Bài 01: Tìm hiểu cấu trúc Theme WordPress
Trong bài này chúng ta sẽ tìm hiểu cấu trúc theme WordPress, đây là bài đầu tiên và cũng là bài quan trọng nhất bởi nó sẽ giúp bạn hiểu rõ các thư mục và file trong một theme WordPress.

Cách tốt nhất để khám phá cấu trúc của nó là mổ xẻ đó là theme twentyfifteen, đây là một theme mặc định có sẵn trong hệ thống WordPress và tất nhiên là cấu trúc folder được sắp xếp và lập trình theo chuẩn của WordPress, vì vậy còn gì tuyệt vời hơn nếu chúng ta bắt đầu tìm hiểu từ nó.
Trước khi đi tìm hiểu cấu trúc theme WordPress thì ta hãy tìm hiểu khái niệm theme là gì đã nhé.
1. Theme WordPress là gì?

Theme trong WordPress có thể xem là một addon và được dùng để hiển thị thông tin dữ liệu của website sử dụng WordPress. Ta có thể hiểu nôm na rằng nó là phần frontend của một website đang sử dụng mã nguồn WordPress.
Bài viết này được đăng tại [free tuts .net]
Vì là một addon nên bạn có thể cài đặt / gỡ bỏ nó một cách dễ dàng thông qua phần quản lý theme: Appearance -> Themes.
Mỗi theme sau khi cài đặt sẽ có hai trạng thái:
- Active là theme đang được sử dụng
- Inactive là theme chưa sử dụng
Mỗi theme sau khi active thì nó sẽ có những thông số cấu hình trong phần Customize, hoặc nó sẽ có một menu riêng biệt trong hệ thống menu của admin.
2. Cấu trúc theme WordPress twentyfifteen
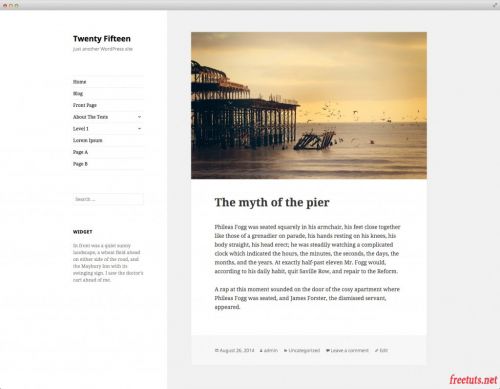
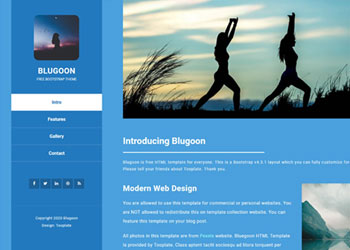
Đây là một trong các theme mặc định được WordPress cung cấp với bố cục giao diện cực kì đơn giản, và đặc biệt hơn là ngay từ lần cài đặt WordPress đầu tiên thì hệ thống sẽ tự kích hoạt theme này cho website của các bạn.
Nếu bạn nào đã từng sử dụng qua WordPress thì chắc hẳn sẽ không quá lạ lẫm với theme này. Ở phiên bản hiện tại thì twentyfifteen đã được nâng cấp giao diện tương thích với table, smartphone, ipad và một số độ phân giải khác.

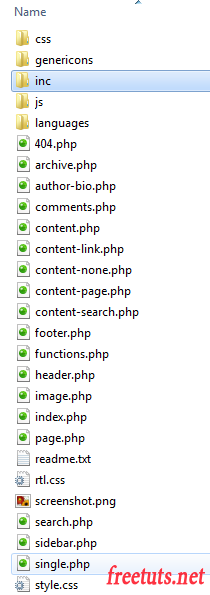
Sau khi các bạn đã xem xong giao diện của theme twentyfifteen thì giờ là tới lúc chúng ta tìm hiểu về cấu trúc folder của nó. Ở đây mình có chụp sẵn ảnh toàn bộ cấu trúc folder của theme này.

Nhìn vào giao diện thì có lẽ bạn nghĩ chỉ cần một vài file PHP là có thể tạo thành một website như vậy được. Nhưng sự thật không như bạn nghĩ, bạn sẽ phải cần tối thiểu là các files và folders như hình ảnh trên bởi vì mỗi một file bên trong cấu trúc này sẽ có một nhiệm vụ cố định nào đó và chúng không thể nhầm lẫn với nhau được.
Với cấu trúc theme WordPress này thì các bạn cần phải nắm rõ một số file quan trọng như sau.
* Lưu ý các file này cực kỳ quan trọng nhé, nếu thiếu một trong các file này thì theme của các bạn sẽ bị lỗi trắng trang ngay, hoặc sẽ vướng phải một số lỗi 404 không đáng có.
File style.css
File đầu tiên là file style.css. Khi bạn mở file này lên thì sẽ thấy nó có một phần nội dung như sau:
Theme Name: Twenty Fifteen Theme URI: https://wordpress.org/themes/twentyfifteen/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Our 2015 default theme is clean, blog-focused, and designed for clarity. Twenty Fifteen's simple, straightforward typography is readable on a wide variety of screen and suitable for multiple languages. We designed it using a mobile-first approach, meaning your content takes , regardless of whether your visitors arrive by smartphone, tablet, laptop, or desktop computer. Version: 1.3 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, blue, gray, pink, purple, white, yellow, dark, light, two-columns, left-sidebar, fixed-layout, responsive-layout, accessibility-ready, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, -language-support, sticky-post, threaded-comments, translation-ready Text Domain: sizes,center-stagertltwentyfifteen
Đây ta gọi là phần khai báo thông tin cho theme. Nghĩa là trong một theme phải có file style.css đặt ở ngoài cùng và bên trong bạn sẽ khai báo các thông tin:
- Theme name: Tên theme mà các bạn khai báo để cài đặt trong admin
- Theme Uri: Đường dẫn tới theme này
- Author: Tên tác giả của theme.
- Version: Phiên bản của theme
- Tags: Nếu theme này bạn có upload lên cộng đồng WordPress thì hãy điền phần từ khóa này vào, ví dự như là blue, black, khi ai có nhu cầu tìm kiếm themes, nếu họ điền vào một trong các từ khóa mà bạn đã khai báo, thì khả năng họ sẽ tìm kiếm ra themes của bạn.
- Text Domain: Đây là phần cấu hình textdomain để sử dụng đa ngôn ngữ (phần này mình sẽ hướng dẫn sau).
File screenshot.png
File screenshot.png dùng để hiển thị hình ảnh đại diện của theme trong khu vực cài đặt themes của admin, đây là hai file quan trọng và bắt buộc theme nào cũng phải có.
File functions.php
File functions.php là file chứa những đoạn code tạo nên các chức năng mới của theme hoặc customize một chức năng có sẵn nào đó. Ví dụ bạn cần tạo một widget hiển thị bài viết mới nhất thì bạn sẽ code nó trong file functions.php hoặc ở một file khác rồi include nó vào file functions.php.
Các file khác
Các files còn lại được mô tả như sau:
- index.php: Là trang chủ
- header.php : Phần code cho header của layout
- footer.php: Phần code cho footer của layout
- sidebar.php: Phần code cho sidebar nằm ở bên trái hoặc bên phải.
- page.php: Trang danh sách các page
- single.php: Trang chi tiết bài viết
- comments.php: Trang hiển thị danh sách các phản hồi
- content.php: Hiển thị toàn bộ danh sách bài viết ở dạng thu gọn
- content-page.php: Trang chứa các bài viết của thể loại page
- search.php: Trang tìm kiếm
- content-search.php: Phần code chứa nội dung để hiển thị các dữ liệu được tìm kiếm.
- archive.php: Tran lưu trữ toàn bộ các bài viết theo năm tháng, ngày, tác giả
Hiện tại các bạn chỉ cần biết tổng quát về cấu trúc theme như thế là đủ rồi, ở các bài khác thì Connor sẽ giải thích và hướng dẫn chi tiết hơn về định nghĩa của từng file cũng như mỗi file sẽ sử dụng các hàm có sẵn nào trong WordPress.
4. Một ví dụ về cấu trúc theme trong WordPress
Bây giờ ta làm một ví dụ nhỏ nhỏ đó là tạo một template mẫu đơn giản, sau đó chia các file này thành các phần header, footer, sidebar-left, sidebar-right. Sau đó tại file index.php sẽ gọi lần lượt vào.
Bạn xây dựng các files có cấu trúc folder như sau:
/myshop/
/index.php - main template
/single.php - trang detail
/header.php
/footer.php
/sidebar-left.php
/sidebar-right.php
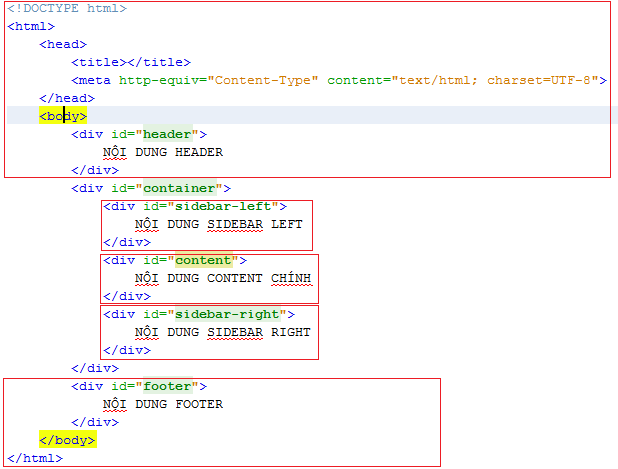
Giả sử ta có template với cấu trúc như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div id="header">
NỘI DUNG HEADER
</div>
<div id="container">
<div id="sidebar-left">
NỘI DUNG SIDEBAR LEFT
</div>
<div id="content">
NỘI DUNG CONTENT CHÍNH
</div>
<div id="sidebar-right">
NỘI DUNG SIDEBAR RIGHT
</div>
</div>
<div id="footer">
NỘI DUNG FOOTER
</div>
</body>
</html>
Lúc này ta sẽ phân vùng các khối như hình dưới đây:

Dựa vào cấu trúc theme bây giờ ta sẽ chia nhỏ ra như sau:
File header.php
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div id="header">
NỘI DUNG HEADER
</div>File footer.php
<div id="footer">
NỘI DUNG FOOTER
</div>
</body>
</html>File sidebar-left.php
<div id="sidebar-left">
NỘI DUNG SIDEBAR LEFT
</div>File sidebar-right.php
<div id="sidebar-right">
NỘI DUNG SIDEBAR RIGHT
</div>Bây giờ tới hai file chính là index.php và single.php. Lưu ý với bạn rằng đây chỉ là demo nho nhỏ nên mình chỉ cắt cho hai file này thôi, các file còn lại tương tự nhé.
File index.php
<?php get_header(); ?>
<div id="container">
<?php get_sidebar('left'); ?>
<div id="content">
TRANG INDEX
</div>
<?php get_sidebar('right'); ?>
</div>
<?php get_footer(); ?>File single.php
<?php get_header(); ?>
<div id="container">
<?php get_sidebar('left'); ?>
<div id="content">
TRANG SINGLE
</div>
<?php get_sidebar('right'); ?>
</div>
<?php get_footer(); ?>3. Lời kết
Lý do mình quyết định mổ xẻ cấu trúc theme WordPress twentfifteen, đó là vì để tự viết mới một theme thì việc đầu tiên chúng ta cần làm là phải biết được cấu trúc folder chứa theme sẽ bao gồm các folder và các file nào, từ đó cứ theo thứ tự cấu trúc đó mà chúng ta sẽ dễ dàng xây dựng theme hơn.
Các bạn cố gắng xem kỹ bài này và nắm rõ một số file quan trọng vì sắp tới mà mình hướng dẫn các bạn xây dựng từ a->z sẽ có cấu trúc tương tự giống vậy, và chỉ bổ sung thêm một số thành phần mở rộng mà thôi.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng