Bài 06: Tạo menu trong Admin WordPress
Trong bài này mình sẽ hướng dẫn cách tạo menu trong admin WordPress bằng cách sử dụng các hàm add_menu_page và add_submenu_page cực dễ dàng.

Ở bài tạo trang quản lý Options mình đã hướng dẫn các bạn thêm một sub menu vào menu Appearance, tuy nhiên vẫn còn khá nhiều vấn đề xung quanh menu của Admin, nên mình viết bài này để hướng dẫn các bạn hiểu rõ hơn về hệ thống Admin Menu trong WordPress.
1. Hệ thống Admin Menu trong WordPress
Có lẽ mình không cần phải giải thích ý nghĩa của từng mục menu trong WordPress nữa vì đó là kiến thức căn bản, bạn phải quản lý nội dung trong WordPress tốt thì mới có thể theo dõi series này được.
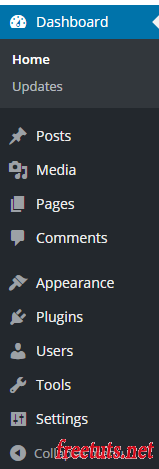
Khi bạn đăng nhập vào Admin thì sẽ có một hệ thống menu như sau:
Bài viết này được đăng tại [free tuts .net]

Mỗi menu cha như vậy bạn hoàn toàn có thể thêm menu con vào bằng cách sử dụng hàm add_submenu_page. Ngoài ra bạn cũng có thể tự tạo một menu cha bằng cách sử dụng hàm add_menu_page.
Vấn đề nên thêm menu vào vị trí nào thì tùy thuộc vào mỗi lập trình viên, họ có thể muốn thêm menu vào phần Post nếu menu đó liên quan đến bài viết, thêm menu vào media nếu liên quan đến việc upload xử lý file. Nhưng thông thường mỗi theme sẽ có một menu riêng biệt để giúp quản trị viên có thể quản lý dễ dàng hơn.
Hook hiển thị menu: Hooks hiển thị menu có tên là
admin_menuvà đây là một Action Hook.
Bây giờ mình sẽ trình bày cách thêm từng loại menu nhé.
2. Thêm một menu vào admin của WordPress
Để xem danh sách các function API hỗ trợ việc tạo Admin Menu trong WordPress thì bạn có thể click vào đây để tham khảo.
Để thêm một Menu mới vào hệ thống Menu trong Admin thì bạn sử dụng hàm add_menu_page, hàm này có cấu trúc như sau:
add_menu_page ($page_title, $menu_title, $capability, $menu_slug, $function = '', $icon_url = '', $position = null );
Trong đó:
$page_title: Tiêu đề của trang nằm trên thẻ title$menu_title: Tên của menu hiển thị ở danh sách menu$capability: Tên quyền chứa những nhóm có thể thao tác với Menu, xem danh sách tại đây.$menu_slug: Slug URL của trang$function: Hàm sẽ được gọi khi bạn click vào menu, thông thường chúng ta tạo mã HTML trong hàm này.$icon_url: Đường dẫn tới Icon của menu$position: Vị trí hiển thị menu tính từ trên xuống.
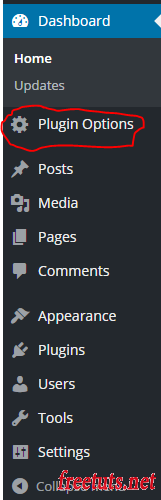
Ví dụ: Thêm một menu tên là Plugin Options vào danh sách Admin Menu của WordPress.
Trước tiên bạn tạo cho tôi một file tên là admin-menu.php nằm trong thư mục includes của wp-learn plugin (xem hinh).

Đừng quên require file này trong file chính của plugin wp-learn.php nhé.
Bạn bổ sung đoạn code sau vào file admin-menu.php.
function add_admin_menu()
{
add_menu_page (
'Plugin Options',
'Plugin Options',
'manage_options',
'plugin-options',
'show_plugin_options',
'',
'2'
);
}
function show_plugin_options()
{
echo '<h1>Đây là trang Plugin Options</h1>';
}
add_action('admin_menu', 'add_admin_menu');Bây giờ bạn login vào Admin và xem trên dàn menu sẽ thấy xuất hiện thêm một menu mới.

