Cách chọn màu sắc và font chữ cho theme WordPress
Trong thời đại số hóa hiện nay, một trang web chuyên nghiệp và hấp dẫn đóng vai trò quan trọng trong việc giữ chân và thu hút khách hàng. Tuy nhiên, không phải ai cũng biết cách để tạo ra một trang web hoàn hảo với sự kết hợp tinh tế giữa màu sắc và font chữ.

Đặc biệt đối với những người mới bắt đầu thiết kế trang web, việc lựa chọn màu sắc và font chữ phù hợp với chủ đề và lĩnh vực hoạt động của trang web có thể gây khó khăn. Vì vậy, trong bài viết này, chúng ta sẽ tìm hiểu về bí quyết để chọn màu sắc và font chữ phù hợp cho theme WordPress, giúp tạo ra một trang web chuyên nghiệp, hấp dẫn và dễ đọc.
Tại sao màu sắc quan trọng trong theme WP?
Màu sắc là yếu tố quan trọng trong thiết kế trang web vì nó có thể tạo ra cảm xúc và tác động đến tâm trạng của người dùng khi truy cập trang web. Màu sắc có thể tạo ra một bầu không khí tươi vui, năng động, trang trọng, hay huyền bí, tùy thuộc vào mục đích của trang web.
Ngoài ra, màu sắc còn có thể giúp người dùng phân biệt và nhận diện thương hiệu của trang web. Nếu bạn sử dụng màu sắc độc đáo và thường xuyên trên trang web của bạn, người dùng sẽ dễ dàng nhận ra và nhớ đến trang web của bạn hơn.
Bài viết này được đăng tại [free tuts .net]
Màu sắc cũng có thể được sử dụng để tạo ra sự cân đối và độ tương phản giữa các phần của trang web. Nếu sử dụng màu sắc một cách hợp lý, bạn có thể tạo ra sự tương phản giữa các yếu tố trên trang web, từ đó giúp tăng tính thẩm mỹ và thu hút sự chú ý của người dùng.
Tóm lại, màu sắc quan trọng trong thiết kế trang web vì nó có thể tạo ra cảm xúc, nhận diện thương hiệu và tăng tính thẩm mỹ của trang web.
Bí quyết chọn màu sắc cho theme WordPress

Tìm hiểu về màu sắc và tác động của chúng lên người dùng.
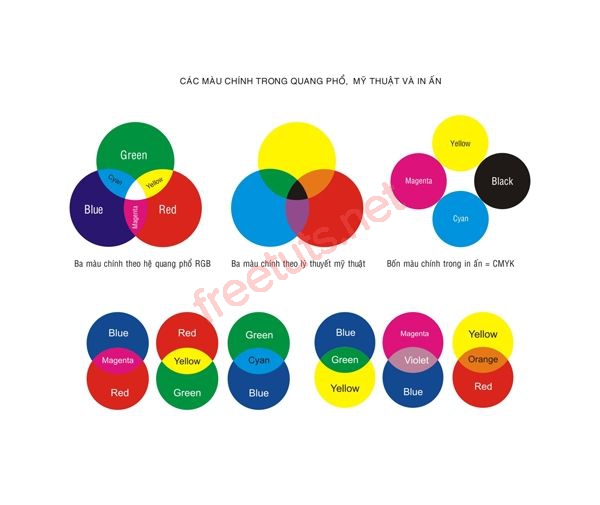
Màu sắc là một yếu tố quan trọng trong thiết kế, không chỉ để tạo ra sự hài hòa và thẩm mỹ cho sản phẩm mà còn để tác động đến cảm xúc và tâm trạng của người dùng. Dưới đây là một số màu sắc phổ biến và tác động của chúng lên người dùng:
Màu đỏ: Màu đỏ thường được sử dụng để tạo ra sự nổi bật và cảm giác mạnh mẽ. Nó có thể tăng cường sự tập trung và động lực cho người dùng, tạo ra sự nóng bỏng và đam mê. Tuy nhiên, màu đỏ cũng có thể gợi lên cảm giác căng thẳng và lo lắng, nên nên sử dụng nó một cách cẩn thận.
Màu vàng: Màu vàng thường được sử dụng để tạo ra sự vui vẻ và năng lượng. Nó có thể gợi lên cảm giác hạnh phúc, tươi mới và sáng sủa. Màu vàng cũng được liên kết với khái niệm của tiền bạc và giàu có.
Màu xanh: Màu xanh thường được sử dụng để tạo ra sự bình tĩnh và sự an toàn. Nó có thể giúp giảm căng thẳng và lo lắng, tăng cường sự tập trung và sự tinh tế. Màu xanh cũng được liên kết với khái niệm của sự trường tồn và sự ổn định.
Màu xanh lá cây: Màu xanh lá cây thường được sử dụng để tạo ra sự tươi mới và sự năng động. Nó có thể tăng cường sự tập trung và động lực cho người dùng, tạo ra sự sảng khoái và mát mẻ
Màu Xám: Màu xám thường được sử dụng để thể hiện tính chuyên nghiệp, sự trầm lặng và sự đồng nhất. Nó có thể tạo ra sự tập trung và cân bằng.
Màu Trắng: Màu trắng thường được sử dụng để thể hiện tính tinh khiết, sự đơn giản và sự trang trọng. Nó có thể tạo ra cảm giác thanh lịch và tươi sáng.
Màu Đen: Màu đen thường được sử dụng để thể hiện tính hiện đại, sự trầm lặng và sự sang trọng. Nó cũng có thể tạo ra sự khó chịu và sự bí ẩn.
Tuy nhiên, tác động của màu sắc còn phụ thuộc vào văn hóa và tâm lý của người dùng. Ví dụ, màu trắng được coi là màu sạch và tinh khiết ở phương Tây, nhưng ở một số văn hóa khác, nó có thể được coi là màu tang tóc. Do đó, khi chọn màu sắc, cần phải lưu ý đến đối tượng và văn hóa của người dùng để đạt được hiệu quả tốt nhất.
Chọn bảng màu phù hợp với lĩnh vực hoạt động của bạn.
Khi chọn bảng màu cho trang web hoặc chiến dịch marketing của bạn, cần lưu ý đến lĩnh vực hoạt động của bạn và các yếu tố liên quan đến ngành nghề của bạn, ví dụ như tính chất sản phẩm hoặc dịch vụ, khách hàng mục tiêu, cảm xúc và thông điệp bạn muốn gửi đến khách hàng của mình.
Dưới đây là một số mẹo để chọn bảng màu phù hợp với lĩnh vực hoạt động của bạn:
-
Cho các lĩnh vực liên quan đến sức khỏe, mỹ phẩm và thời trang: Nên sử dụng các màu sáng như trắng, xanh, tím, hồng, cam và vàng. Những màu này thường được sử dụng để thể hiện tính tươi sáng, sự trẻ trung và sự năng động.
-
Cho các lĩnh vực liên quan đến công nghệ, kỹ thuật và khoa học: Nên sử dụng các màu sắc như xanh dương, xám, trắng, đen và bạc. Những màu này thường được sử dụng để thể hiện tính chuyên nghiệp, sự hiện đại và tính khách quan.
-
Cho các lĩnh vực liên quan đến du lịch và giải trí: Nên sử dụng các màu sáng như vàng, cam, xanh lục, xanh da trời và đỏ. Những màu này thường được sử dụng để thể hiện sự vui vẻ, sự tươi sáng và niềm vui.
-
Cho các lĩnh vực liên quan đến tài chính và doanh nghiệp: Nên sử dụng các màu sắc như xanh lá cây, xanh dương, đỏ và vàng.
Sử dụng màu sắc tương phản cho các phần quan trọng của trang web.
Sử dụng màu sắc tương phản là một cách hiệu quả để tạo nên sự nổi bật cho các phần quan trọng của trang web. Màu sắc tương phản là sự kết hợp giữa hai màu sắc có độ tương phản cao nhau, thường là một màu sáng và một màu tối.
Ví dụ, nếu trang web của bạn có nền trắng, thì bạn có thể sử dụng màu đỏ tươi hoặc xanh lá cây để tạo nên sự tương phản và làm nổi bật các phần quan trọng như nút gọi hành động hoặc tiêu đề.
Ngoài ra, bạn cũng có thể sử dụng màu sắc tương phản để tạo ra một trải nghiệm tốt hơn cho người dùng, giúp họ dễ dàng phân biệt các phần khác nhau của trang web và tìm kiếm thông tin một cách nhanh chóng.
Tuy nhiên, khi sử dụng màu sắc tương phản, cần lưu ý rằng việc sử dụng quá nhiều màu sắc sẽ làm trang web trông rối mắt và khó hiểu. Do đó, hãy sử dụng một số màu sắc cơ bản và kết hợp chúng một cách hợp lý để tạo ra sự tương phản đủ mạnh mà vẫn giữ được tính thẩm mỹ của trang web.
Thử nghiệm và điều chỉnh các màu sắc cho đến khi bạn tìm được sự kết hợp hoàn hảo.
Để tìm được sự kết hợp màu sắc hoàn hảo, bạn có thể thực hiện các bước sau:
-
Chọn một màu chính để làm điểm nhấn cho thiết kế hoặc không gian.
-
Tìm các màu phụ bổ sung cho màu chính bằng cách sử dụng vòng màu hoặc bảng màu.
-
Thử nghiệm các tỷ lệ khác nhau giữa các màu để tìm ra sự kết hợp tốt nhất.
-
Sử dụng các công cụ trực tuyến hoặc ứng dụng như Adobe Color để thử nghiệm các kết hợp màu khác nhau và xem chúng trông như thế nào trên màn hình.
-
Cân nhắc tới yếu tố khác như ánh sáng và không gian để đảm bảo sự kết hợp màu sắc hoàn hảo không chỉ trông tốt trên màn hình mà còn trong thực tế.
-
Thử nghiệm và điều chỉnh các màu sắc cho đến khi bạn cảm thấy hài lòng với kết quả.
Tại sao font chữ quan trọng?
Font chữ đóng vai trò quan trọng trong thiết kế vì nó có thể ảnh hưởng đến cảm xúc, tình cảm và độ tin cậy của thông điệp bạn đang truyền tải. Chọn font chữ phù hợp với nội dung, phong cách và mục đích của thiết kế có thể tạo ra sự khác biệt lớn trong cách mà đối tượng của bạn tiếp nhận và hiểu thông điệp của bạn.
Một font chữ thích hợp có thể làm nổi bật văn bản, làm cho nó dễ đọc và thu hút sự chú ý của người đọc. Nó cũng có thể tạo ra một cảm giác chuyên nghiệp và đáng tin cậy hoặc một phong cách sáng tạo và độc đáo cho thiết kế của bạn.
Ngoài ra, chọn font chữ phù hợp cũng đảm bảo tính đồng nhất và nhận diện thương hiệu của bạn, giúp bạn xây dựng một hình ảnh thương hiệu đồng nhất và chuyên nghiệp.
Bí quyết chọn font chữ cho theme WordPress

Chọn font chữ phù hợp với lĩnh vực hoạt động trang web.
Việc chọn font chữ phù hợp với lĩnh vực hoạt động của bạn và phong cách thiết kế của trang web là rất quan trọng để tạo ra một trang web đẹp và chuyên nghiệp.
Dưới đây là một số lựa chọn font chữ phù hợp với một số lĩnh vực hoạt động:
Cho các trang web thương mại điện tử và thương hiệu thời trang:
- Lato
- Montserrat
- Open Sans
- Raleway
Cho các trang web liên quan đến sức khỏe và chăm sóc sức khỏe:
- Roboto
- Open Sans
- Lato
- Source Sans Pro
Cho các trang web về du lịch và khách sạn:
- Playfair Display
- Roboto
- Lato
- Montserrat
Cho các trang web về ẩm thực và nhà hàng:
- Abril Fatface
- Merriweather
- Open Sans
- Roboto
Ngoài ra, nên chú ý đến kích thước và khoảng cách giữa các chữ để đảm bảo độ đọc tốt cho người dùng. Bạn cũng nên tránh sử dụng quá nhiều font chữ trên cùng một trang web để tránh gây nhầm lẫn và mất tính thống nhất của trang web
Tránh sử dụng quá nhiều font chữ trong một trang web.
Sử dụng quá nhiều font chữ trong một trang web có thể làm người dùng cảm thấy lộn xộn và khó chịu. Ngoài ra, việc sử dụng quá nhiều font chữ cũng có thể làm giảm tính đồng nhất và chuyên nghiệp của trang web của bạn.
Để giữ cho trang web của bạn có vẻ chuyên nghiệp và dễ đọc, tốt nhất nên sử dụng không quá ba font chữ khác nhau trên một trang web. Nên chọn các font chữ có phông chữ rõ ràng và dễ đọc, và đảm bảo chúng khớp với nhau một cách hài hòa.
Ngoài ra, bạn cũng nên đảm bảo rằng kích thước và màu sắc của các font chữ được sử dụng phù hợp với nội dung và phong cách tổng thể của trang web.
Đảm bảo font chữ được sử dụng có độ dễ đọc cao.
Để đảm bảo font chữ được sử dụng trên trang web có độ dễ đọc cao và phù hợp với kích thước của trang web, bạn có thể làm theo các lời khuyên sau:
-
Chọn font chữ có độ đọc tốt: Các font chữ như Arial, Helvetica, Times New Roman, và Verdana là các font chữ phổ biến được sử dụng trên trang web vì chúng có độ đọc tốt và dễ đọc trên màn hình.
-
Chọn kích thước font chữ phù hợp: Kích thước font chữ cần phù hợp với kích thước của trang web. Font chữ quá nhỏ có thể làm cho văn bản khó đọc, trong khi font chữ quá lớn có thể làm cho trang web trông lộn xộn. Nên chọn kích thước font chữ thích hợp với nội dung trên trang web.
-
Chọn khoảng cách giữa các dòng: Khoảng cách giữa các dòng cũng ảnh hưởng đến độ đọc và sự dễ dàng trong việc đọc trang web. Khoảng cách giữa các dòng cần phải đủ lớn để dễ đọc, nhưng không quá lớn để trang web trông lộn xộn.
-
Chọn khoảng cách giữa các chữ cái: Khoảng cách giữa các chữ cái cũng cần được cân nhắc để đảm bảo độ dễ đọc cao. Khoảng cách giữa các chữ cái quá rộng hoặc quá chật đều gây khó khăn cho người đọc.
-
Thử nghiệm và điều chỉnh: Sau khi đã chọn font chữ, kích thước và khoảng cách, bạn nên thử nghiệm trên các trình duyệt khác nhau để đảm bảo rằng trang web của bạn có thể được đọc dễ dàng
Kết bài viết
Như vậy, chúng ta đã tìm hiểu được bí quyết chọn màu sắc và font chữ cho theme WordPress. Để tạo ra một giao diện đẹp mắt và thu hút người dùng, bạn cần phải cân nhắc đến đặc tính và phong cách của trang web của mình.
Khi chọn màu sắc, hãy xem xét đến màu sắc của logo, sản phẩm hoặc dịch vụ mà trang web của bạn đại diện cho. Nếu bạn muốn tạo ra một trang web thân thiện và dễ nhìn, hãy chọn những màu sắc nhẹ nhàng và dễ chịu, trong khi đó, nếu bạn muốn tạo ra một trang web chuyên nghiệp và nghiêm túc hơn, hãy chọn các màu sắc đậm và trang trọng hơn.
Khi chọn font chữ, hãy cân nhắc đến tính đồng nhất và độ dễ đọc của font chữ. Nếu font chữ quá nhỏ hoặc quá phức tạp, nó sẽ gây khó khăn cho người dùng khi đọc và hiểu nội dung của trang web. Điều quan trọng là phải chọn font chữ phù hợp với nội dung và phong cách của trang web của bạn.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng