TabLayout trong Android
TabLayout là một thành phần giao diện người dùng quan trọng trong Android, cho phép người dùng dễ dàng chuyển đổi giữa các màn hình hoặc chức năng khác nhau trên ứng dụng của bạn. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về khái niệm, vai trò, các thuộc tính và cách sử dụng TabLayout để xây dựng giao diện ứng dụng Android đa chức năng.

1. Giới thiệu về TabLayout trong Android
TabLayout là một thành phần UI cho phép người dùng chuyển đổi giữa các tab (thẻ) khác nhau để truy cập vào các màn hình hoặc chức năng khác nhau trên ứng dụng của bạn. Nó được sử dụng phổ biến trong các ứng dụng có nhiều màn hình và chức năng khác nhau, giúp người dùng dễ dàng tìm kiếm và sử dụng các tính năng khác nhau của ứng dụng.

2. Các thuộc tính của TabLayout trong Android
TabLayout cung cấp các thuộc tính để tùy chỉnh giao diện và chức năng của nó, như:
Bài viết này được đăng tại [free tuts .net]
app:tabMode: Chế độ hiển thị tab, có thể là fixed hoặc scrollable.app:tabGravity: Vị trí hiển thị các tab, có thể là fill hoặc center.app:tabTextColor: Màu sắc của chữ trên các tab.app:tabSelectedTextColor: Màu sắc của chữ trên tab được chọn.app:tabIndicatorColor: Màu sắc của đường chỉ thị trên tab được chọn.
Để hiểu hơn về các thuộc tính của TabLayout trong Android, chúng ta sẽ tìm hiểu đến cách sử dụng của nó.
3. Cách sử dụng của TabLayout trong Android
Để sử dụng TabLayout trong ứng dụng Android, trước hết bạn cần thêm dependency của TabLayout trong file build.gradle của ứng dụng như sau:
implementation 'com.android.support:design:26.1.0'
Sau đây là ví dụ về TabLayout sử dụng ViewPage và Fragment
activity_main.xml
Tạo một file activity.xml với các thành phần TabLayout và ViewPager.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1db995">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="355dp"
android:layout_height="455dp"
app:layout_constraintTop_toBottomOf="@+id/tabLayout"
tools:layout_editor_absoluteX="8dp" />
</android.support.constraint.ConstraintLayout> MainActivity.java
Trong file này, chúng tôi triển khai hai trình bắt sự kiện addOnPageChangeListener(listener) của ViewPager để tạo các trang trình bày thành các đoạn tab khác nhau và addOnTabSelectedListener(listener) của TabLayout chọn tab hiện tại trên lựa chọn tab.
package tablayout.example.com.tablayout;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout=(TabLayout)findViewById(R.id.tabLayout);
viewPager=(ViewPager)findViewById(R.id.viewPager);
tabLayout.addTab(tabLayout.newTab().setText("Home"));
tabLayout.addTab(tabLayout.newTab().setText("Sport"));
tabLayout.addTab(tabLayout.newTab().setText("Movie"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
final MyAdapter adapter = new MyAdapter(this,getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
} MyAdapter.java
package tablayout.example.com.tablayout;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentManager;
public class MyAdapter extends FragmentPagerAdapter {
private Context myContext;
int totalTabs;
public MyAdapter(Context context, FragmentManager fm, int totalTabs) {
super(fm);
myContext = context;
this.totalTabs = totalTabs;
}
// this is for fragment tabs
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
HomeFragment homeFragment = new HomeFragment();
return homeFragment;
case 1:
SportFragment sportFragment = new SportFragment();
return sportFragment;
case 2:
MovieFragment movieFragment = new MovieFragment();
return movieFragment;
default:
return null;
}
}
// this counts total number of tabs
@Override
public int getCount() {
return totalTabs;
}
} Bây giờ hãy tạo các file phân đoạn khác nhau cho tất cả các tab khác nhau.
fragment_home.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.HomeFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/home_fragment" />
</FrameLayout> HomeFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
} fragment_sport.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.SportFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/sport_fragment" />
</FrameLayout> SportFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SportFragment extends Fragment {
public SportFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_sport, container, false);
}
} fragment_movie.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.MovieFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/movie_fragment" />
</FrameLayout> MovieFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MovieFragment extends Fragment {
public MovieFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_movie, container, false);
}
} strings.xml
<resources>
<string name="app_name">TabLayout</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="home_fragment">Home Fragment</string>
<string name="sport_fragment">Sport Fragment</string>
<string name="movie_fragment">Movie Fragment</string>
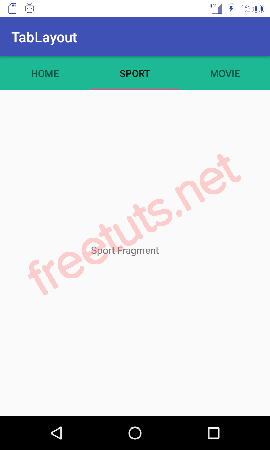
</resources> Output:


4. Tổng kết
Trên đây là bài viết giới thiệu về TabLayout trong Android, một thành phần quan trọng trong việc tạo giao diện người dùng trong ứng dụng Android. TabLayout được sử dụng để hiển thị các tab và giúp người dùng dễ dàng chuyển đổi giữa các màn hình hoặc phần tử khác nhau trong ứng dụng. Hi vọng qua bài viết này các bạn đã hiểu rõ về TabLayout, có thể sử dụng vào ứng dụng của bạn để có thể cải thiện tốt hơn về trải nghiệm người dùng ứng dụng. Chúc các bạn thành công.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 