Bạn click vào menu Plugin Options sẽ thấy nó chuyển sang một trang mới với nội dung là "Đây là trang Plugin Options". Tại đây bạn có thể thay đổi giao diện để code chức năng theo yêu cầu.
3. Thêm Sub Menu vào Admin WordPress
Để thêm submenu thì bạn sử dụng hàm add_submenu_page, hàm này có cấu trúc như sau:
add_submenu_page ($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function = '' );
Trong đó:
$parent_slug: URL của menu cha.$page_title: Tiêu đề của trang nằm trên thẻ title$menu_title: Tên của menu hiển thị ở danh sách menu$capability: Tên quyền chứa những nhóm có thể thao tác với Menu, xem danh sách tại đây.$menu_slug: Slug URL của trang$function: Hàm sẽ được gọi khi bạn click vào menu, thông thường chúng ta tạo mã HTML trong hàm này.
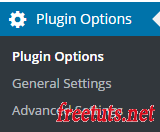
Ví dụ: Thêm 2 menu con gồm General Settings, Advance Settings vào menu Plugin Options mà ta đã tạo ở trên.
Bạn mở file admin-menu.php lên và bổ sung đoạn code sau:
function add_admin_submenu()
{
add_submenu_page ('plugin-options', 'General Settings', 'General Settings', 'manage_options', 'plugin-options-general-settings', 'show_general_setting_page' );
add_submenu_page ('plugin-options', 'Advanced Settings', 'Advanced Settings', 'manage_options', 'plugin-options-advanced-settings', 'show_advanced_setting_page' );
}
function show_general_setting_page()
{
echo '<h1>Đây là trang Plugin Options - General Settings</h1>';
}
function show_advanced_setting_page()
{
echo '<h1>Đây là trang Plugin Options - Advanced Settings</h1>';
}
add_action('admin_menu', 'add_admin_submenu');Về cách hoạt động thì tương tự như phần 2. Tuy nhiên mình vẫn nhấn mạnh là bạn phải tạo hàm callback như trên nhé, nêu không khi click vào menu nó sẽ bị lỗi không tìm thấy hàm callback.
Bây giờ bạn chạy lên sẽ thấy xuất hiện 2 menu con như hình sau:

3. Xóa Menu ra khỏi Admin WordPress
Để xóa một menu hoặc submenu ra khỏi hệ thống admin cảu WordPress thì bạn sử dụng hai hàm sau:
remove_menu_page()- dùng để xóa menu charemove_submenu_page()- dùng để xóa menu con
remove_menu_page()
Hàm này có một tham số truyền vào đó là slug của page. Ví dụ muốn xóa menu Appearance thì bạn sẽ truyền slug là themes.php vào là được.
function remove_menu()
{
remove_menu_page('themes.php');
}
add_action('admin_menu', 'remove_menu');remove_submenu_page()
Hàm này có hai tham số truyền vào đó là slug của menu cha và slug của menu con cần xóa. Giả sử mình ẩn đi menu Add New trong menu Users.
function remove_submenu()
{
remove_submenu_page('users.php', 'user-new.php');
}
add_action('admin_menu', 'remove_submenu');4. Một số hàm xử lý Admin Menu khác
Trong hệ thống menu của admin bạn thấy WordPress đã chia ra rất rõ từng nhóm cụ thể, vì vậy nó cũng cung cấp cho chúng ta một số hàm dùng để thêm sub menu vào mỗi nhóm đó.
- add_dashboard_page()
- add_posts_page()
- add_media_page()
- add_pages_page()
- add_comments_page()
- add_theme_page()
- add_plugins_page()
- add_users_page()
- add_management_page()
- add_options_page()
Vì kiến thức quá nhiều nên mình sẽ không trình bày cách sử dụng các hàm này, bạn hãy click vào để xem các ví dụ mà WordPress Codex đã đưa ra để hiểu rõ hơn nhé.
5. Lời kết
Với danh sách các hàm này bạn có thể tạo một menu bất kì rồi đấy, tuy trong bài mình không trình bày đầy đủ nhưng với những đường link mình dẫn đến trang codex thì bạn hoàn toàn có thể tự học được.
Bài này mình xin dừng tại đây, bài tiếp theo có lẽ chúng ta sẽ tìm hiểu về Custom Meta Box.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng