Fragment trong Android
Trong bài này chúng ta sẽ tìm hiểu một khái niệm mới trong lập trình Android, đó là Fragments. Đây là module được sử dụng rất thường xuyên khi bạn xây dựng một ứng dụng Android thực tiễn, giúp chia màn hình ra thành nhiều phần riêng biệt.

Đầu tiên hãy xem khái niệm flagment là gì đã nhé.
I. Android Fragments là gì?
Fragment là phần module của thiết kế hoạt động (activity), được sử dụng để thể hiện hành vi (activity) của giao diện người dùng (UI) trong một activity. Bằng cách sử dụng các fragment, chúng ta có thể tạo ra một thiết kế UI linh hoạt, có thể được điều chỉnh dựa trên kích thước màn hình của thiết bị như máy tính bảng, điện thoại thông minh.
Ta có thể xây dựng multi-pane UI bằng cách kết hợp nhiều fragment. Fragment có riêng các phương thức callback trong vòng đời và chấp nhận các sự kiện đầu vào của chính nó.
Bài viết này được đăng tại [free tuts .net]
Ngoài ra, ta cũng có thể thêm hoặc xóa các fragment trong một activity trong khi activity đang chạy. Trong Android, fragment sẽ hoạt động như một activity phụ và chúng ta có thể sử dụng lại nó trong nhiều activity.
Nói chung, fragment trong Android phải được đưa vào một activity do vòng đời của fragment đó sẽ luôn luôn bị ảnh hưởng bởi vòng đời của activity. Trong trường hợp nếu chúng ta tạm dừng một activity thì tất cả các fragment liên quan đến activity đó cũng sẽ bị dừng lại.
Trong Android có thể chèn fragment vào bố cục activity bằng cách sử dụng phần tử <fragment> và chia bố cục của activity thành các fragment. Ta có thể sửa đổi giao diện của thiết kế ứng dụng khi chạy, và cũng có thể thực hiện một fragment mà không có bất kỳ giao diện người dùng (UI) nào.
Có thể chọn sử dụng hoặc không sử dụng các fragment vào activity. Nhưng nếu sử dụng, nó sẽ cải thiện tính linh hoạt của giao diện người dùng ứng dụng, và giúp điều chỉnh thiết kế ứng dụng dựa trên kích thước thiết bị dễ dàng hơn.
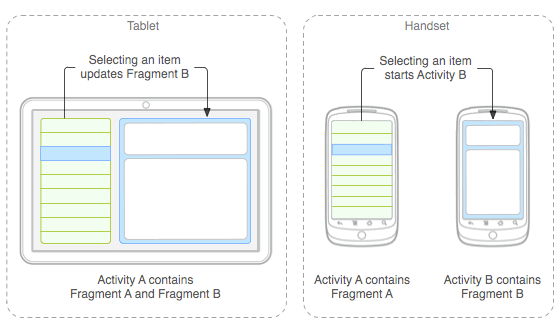
Sau đây là ví dụ về sự khác nhau khi thiết kế nhiều fragment trong một activity để hiển thị chi tiết của một mục trên thiết bị máy tính bảng, và trên thiết bị di động.

Nếu bạn quan sát ví dụ trên cho Máy tính bảng, chúng ta đã xác định activity A có hai fragment. Fragment đầu tiên là hiển thị danh sách các mục và fragment thứ hai là hiển thị chi tiết về mục mà chúng ta đã chọn trong fragment đầu tiên.
Đối với thiết bị cầm tay kích thước nhỏ sẽ không có đủ không gian để hiển thị cả các fragment trong một activity, vì vậy activity A bao gồm fragment đầu tiên để hiển thị danh sách các mục, và activity B bao gồm một fragment khác để hiển thị chi tiết của một mục được chọn trong activity A .
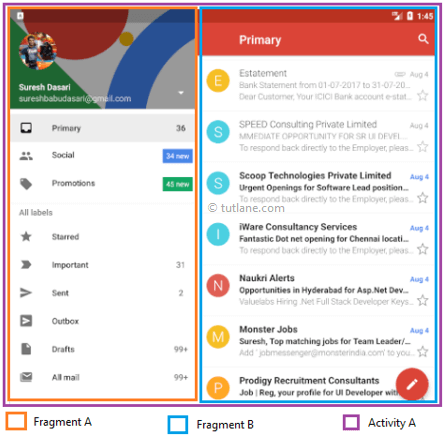
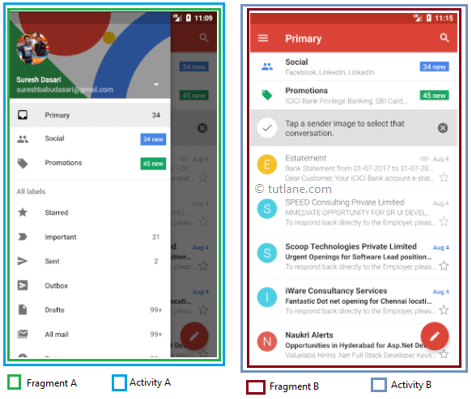
Ví dụ: App GMAIL được thiết kế với nhiều fragment, do đó thiết kế của nó sẽ được thay đổi dựa trên kích thước của thiết bị như máy tính bảng hoặc thiết bị di động.
Table View

Mobile View

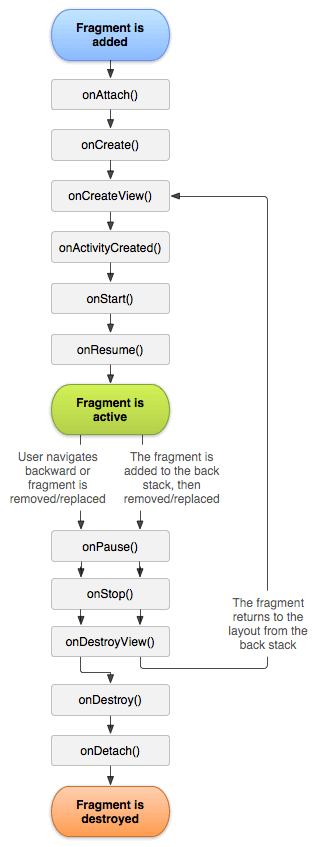
II. Vòng đời của Android Fragment
Sau đây là hình ảnh biểu diễn vòng đời của Android fragment trong khi activity đang chạy.

Sau đây là danh sách các phương thức sẽ thực hiện trong vòng đời của fragment trong Android.
| phương thức | Mô tả |
|---|---|
| onAttach () | Được gọi khi fragment đã được liên kết với một activity. |
| onCreate () | Được sử dụng để khởi tạo fragment. |
| onCreteView() | Được sử dụng để tạo fragment view |
| onActivityCreated () | Được gọi khi fragment và view của fragment được khởi tạo, dùng để hoàn thành nốt công đoạn khởi tạo fragment và activity |
| onStart() | Được gọi để hiển thị fragment. |
| onResume () | Flagment hoạt động hoàn toàn trong activity. |
| onPause () | Được gọi khi fragment không còn hiển thị và người dùng đang rời khỏi fragment. |
| onStop () | Được gọi để dừng fragment. |
| onDestoryView () | Giao diện view fragment bị xóa sau khi thực hiện. |
| onDestroy () | Được gọi khi hủy fragment. |
| onDetach () | Được gọi ngay sau khi fragment bị tách ra khỏi activity. |
III. Ví dụ về Fragment trong Android
Sau đây là ví dụ về việc tạo hai fragment, hai button và hiển thị fragment tương ứng khi nhấp vào button trong ứng dụng Android.
Tạo một ứng dụng Android mới bằng cách sử dụng android studio và đặt tên là Fragment. Nếu bạn chưa biết cách tạo thì hãy xem bài Hello World Android.
Bây giờ ta cần tạo các file layout của fragment ( listitems_info.xml , detail_info.xml ) trong đường dẫn \ res \ layout để hiển thị các fragment đó trong layout chính. Hãy nhấp chuột phải vào folder Layout -> New -> chọn Layout resource file và đặt tên là listitems_info.xml .
Mở file listitems_info.xml và viết code như dưới đây:
Listitems_info.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@android:id/list" />
</LinearLayout>Tạo một file khác tên details_info.xml, mở nó và viết code như dưới đây
details_info.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0079D6">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_marginTop="200px"
android:layout_marginLeft="200px"
android:id="@+id/Name"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="200px"
android:textColor="#ffffff"
android:id="@+id/Location"/>
</LinearLayout>Bây giờ chúng ta cần phải tạo ra các file fragment class ( ListMenuFragment.java , DetailsFragment.java ) trong đường dẫn \ java \ com.tutlane.fragmentsexample, bằng cách kích chuột phải vào thư mục ứng dụng -> New -> Java class và đặt tên là DetailsFragment.java.
Tạo một file mới DetailsFragment.java và viết mã như dưới đây.
DetailsFragment.java
package com.tutlane.fragmentsexample;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by tutlane on 06-08-2017.
*/
public class DetailsFragment extends Fragment {
TextView name,location;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.details_info, container, false);
name = (TextView)view.findViewById(R.id.Name);
location = (TextView)view.findViewById(R.id.Location);
return view;
}
public void change(String uname, String ulocation){
name.setText(uname);
location.setText(ulocation);
}
}Nếu bạn quan sát code ở trên, chúng ta đã extends class Fragment và sử dụng LayoutInflater để hiển thị thông tin vào fragment. Chúng ta đã tạo một phương thức change() để thay đổi văn bản trong textview.
Tạo một file khác ListMothyFragment.java và viết code như dưới đây
ListMenuFragment.java
package com.tutlane.fragmentsexample;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* Created by tutlane on 06-08-2017.
*/
public class ListMenuFragment extends ListFragment {
String[] users = new String[] { "Suresh","Rohini","Trishika","Praveen","Sateesh","Madhav" };
String[] location = new String[]{"Hyderabad","Guntur","Hyderabad","Bangalore","Vizag","Nagpur"};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.listitems_info, container, false);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, users);
setListAdapter(adapter);
return view;
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
DetailsFragment txt = (DetailsFragment)getFragmentManager().findFragmentById(R.id.fragment2);
txt.change("Name: "+ users[position],"Location : "+ location[position]);
getListView().setSelector(android.R.color.holo_blue_dark);
}
}Trong đoạn code này ta đã extends class bằng ListFragment, và cũng tạo ra hai mảng string users, location dùng để chứa tên và vị trí. Ngoài ra cũng tạo sự kiện onListItemClick để cập nhật tên và vị trí trong DetailsFragment dựa trên mục danh sách đã chọn.
Bây giờ chúng ta cần hiển thị các fragment của mình theo chiều ngang trong layout chính.Mở file activity_main.xml lên và viết mã như sau:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.tutlane.fragmentsexample.MainActivity">
<fragment
android:layout_height="match_parent"
android:layout_width="350px"
class="com.tutlane.fragmentsexample.ListMenuFragment"
android:id="@+id/fragment"/>
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.tutlane.fragmentsexample.DetailsFragment"
android:id="@+id/fragment2"/>
</LinearLayout>Ta sẽ không cần sửa đổi nào cho file MainActivity.java và AndroidMainfest.xml.
IV. Kết quả của Ví dụ về fragment trong Android
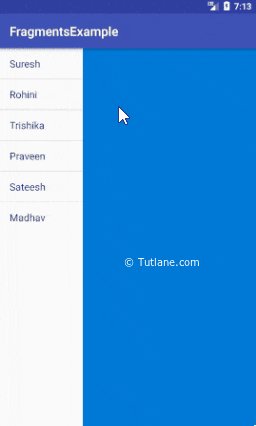
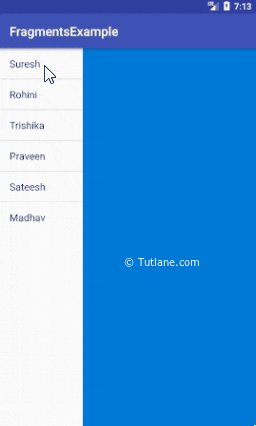
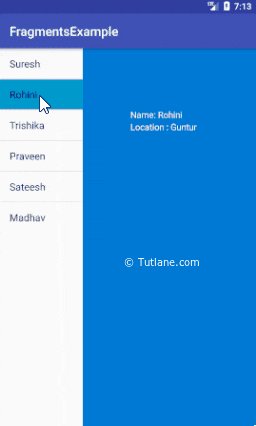
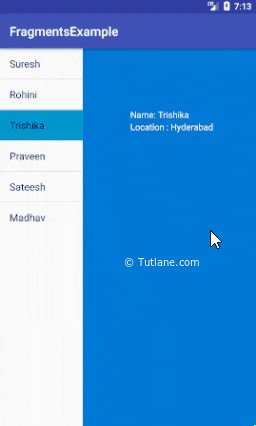
Khi chạy ví dụ trên trong trình giả lập Android sẽ nhận được kết quả như hình bên dưới:

Đây là cách sử dụng các fragment trong activity để xây dựng multi-pane UI, nhằm điều chỉnh bố cục ứng dụng Android dựa trên kích thước của thiết bị như: máy tính bảng hoặc điện thoại thông minh, v.v.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 