FlatList trong React Native
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về FlatList trong React Native, giúp bạn tạo danh sách dễ dàng.

Có rất nhiều cách để tạo một danh sách trong React Native nhưng nổi bật và sử dụng nhiều nhất đó là ScrollView và ListView. Mỗi loại đều có điểm mạnh và điểm yếu khác nhau. Từ phiên bản v0.43, React Native cung cấp thêm một component rất hữu ích cho việc tạo một danh sách đó là FlatList.
1. FlatList là gì?
FlatList là một component cho phép tạo một danh sách cuộn một cách nhanh chóng và hiệu quả với API đơn giản. Chức năng của FlatList giống so với ListView nhưng hiệu quả hơn rất nhiều. Khi tạo một danh sách bằng ListView thì các đoạn mã khá dài dòng:
....
export default App = () => {
const data = [
{
id: 1,
name: "Item 1",
},
{
id: 2,
name: "Item 2",
},
{
id: 3,
name: "Item 3",
},
{
id: 4,
name: "Item 4",
},
];
return (
<View style={styles.container}>
{data.map((value, index) => {
return <Item name={value.name} key={value.id} />;
})}
</View>
);
};
...Nhưng đối với FlatList thì không cần phải sử dụng vòng lặp để định dạng lại dữ liệu, chỉ cần truyền vào prop data một mảng dữ liệu là được.
Bài viết này được đăng tại [free tuts .net]
...
export default App = () => {
const data = [
{
id: 1,
name: "Item 1",
},
{
id: 2,
name: "Item 2",
},
{
id: 3,
name: "Item 3",
},
{
id: 4,
name: "Item 4",
},
];
return (
<View style={styles.container}>
<FlatList
data={data}
renderItem={({ item }) => <Item name={item.name} />}
keyExtractor={item => item.id}
/>
</View>
);
};
...Có thể khẳng định việc sử dụng FlatList đơn giản hơn nhiều, ở đây có 2 props chính cần được truyền vào đó là data và renderItem.
<FlatList data = {DATA} renderItem = {({item}) => <Component .../> }2. Sử dụng FlatList trong React Native
Có 2 props chính cần được truyền vào FlatList đó là data và renderItem . Với prop data chúng ta cần truyền vào một mảng dữ liệu dùng để tạo danh sách cụ thể là một array object và props thứ 2 là một function dùng để lấy 1 phần tử riêng lẻ trong array và render component ở bên trong function đó. Đọc đến đây có vẻ hơi khó hiểu nên chúng ta sẽ đi vào một ví dụ cụ thể bên dưới.
Bài viết này chúng ta sẽ xây ví dụ về hiển thị danh sách người dùng từ một danh sách lấy từ API, và sử dụng FlatList để hiển thị thông tin người dùng. Chúng ta sẽ thực hiện gọi API khi component đã được render bằng useEffect hooks.
// file: index.js
import React, { useEffect, useState } from "react";
import { StyleSheet, View, Text, FlatList } from "react-native";
import Item from "./components/Item";
export default App = () => {
const [data, setData] = useState("");
const baseURL = "https://5df8a4c6e9f79e0014b6a587.mockapi.io/freetuts/users";
useEffect(function () {
fetch(baseURL)
.then((e) => e.json())
.then((rep) => setData(rep))
.catch((err) => {
setData([]);
});
}, []);
return (
<View style={styles.container}>
<Text style={styles.loadingText}>Loading...</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: "column",
marginTop: 20,
justifyContent: "center",
},
loadingText: {
alignSelf: "center",
},
});
Để sử dụng life cycle componentDidMount trong một functional component thì chúng ta sẽ sử dụng useEffect và truyền vào một mảng rỗng. Sau khi component đã được update thì chúng ta sẽ thực hiện gọi API lấy người dùng và cập nhật lại state data. Khi data được cập nhật thành công thì sẽ sử dụng FlatList để tạo danh sách.
...
return (
<View style={styles.container}>
{data === "" ? (
<Text style={styles.loadingText}>Loading...</Text>
) : (
<FlatList
data={data}
renderItem={({ item }) => <Item name={item.name} />}
keyExtractor={(item) => item.id}
/>
)}
</View>
);
..Prop data sẽ được truyền vào state data, renderItem sẽ được truyền vào một function, chúng ta sẽ gọi component item cần được render ở trong function này. Ở ví dụ này là component Item, đầy đủ của file App.js và component/Item.js sẽ như sau.
//file: App.js
import React, { useEffect, useState } from "react";
import { StyleSheet, View, Text, FlatList } from "react-native";
import Item from "./components/Item";
export default App = () => {
const [data, setData] = useState("");
const baseURL = "https://5df8a4c6e9f79e0014b6a587.mockapi.io/freetuts/users";
useEffect(function () {
fetch(baseURL)
.then((e) => e.json())
.then((rep) => setData(rep))
.catch((err) => {
setData([]);
});
}, []);
return (
<View style={styles.container}>
{data === "" ? (
<Text style={styles.loadingText}>Loading...</Text>
) : (
<FlatList
data={data}
renderItem={({ item }) => <Item name={item.name} />}
keyExtractor={(item) => item.id}
/>
)}
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: "column",
marginTop: 20,
justifyContent: "center",
},
loadingText: {
alignSelf: "center",
},
});
//file : components/Item.js
import React from "react";
import { StyleSheet, View, Text } from "react-native";
export default function Item({name}) {
return (
<View style={styles.items}>
<Text style={styles.itemText}>{name}</Text>
</View>
);
}
const styles = StyleSheet.create({
items: {
backgroundColor: "#fd79a8",
margin: 10,
height: 50,
padding: 15,
borderRadius: 10,
},
itemText: {
color: "white",
},
});
Khởi chạy dự án bằng cách mở terminal và gõ dòng lệnh:
npm start
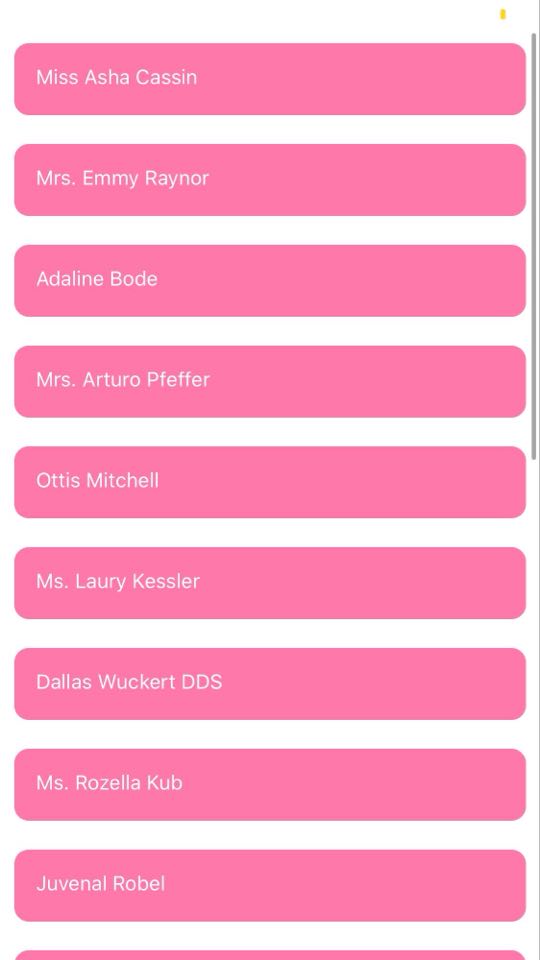
Chúng ta sẽ nhận được một danh sách người dùng như sau:

Trong bài viết này chúng ta đã cùng nhau đi tìm hiểu về FlatList trong React Native, đây là một component khá hay và rất dễ dàng sử dụng khi chúng ta muốn làm việc với List trong React Native. Rất mong bài viết sẽ hữu ích cho bạn trong quá trình học tập với React Native.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
