt của widget - Sử dụng phương thức
get_instance()để lấy các giá trị được lưu của widget - Sử dụng phương thức
update_instance()để cập nhật các giá trị của widget - Sử dụng phương thức
get_field_id()để tạo ID cho các trường nhập liệu - Sử dụng phương thức
get_field_name()để tạo tên cho các trường nhập liệu - Sử dụng phương thức
get_field_description()để tạo mô tả cho các trường nhập liệu - Sử dụng phương thức
get_settings()để lấy các cài đặt của widget - Sử dụng phương thức
update_settings()để cập nhật các cài đặt của widget - Sử dụng phương thức
get_cached_widget()để lấy dữ liệu của widget được cache - Sử dụng phương thức
get_widget_id()để lấy ID của widget
Mỗi phương pháp có thể được sử dụng độc lập hoặc kết hợp với các phương pháp khác để tạo ra một widget tốt nhất.
Kết bài viết
Tạo Widget trong Theme WordPress là một việc làm phổ biến khi bạn muốn thêm các chức năng tùy biến vào Theme của mình. Bằng cách tạo Widget, bạn có thể thêm các phần tử trực quan và tính năng tương tác vào Theme của mình để giúp người dùng tương tác và trải nghiệm website của bạn tốt hơn.
Trong bài viết này, chúng ta đã tìm hiểu cách tạo Widget trong Theme WordPress bằng cách sử dụng class WP_Widget và các phương thức có sẵn trong nó. Bạn có thể override các phương thức này để tạo Widget của riêng mình và sau đó đăng ký Widget bằng cách sử dụng hàm register_widget().
Cuối cùng, bạn có thể thêm Widget vào các khu vực Widget của Theme của mình bằng cách kéo và thả chúng vào các khu vực widget. Với các bước đơn giản này, bạn có thể tạo Widget trong Theme WordPress một cách dễ dàng và tùy chỉnh theo ý muốn của mình.
Mong rằng bài viết này đã giúp bạn hiểu thêm về cách tạo Widget trong Theme WordPress và áp dụng được nó vào các dự án của mình.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng