Child theme là gì? Cách tạo Child theme trong WordPress
Tạo một child theme trong WordPress là cách tốt nhất để thực hiện các thay đổi tùy chỉnh trên trang web mà không ảnh hưởng đến các phần khác của trang web. Việc này giúp bạn tiết kiệm thời gian và tiền bạc bằng cách đảm bảo rằng các thay đổi của bạn được bảo vệ an toàn và không bị mất đi khi chủ đề được cập nhật.

Trong bài viết này, chúng ta sẽ tìm hiểu về cách tạo một child theme trong WordPress và cách sử dụng nó để tùy biến trang web của bạn một cách an toàn và hiệu quả.
Child theme là gì?

Một child theme là một phiên bản tùy chỉnh của chủ đề gốc mà bạn đang sử dụng trên trang web WordPress. Nó được tạo ra bằng cách sử dụng các file và thư mục của chủ đề gốc, nhưng cho phép bạn tùy chỉnh các phần riêng lẻ của giao diện và chức năng mà không ảnh hưởng đến các phần khác của trang web.
Việc sử dụng child theme là cách tốt nhất để thực hiện các thay đổi tùy chỉnh trên trang web WordPress mà không cần lo lắng về các rủi ro có thể xảy ra khi sửa đổi trực tiếp trên chủ đề gốc.
Bài viết này được đăng tại [free tuts .net]
Các trường hợp cần sử dụng child theme
Các trường hợp cần sử dụng child theme trong WordPress có thể bao gồm:
-
Thực hiện các thay đổi tùy chỉnh trên chủ đề: Nếu bạn muốn tùy chỉnh chủ đề WordPress của mình để thêm hoặc xóa các phần của giao diện hoặc thay đổi CSS của chúng, bạn nên sử dụng child theme. Việc này sẽ giúp bạn đảm bảo rằng các thay đổi của bạn được bảo vệ an toàn và không bị mất đi khi chủ đề gốc được cập nhật.
-
Sử dụng các plugin bổ sung: Nếu bạn sử dụng các plugin bổ sung trên trang web của mình để thêm các tính năng mới hoặc tùy chỉnh trang web của mình, bạn nên sử dụng child theme để đảm bảo tính tương thích của chúng với chủ đề WordPress của bạn.
-
Cập nhật chủ đề WordPress: Nếu bạn muốn cập nhật chủ đề WordPress của mình để sửa lỗi hoặc thêm tính năng mới, bạn nên sử dụng child theme. Việc này sẽ giúp bạn đảm bảo rằng các thay đổi của bạn được bảo vệ an toàn và không bị mất đi khi chủ đề gốc được cập nhật.
-
Điều chỉnh mã nguồn: Nếu bạn muốn điều chỉnh mã nguồn của chủ đề WordPress của mình để tùy chỉnh trang web của mình, bạn nên sử dụng child theme. Việc này sẽ giúp bạn đảm bảo rằng các thay đổi của bạn
Tại sao nên dùng child theme trong WordPress?
Child theme là một phần quan trọng của WordPress vì nó giúp bạn tùy chỉnh trang web của mình một cách an toàn và hiệu quả. Dưới đây là một số lý do vì sao child theme quan trọng:
-
Bảo vệ các thay đổi tùy chỉnh: Nếu bạn sửa đổi chủ đề gốc của mình trực tiếp và chủ đề được cập nhật, bạn sẽ mất tất cả các thay đổi tùy chỉnh của mình. Việc sử dụng child theme giúp bảo vệ các thay đổi tùy chỉnh của bạn và giữ chúng an toàn khi chủ đề gốc được cập nhật.
-
Giảm thiểu các rủi ro liên quan đến bảo mật: Sửa đổi chủ đề gốc có thể làm giảm tính bảo mật của trang web của bạn. Với child theme, bạn có thể thực hiện các thay đổi tùy chỉnh mà không cần phải lo lắng về các vấn đề bảo mật này.
-
Tiết kiệm thời gian và tiền bạc: Child theme giúp bạn tiết kiệm thời gian và tiền bạc bằng cách đảm bảo rằng các thay đổi của bạn được bảo vệ an toàn và không bị mất đi khi chủ đề được cập nhật.
-
Dễ dàng tùy chỉnh chủ đề: Child theme giúp bạn tùy chỉnh chủ đề gốc của mình một cách dễ dàng và linh hoạt hơn. Bạn có thể thêm hoặc xóa các phần của chủ đề gốc và thay đổi CSS của chúng mà không ảnh hưởng đến các phần khác của trang web.
Vì những lý do này, việc sử dụng child theme là rất quan trọng trong WordPress để đảm bảo tính bảo mật và linh hoạt khi thực hiện các thay đổi tùy chỉnh trên trang web của bạn.
Các bước để tạo child theme trong WordPress
Chuẩn bị trước khi tạo child theme
Trước khi tạo child theme, bạn cần chuẩn bị những bước sau đây:
-
Sao lưu trang web WordPress của bạn: Trước khi thực hiện bất kỳ thay đổi nào trên trang web của bạn, đảm bảo rằng bạn đã sao lưu toàn bộ dữ liệu của mình. Điều này sẽ giúp bạn phục hồi lại trang web của mình trong trường hợp xảy ra sự cố nào đó.
-
Tìm hiểu chủ đề gốc đang sử dụng: Bạn cần phải hiểu rõ về chủ đề gốc mà bạn đang sử dụng trước khi tạo child theme. Điều này giúp bạn có được cái nhìn tổng quan về cấu trúc và tính năng của chủ đề, và giúp bạn tạo ra child theme chính xác hơn.
Tạo thư mục mới cho child theme
Để tạo một child theme trong WordPress, bạn cần thực hiện các bước sau:
Tạo thư mục mới cho child theme
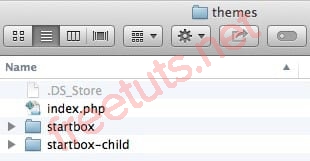
Để tạo thư mục mới cho child theme, bạn cần đi đến thư mục /wp-content/themes/ trên trang web WordPress của mình và tạo một thư mục mới. Thư mục này nên được đặt tên theo quy tắc: tên chủ đề gốc (parent theme) + "-child". Ví dụ, nếu chủ đề gốc mà bạn đang sử dụng là "Twenty Twenty-One", thư mục child theme của bạn nên được đặt tên là "twentytwentyone-child".

Tạo thư mục cha cho child theme
Bạn cần tạo một thư mục cha cho child theme của mình. Thư mục cha này nên có tên giống với tên của chủ đề gốc mà bạn đang sử dụng. Ví dụ, nếu chủ đề gốc của bạn là "Twenty Twenty-One", thư mục cha của child theme của bạn nên có tên là "twentytwentyone".
Tạo file style.css cho child theme
Để tạo file style.css cho child theme, bạn cần tạo một file mới trong thư mục child theme vừa tạo ở bước 1. Tên file này cần phải là "style.css". Trong file này, bạn cần định nghĩa các thuộc tính của child theme bằng cách sử dụng các khai báo CSS thông thường. Ngoài ra, bạn cần phải sử dụng các khai báo đặc biệt để chỉ ra rằng đây là một child theme của chủ đề gốc. Ví dụ:
/* Theme Name: Twenty Twenty-One Child Theme URI: https://example.com/twenty-twenty-one-child/ Description: Child theme for the Twenty Twenty-One theme Author: Your Name Author URI: https://example.com/ Template: twentytwentyone Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-twenty-one-child */
Tạo file functions.php cho child theme: Để tạo file functions.php cho child theme, bạn cần tạo một file mới trong thư mục child theme của bạn. Tên file này cũng cần phải là "functions.php". Trong file này, bạn có thể định nghĩa các hàm PHP để tùy chỉnh child theme của mình. Ví dụ:
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
Định nghĩa thông tin cho child theme
File screenshot.png là một hình ảnh được hiển thị trong trang Appearance -> Themes của WordPress để đại diện cho chủ đề của bạn. Để tạo file screenshot.png cho child theme của bạn, làm theo các bước sau:
- Tạo một hình ảnh có kích thước 880x660 pixel (hoặc kích thước tương tự).
- Đặt tên cho hình ảnh của bạn là "screenshot.png".
- Chép hình ảnh vào thư mục cha của child theme của bạn. Thư mục cha của child theme có thể được đặt tên theo tên child theme của bạn.
- Nếu bạn sử dụng Windows, hãy chắc chắn rằng bạn đã hiển thị phần mở rộng tên file trong Windows Explorer để đảm bảo rằng file của bạn được lưu với định dạng ".png".
- Tải lại trang Appearance -> Themes của WordPress để xem hình ảnh của bạn đã được hiển thị chưa.
Lưu ý rằng hình ảnh screenshot.png chỉ hiển thị đúng kích thước trên trang Appearance -> Themes của WordPress nếu nó được đặt trong thư mục cha của child theme của bạn. Nếu bạn đặt hình ảnh này ở một vị trí khác, hình ảnh sẽ không hiển thị đúng kích thước và có thể bị mất chất lượng.
Thay đổi CSS và PHP cho child theme
Sử dụng file style.css để thay đổi CSS
Để thay đổi CSS trong child theme của bạn, bạn cần sử dụng file style.css của child theme để viết lại CSS. Để sử dụng các phong cách của chủ đề gốc, bạn cần kế thừa các phong cách đó trong file style.css của child theme.
Ví dụ: Nếu bạn muốn thay đổi màu nền của trang web của mình từ màu trắng sang màu xám, bạn có thể thêm đoạn mã sau vào file style.css của child theme của bạn:
body {
background-color: #f2f2f2;
}
Sử dụng file functions.php để thay đổi PHP
Để thay đổi PHP trong child theme của bạn, bạn cần sử dụng file functions.php của child theme. File này được sử dụng để tải các file PHP và thực thi các mã PHP. Ví dụ, nếu bạn muốn thêm một đoạn mã PHP để tạo một hộp thoại xác nhận trước khi xóa một bài viết, bạn có thể thêm đoạn mã sau vào file functions.php của child theme của bạn:
function confirm_delete() {
global $post;
$post_id = $post->ID;
$delete_url = get_delete_post_link($post_id);
echo '<a href="' . $delete_url . '" onclick="return confirm('Are you sure you want to delete this post?')">Delete</a>';
}
add_action('post_submitbox_misc_actions', 'confirm_delete');
Lưu ý rằng bạn cần hiểu rõ về PHP và CSS trước khi bắt đầu chỉnh sửa các file này trong child theme của bạn. Nếu bạn không chắc chắn về cách thực hiện các thay đổi, hãy tìm kiếm các tài liệu hoặc tài nguyên trực tuyến để hỗ trợ bạn.
Cách kích hoạt child theme trong WordPress
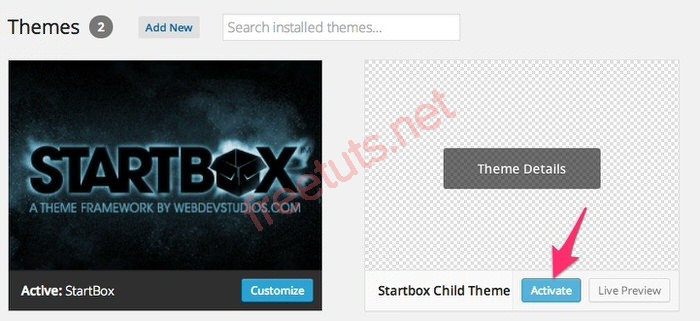
Để kích hoạt chủ đề con trong WordPress, bạn chỉ cần vào trang quản lý theme (Appearance -> Themes) và chọn chủ đề con mà bạn đã tạo trước đó. Nhấp vào nút "Activate" trong phần thông tin chi tiết của chủ đề con và trang web của bạn sẽ sử dụng chủ đề con thay vì chủ đề gốc.

Khi sử dụng Child Theme trong WordPress, bạn cần nhớ các quy tắc sau để đảm bảo sự ổn định và an toàn cho trang web của mình:
-
Không chỉnh sửa trực tiếp các file của chủ đề gốc, bao gồm các file CSS và PHP.
-
Tạo thư mục mới cho Child Theme và đặt tên theo quy tắc: tên-chủ-đề-gốc-child.
-
Sử dụng file style.css của Child Theme để kế thừa thông tin từ chủ đề gốc và chỉnh sửa CSS của riêng mình.
-
Sử dụng file functions.php của Child Theme để chỉnh sửa PHP của riêng mình.
-
Đảm bảo rằng file style.css và functions.php trong Child Theme đầy đủ các thông tin định nghĩa và kế thừa đúng từ chủ đề gốc.
-
Sử dụng các hàm và phương thức hỗ trợ của WordPress để gọi file CSS và PHP của Child Theme.
-
Luôn sao lưu trang web của bạn trước khi thực hiện bất kỳ thay đổi nào liên quan đến Child Theme.
-
Kiểm tra lại trang web của bạn sau khi thực hiện thay đổi trong Child Theme để đảm bảo rằng không có lỗi hoặc sự cố xảy ra.
-
Nếu bạn không chắc chắn về cách thực hiện hoặc các thay đổi cần thiết trong Child Theme, hãy tìm kiếm trên diễn đàn WordPress hoặc liên hệ với chuyên gia để được hỗ trợ.
Kết bài viết
Trên đây là những kiến thức cơ bản về Child Theme trong WordPress và cách tạo một Child Theme mới. Việc tạo Child Theme giúp cho các lập trình viên WordPress có thể tùy biến giao diện của trang web một cách an toàn và ổn định mà không ảnh hưởng đến chủ đề gốc và giữ được tính linh hoạt trong việc cập nhật chủ đề gốc.
Việc tạo Child Theme không quá phức tạp, chỉ cần lưu ý các quy tắc sử dụng Child Theme để đảm bảo an toàn cho trang web của bạn. Nếu bạn là một lập trình viên mới bắt đầu học WordPress, tạo Child Theme là một kỹ năng quan trọng cần phải biết để có thể tùy chỉnh giao diện một cách chuyên nghiệp.
Hy vọng rằng thông qua bài viết này, bạn đã hiểu rõ hơn về Child Theme trong WordPress và có thể tự tin tạo ra một Child Theme mới cho trang web của mình. Chúc bạn thành công và tận hưởng trải nghiệm tốt nhất với WordPress!

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng