4 bước tối ưu hóa hình ảnh WordPress hiệu quả
Việc sử dụng hình ảnh trong trang web WordPress có thể làm chậm tốc độ tải trang và gây ảnh hưởng đến trải nghiệm người dùng. Để giải quyết vấn đề này, tối ưu hóa hình ảnh trên WordPress là một trong những biện pháp cần thiết nhất.

Cách tối ưu hóa hình ảnh trên WordPress để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Chúng ta sẽ đề cập đến những vấn đề thường gặp khi sử dụng hình ảnh trên WordPress, các cách tối ưu hóa hình ảnh, và các lưu ý quan trọng khi thực hiện tối ưu hóa. Hãy cùng tìm hiểu và áp dụng để tạo ra trang web chất lượng cao trên nền tảng WordPress.
Tối ưu hóa hình ảnh trong WordPress là gì?

Tối ưu hóa hình ảnh giúp tăng trải nghiệm website
Tối ưu hóa hình ảnh là quá trình cải thiện chất lượng và giảm kích thước của hình ảnh để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng trên trang web. Tối ưu hóa hình ảnh là một trong những biện pháp quan trọng để tối ưu hóa trang web, giúp trang web của bạn tải nhanh hơn và giảm tải trọng cho máy chủ.
Khi tải lên hình ảnh có kích thước lớn và chưa được tối ưu hóa, trang web sẽ mất thời gian để tải trang hoặc người dùng sẽ phải chờ đợi quá lâu để xem được hình ảnh. Điều này sẽ ảnh hưởng đến trải nghiệm người dùng và gây tổn hại cho khả năng tương tác của trang web với người dùng.
Bài viết này được đăng tại [free tuts .net]
Hơn nữa, hình ảnh kích thước lớn còn tốn dung lượng lưu trữ và băng thông truy cập, dẫn đến chi phí cao hơn cho việc lưu trữ và hoạt động của trang web. Vì vậy, tối ưu hóa hình ảnh là một trong những biện pháp cần thiết để giảm tải trọng cho máy chủ, tiết kiệm băng thông truy cập và giảm chi phí lưu trữ.
Với những lợi ích trên, tối ưu hóa hình ảnh là một phương pháp cực kỳ quan trọng để tối ưu hóa trang web của bạn và đảm bảo trải nghiệm người dùng tốt nhất.
Các vấn đề thường gặp khi không tối ưu hóa hình ảnh:
- Tốc độ tải trang chậm và ảnh hưởng đến trải nghiệm người dùng.
- Tăng tải trọng cho máy chủ và tốn nhiều dung lượng lưu trữ và băng thông truy cập.
- Hình ảnh bị méo hoặc mất chất lượng khi hiển thị trên các thiết bị khác nhau.
- Khó khăn trong việc tối ưu hóa SEO và tăng thứ hạng trang web trên các công cụ tìm kiếm.
Các yếu tố ảnh hưởng đến tốc độ tải trang:
- Kích thước của hình ảnh: Kích thước lớn của hình ảnh sẽ làm tăng thời gian tải trang.
- Định dạng của hình ảnh: Một số định dạng hình ảnh như PNG hay BMP sẽ tốn nhiều dung lượng hơn so với định dạng JPEG.
- Chất lượng của hình ảnh: Chất lượng hình ảnh cao sẽ tốn nhiều dung lượng hơn và làm tăng thời gian tải trang.
- Số lượng hình ảnh trên trang: Nếu trang web có quá nhiều hình ảnh, thời gian tải trang sẽ tăng lên.
- Các plugin và theme: Sử dụng các plugin và theme có code không tối ưu hóa có thể ảnh hưởng đến tốc độ tải trang của trang web.
Tại sao cần tối ưu hóa hình ảnh trên WordPress?
Tối ưu hóa hình ảnh giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và giảm tải trọng cho máy chủ.
Hình ảnh chất lượng cao và kích thước lớn tốn dung lượng lưu trữ và băng thông truy cập, dẫn đến chi phí cao hơn cho việc lưu trữ và hoạt động của trang web.
Việc sử dụng hình ảnh chưa được tối ưu hóa có thể gây khó khăn cho việc tối ưu hóa SEO và tăng thứ hạng trang web trên các công cụ tìm kiếm.
Cách tối ưu hóa hình ảnh trên WordPress
Việc chọn định dạng hình ảnh phù hợp là rất quan trọng để đảm bảo hình ảnh được hiển thị đẹp mắt và tải nhanh trên website của bạn. Dưới đây là một số lưu ý để chọn định dạng phù hợp với từng trường hợp:
Bước 1: Chọn định dạng hình ảnh phù hợp

Định dạng ảnh
- Định dạng JPEG: Đây là định dạng phổ biến nhất được sử dụng cho các hình ảnh chụp thực tế, những bức ảnh có màu sắc đa dạng và chi tiết. Định dạng JPEG cho phép bạn chọn mức độ nén hình ảnh để giảm kích thước file mà vẫn giữ được chất lượng hình ảnh tương đối tốt.
- Định dạng PNG: Định dạng này được sử dụng cho các hình ảnh có nền trong suốt hoặc có độ phân giải cao hơn. PNG hỗ trợ độ sâu màu sắc cao và có khả năng giữ lại độ sắc nét của hình ảnh mà không gây mất mát đáng kể về chất lượng.
- Định dạng GIF: Định dạng này thường được sử dụng cho các hình ảnh động như các biểu tượng hoặc hình ảnh vui nhộn. Với định dạng này, bạn có thể tạo các hình ảnh chuyển động, tuy nhiên, độ phân giải của hình ảnh sẽ thấp hơn so với các định dạng khác.
- Định dạng SVG: Định dạng này được sử dụng cho các biểu tượng vector hoặc đồ họa vector. Vì SVG là vector, kích thước của nó có thể được thay đổi mà không ảnh hưởng đến chất lượng hình ảnh. Định dạng này thường được sử dụng để tạo các biểu tượng hoặc logo.
Trên thực tế, không có một định dạng hình ảnh nào hoàn hảo cho tất cả các trường hợp. Nên tùy thuộc vào mục đích sử dụng và yêu cầu của bạn để chọn định dạng phù hợp nhất cho từng trường hợp.
Bước 2: Nén hình ảnh
Các cách nén hình ảnh trên WordPress:
-
Sử dụng plugin tối ưu hóa hình ảnh: WordPress có nhiều plugin hỗ trợ nén hình ảnh, giúp giảm kích thước file hình ảnh một cách nhanh chóng và hiệu quả. Ví dụ như plugin Smush, TinyPNG, EWWW Image Optimizer, WP-Optimize, ...

công cụ nén hình ảnh
- Sử dụng công cụ nén hình ảnh trực tuyến: Có nhiều công cụ trực tuyến như TinyPNG, Compressor.io, Kraken.io, ... có thể giúp bạn nén kích thước hình ảnh một cách hiệu quả.
- Nén hình ảnh bằng phần mềm: Ngoài WordPress và các công cụ trực tuyến, bạn cũng có thể sử dụng các phần mềm chuyên dụng để nén hình ảnh trên máy tính của mình. Ví dụ như Adobe Photoshop, GIMP, ...

Hình ảnh đã nén
Cách tối ưu kích thước và chất lượng hình ảnh:
- Chọn kích thước hình ảnh phù hợp: Khi chèn hình ảnh vào trang web, bạn nên chọn kích thước phù hợp để hình ảnh không bị giãn hay co dãn. Việc chọn kích thước phù hợp cũng giúp giảm kích thước file hình ảnh.
- Giảm chất lượng hình ảnh: Bạn cũng có thể giảm chất lượng hình ảnh để giảm kích thước file. Tuy nhiên, bạn cần chú ý đến mức độ giảm chất lượng để hình ảnh không bị mờ hay nhòe.
- Sử dụng định dạng hình ảnh phù hợp: Như đã đề cập ở trên, các định dạng hình ảnh có ưu nhược điểm khác nhau, vì vậy bạn cần chọn định dạng phù hợp với nhu cầu sử dụng của mình.
- Xóa các thông tin meta không cần thiết: Khi tải lên hình ảnh lên WordPress, thông tin meta như tên file, kích thước hình ảnh, ngày tạo file, ... sẽ được thêm vào. Bạn có thể xóa các thông tin meta không cần thiết này để giảm kích thước file.
Bước 3: Sử dụng plugin tối ưu hóa hình ảnh
Các tính năng và ưu điểm của các plugin tối ưu hóa hình ảnh trên WordPress có thể khác nhau, tùy thuộc vào từng plugin. Tuy nhiên, các tính năng chung của các plugin này bao gồm:

-
Tự động tối ưu hình ảnh khi tải lên: Các plugin tối ưu hóa hình ảnh thường có tính năng tự động nén và tối ưu hóa hình ảnh khi tải lên. Điều này giúp tiết kiệm thời gian và nâng cao hiệu suất.
-
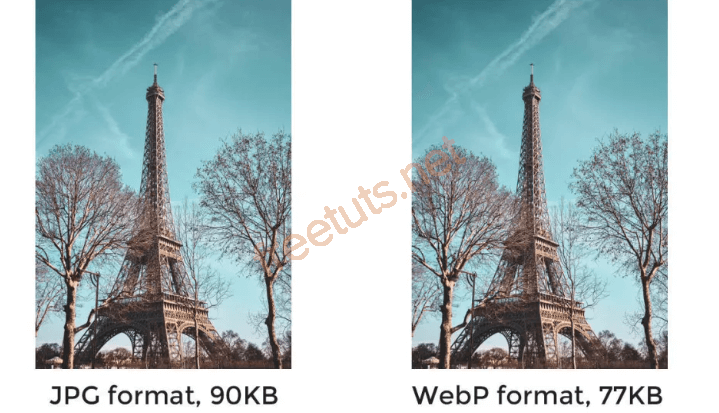
Tính năng tạo ảnh động và ảnh WebP: Một số plugin tối ưu hóa hình ảnh có tính năng tạo ảnh động và ảnh WebP. Ảnh động là một tập hợp các hình ảnh tạo thành một tệp GIF hoặc video nhỏ, giúp giảm kích thước ảnh. Các ảnh WebP cũng là một định dạng hình ảnh chất lượng cao nhưng kích thước nhỏ hơn, giúp giảm thời gian tải trang.
-
Tính năng tạo các phiên bản ảnh: Một số plugin cho phép tạo các phiên bản ảnh với kích thước khác nhau. Điều này giúp bạn chọn phiên bản ảnh phù hợp với các kích thước khác nhau trên trang web của bạn, đồng thời cải thiện hiệu suất tải trang.
-
Tính năng tối ưu hóa hàng loạt: Các plugin tối ưu hóa hình ảnh cho phép tối ưu hóa hàng loạt các tệp hình ảnh cùng lúc. Điều này giúp tiết kiệm thời gian và nâng cao hiệu suất.
Cách sử dụng plugin để tối ưu hóa hình ảnh trên WordPress:
Tìm và cài đặt plugin tối ưu hóa hình ảnh trên WordPress.
Vào trang cài đặt của plugin và tùy chỉnh các tùy chọn tối ưu hóa theo ý muốn.
Tải lên hình ảnh trên trang web của bạn và plugin sẽ tự động tối ưu hóa chúng.
Kiểm tra kết quả bằng cách kiểm tra kích thước và chất lượng hình ảnh trên trang web của bạn và đảm bảo rằng chúng đang hoạt động đúng như mong đợi.
Các lưu ý khác khi tối ưu hóa hình ảnh trên WordPress
Ngoài việc sử dụng plugin và nén hình ảnh, còn có một số lưu ý khác khi tối ưu hóa hình ảnh trên WordPress như sau:
Sử dụng các tệp CSS và JS để tối ưu hóa hình ảnh
Bằng cách sử dụng các tệp CSS và JS, bạn có thể giảm thiểu kích thước hình ảnh một cách hiệu quả. Bạn có thể sử dụng các công cụ như Autoptimize hoặc WP Rocket để tự động tối ưu hóa tệp CSS và JS.
Sử dụng CDN để tăng tốc độ tải trang
CDN là viết tắt của Content Delivery Network, đây là một dịch vụ được sử dụng để tối ưu tốc độ tải trang bằng cách lưu trữ nội dung trên nhiều máy chủ trên toàn cầu. Bằng cách sử dụng CDN, bạn có thể giảm thiểu thời gian phản hồi và tăng tốc độ tải trang của trang web WordPress của mình. Các dịch vụ CDN phổ biến như Cloudflare, MaxCDN, Amazon CloudFront, Akamai...
Cài đặt và sử dụng file .htaccess để tối ưu hóa hình ảnh
Để tối ưu hóa hình ảnh trên WordPress bằng cách sử dụng file .htaccess, trước hết bạn cần phải cài đặt và kích hoạt module mod_rewrite trên máy chủ web của mình. Sau đó, bạn có thể tạo hoặc chỉnh sửa tệp .htaccess trong thư mục gốc của trang web WordPress của mình.
Một số mã lệnh có thể được sử dụng để tối ưu hóa hình ảnh bao gồm:
Compression: Bằng cách sử dụng mã lệnh dưới đây, bạn có thể kích hoạt Gzip compression trên trang web của mình để giảm thiểu kích thước của các tệp tin hình ảnh.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Cache-control: Bằng cách sử dụng mã lệnh dưới đây, bạn có thể sử dụng cache-control để lưu trữ các tệp tin hình ảnh trên trang web của mình, giúp giảm thiểu thời gian tải trang và tăng tốc độ trang web.
Tuy nhiên, trước khi sử dụng các tính năng này, hãy đảm bảo bạn đã sao lưu toàn bộ trang web của mình và có kiến thức cần thiết để sử dụng chúng.
<FilesMatch "\.(jpg|jpeg|png|gif|svg)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
Tối ưu hóa kích thước hình ảnh: Bằng cách sử dụng mã lệnh dưới đây, bạn có thể giảm thiểu kích thước của các tệp tin hình ảnh trên trang web của mình. Nó sẽ tạo ra một phiên bản thu nhỏ của hình ảnh, giảm độ phân giải và kích thước hình ảnh để tăng tốc độ tải trang.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)\.(jpe?g|png|gif|bmp)$ /wp-content/themes/mytheme/scripts/timthumb.php?src=http://%{HTTP_HOST}/$1.$2 [L,QSA]
</IfModule>
Ngoài ra, bạn cũng có thể sử dụng plugin tối ưu hóa hình ảnh hoặc dịch vụ CDN để tối ưu tốc độ tải trang của trang web WordPress
Kết bài viết
Trên đây là những thông tin quan trọng về cách tối ưu hóa hình ảnh trên WordPress, từ việc chọn định dạng phù hợp, nén hình ảnh đến sử dụng plugin và CDN để tăng tốc độ tải trang. Việc tối ưu hóa hình ảnh đóng vai trò quan trọng trong việc tăng trải nghiệm người dùng và tăng hiệu quả SEO cho trang web. Chúng ta cần lưu ý các vấn đề liên quan đến hình ảnh trên WordPress và áp dụng những cách tối ưu hóa phù hợp để đạt được kết quả tốt nhất. Hi vọng thông tin trong bài viết sẽ hữu ích cho bạn trong quá trình phát triển trang web trên WordPress.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng