Bài 05: Options API trong WordPress: add_option / get_option ...
Trong bài này ta sẽ tìm hiểu về các option API trong WordPress như: add_option, get_option, delete_option, update_option, add_site_option .. và nhiều hàm khác.

Trong database của WordPress bạn sẽ thấy một table ten là [prefix]_options, table này sẽ chứa các thông tin cấu hình của hệ thống. Ngoài các thông tin cấu hình của hệ thống ra thì bạn có thể thêm các thông tin cho riêng bạn, điều này rất hay sử dụng khi xây dựng plugin và theme.
Ví dụ, khi bạn xây dựng một theme thì bạn sẽ phải viết chức năng quản lý cấu hình cho theme đó, lúc này bạn sẽ phải sử dụng table options này để lưu trữ.
1. WordPress Options API là gì?
Options API là danh sách các hàm có sẵn giúp lập trình viên có thể thực hiện các thao tác thêm, xóa, sửa, và lấy các dữ liệu trong bảng Options của WordPress.
Bài viết này được đăng tại [free tuts .net]
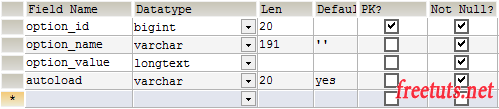
Trước tiên chúng ta tìm hiểu các field trong bảng này đã nhé.

Như vậy bảng này gồm có 4 field và mỗi field sẽ có ý nghĩa như sau:
- option_id: Khóa chính của bảng này
- option_name: Tên key của option
- option_value: Giá trị của option
- autoload: Có 2 giá trị là yes hoặc no, nếu yes thì record này sẽ tự động load khi trang web được chạy.
Ví dụ bạn muốn lưu cấu số bài viết hiển thị lúc phân trang thì bạn có thể lưu với giá trị như sau:
- option_id: Tăng tự động, chúng ta ko truyền vào
- option_name: total_record_paging
- option_value: 10
- autoload: yes
2. Danh sách các Options API
Thời điểm hiện tại chúng ta có tổng cộng 8 hàm và bạn có thể xem tại đây. Hoặc các bạn click vào từng link dưới đây để xem hướng dẫn online trên trang chủ của WordPress.
- add_option()
- delete_option()
- add_site_option()
- delete_site_option()
- get_option()
- update_option()
- get_site_option()
- update_site_option()
Trong bài này chúng ta chỉ tìm hiểu hàm add_option, delete_option, get_option và update_option thôi nhé, các hàm còn lại xử lý trong vấn đề làm multisite nên mình sẽ không đề cập tới. Tuy nhiên nếu tò mò thì các bạn có thể click vào link để xem :)
3. Ví dụ sử dụng Options API trong WordPress
Bây giờ mình sẽ viết một số ví dụ cách sử dụng bốn hàm add_option, get_option, delete_option và update_option.
Bạn tạo một file tên options-api.php nằm trong thư mục includes của plugin mà ở bài cấu trúc của plugin chúng ta đã xây dựng, và nhớ đừng quên sử dụng lênh require để thêm file này vào file wp-learn.php nhé.

Giả sử bây giờ mình cần viết chức năng gửi mail bằng tài khoản gmail nên mình cần lưu hai thông tin tên tài khoản và mật khẩu để sử dụng lúc gửi. Bây giờ ta thực hiện các thao tác nhé.
add_option
Hàm này có cú pháp như sau:
add_option( $option, $value, $deprecated, $autoload );
Trong đó:
- $option: là tên key
- $value: là giá trị của key
- $deprecated: giá trị này bỏ nên bạn không cần sử dụng, cứ để trống lúc sử dụng, giá trị mặc định là rỗng.
- $autoload: nếu = yes thì hệ thống sẽ tự động load record này lúc website chạy, giá trị mặc định là no nên nếu bạn muốn hệ thống load tự động thì mới sử dụng tham số này.
Bạn viết một đoạn code trong file options-api.php như sau:
// Hàm add_option
add_option('mailer_gmail_username', '[email protected]');
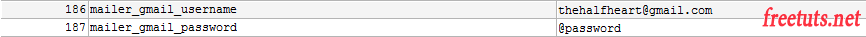
add_option('mailer_gmail_password', '@password');Sau đó bạn reload trang web và vào xem danh sách data của bảng options sẽ có thêm 2 record.

get_option
Nếu muốn lấy một record nào đó trong bảng options thì ta sử dụng hàm get_option, hàm này sẽ có cấu trúc như sau:
get_option( $option, $default );
Trong đó:
- $option: là tên key muốn lấy
- $default: là giá trị mặc định trường hợp không có key đó trong database.
Bây giờ ta sẽ lấy giá trị key mailer_gmail_username xem có được không nhé. Bạn ẩn đi đoạn code cũ và bổ sung một đoạn code như sau vào file option-api.php.
// Hàm add_option
//add_option('mailer_gmail_username', '[email protected]');
//add_option('mailer_gmail_password', '@password');
// Hàm get_option
echo get_option('mailer_gmail_username');
// Die để dễ nhìn kết quả
die;
Lệnh die mình sử dụng để dễ nhìn kết quả trả về. Bạn chạy thử và sẽ thấy giao diện như sau:

delete_option
Hàm này dùng để xóa đi một key nào đó trong bảng options. hàm này chỉ có một tham số truyền vào là tên key muốn delete.
Bây giờ ta xóa key mailer_gmail_username trước khi in và sau khi in xem kết quả thế nào nhé.
// Hàm add_option
//add_option('mailer_gmail_username', '[email protected]');
//add_option('mailer_gmail_password', '@password');
// Hàm get_option
echo get_option('mailer_gmail_username');
// Hàm delete_option
delete_option('mailer_gmail_username');
// Dùng lệnh var_dump thay vì echo vì lúc này là false
var_dump(get_option('mailer_gmail_username'));
// Die để dễ nhìn kết quả
die;Kết quả phần var_dump sẽ trả về false.

update_option
Hàm này dùng để cập nhật giá trị của một key nào đó trong bảng options, nó có cấu trúc như sau:
update_option( $option, $new_value, $autoload );
Trong đó:
- $option: là tên key muốn cập nhật
- $new_value: là giá trị mới
- $autoload: là giá trị autoload
Dữ liệu lúc này trong database chỉ còn key mailer_gmail_password nên bây giờ chúng ta sẽ cập nhật giá trị của key này xem có được không nhé.
Bạn ẩn đi các đoạn code cũ và code lại như sau:
// Hàm add_option
//add_option('mailer_gmail_username', '[email protected]');
//add_option('mailer_gmail_password', '@password');
// Hàm get_option
//echo get_option('mailer_gmail_username');
// Hàm delete_option
//delete_option('mailer_gmail_username');
// Dùng lệnh var_dump thay vì echo vì lúc này là false
//var_dump(get_option('mailer_gmail_username'));
// Hàm update_option
echo get_option('mailer_gmail_password');
update_option('mailer_gmail_password', 'password@@1234');
echo '<br/>';
echo get_option('mailer_gmail_password');
// Die để dễ nhìn kết quả
die;Chạy lên bạn sẽ thấy giao diện như sau:

Quá hấp dẫn và dễ gây nghiện phải không các bạn :)
4. Lời kết
Trong bài này mình đã giới thiệu xong 4 hàm thường hay dùng trong WordPress trong việc xử lý giao tiếp với bảng options, vẫn còn 4 hàm nữa nhưng mình để dành 4 hàm đó cho các bạn tự nghiên cứu nhé.
Chúng ta đang học các kiến thức về WordPress nâng cao nhằm sau này có thể tự viết các plugin nên mình hiện tại mình đang trình bày theo hình thức lý thuyết, vì vậy nhiều bạn đọc có thể sẽ thấy nhàm chán :) Nhưng hãy ráng đọc nhé vì nếu không bạn sẽ không biết là trong WordPress có những chức năng như vậy.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng