LinearLayout trong Android
Ở bài trước chúng ta đã tìm hiểu sơ qua về các loại layout trong Android. Trong số đó, LinearLayout là một layout mà nó sắp xếp các view con một cách liên tục theo chiều ngang hoặc đứng, và ta có thể điều chỉnh kích thước view con theo giá trị trong số layout_weight.

Vậy cách sử dụng LinearLayout như thế nào thì chúng ta cùng tìm hiểu ngay nhé. Lưu ý là nếu bạn chưa biết về layout thì hãy đọc từ bài 1 của series này để hiểu rõ hơn về cấu trúc Android.
1. Giới thiệu về LinearLayout trong Android
Trong Android, LinearLayout là một lớp con của Viewgroup , được sử dụng để hiển thị tất cả các View con theo chiều ngang hoặc chiều dọc dựa trên thuộc tính android:orientation.
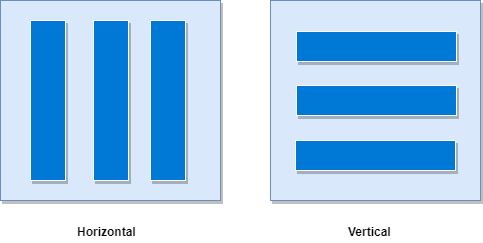
Sau đây là minh họa của linear layout trong Android.
Bài viết này được đăng tại [free tuts .net]

Trong LinearLayout, các View con được sắp xếp liên tục từng View một, vì vậy với giá trị horizontal thì layout có một hàng gồm nhiều cột, và với giá trị vertical thì layout có một cột gồm nhiều hàng.
2. Khai báo LinearLayout trong Android
Sau đây là cách chúng ta khai báo LinearLayout trong ứng dụng Android.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- Add Child Views Here -->
</LinearLayout>Theo đoạn code trên, ở đây chúng ta đã xác định orientation là vertical, vì vậy điều này sẽ căn chỉnh tất cả layout / view con của LinearLayout theo chiều dọc.
3. Ví dụ về LinearLayout trong Android
Sau đây là ví dụ về việc tạo một LinearLayout trong ứng dụng Android.
Tạo một ứng dụng Android mới và đặt tên là LinearLayout.
Bây giờ mở file activity_main.xml từ đường dẫn \ res \ layout và viết code như dưới đây
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:orientation="vertical" >
<EditText
android:id="@+id/txtTo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="To"/>
<EditText
android:id="@+id/txtSub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Subject"/>
<EditText
android:id="@+id/txtMsg"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top"
android:hint="Message"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="Send"/>
</LinearLayout>Khi chúng ta đã tạo xong layout, ta cần tải XML layout resource từ phương thức callback onCreate () của chúng ta. Mở file MainActivity.java từ đường dẫn \ java \ com.tutlane.linearlayout và viết code như dưới đây.
MainActivity.java
package com.tutlane.linearlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Theo code ở trên, chúng ta đang gọi layout bằng phương thức setContentView với tham số R.layout.layout_file_name. Ở đây, tên file xml là activity_main.xml, vì vậy chúng ta đã sử dụng R.layout.activity_main.
Nói chung, trong khi khởi chạy activity, phương thức gọi lại onCreate () sẽ được gọi bởi framework của Android để lấy layout cần thiết cho activity đó.
4. Kết quả của ví dụ LinearLayout trong Android
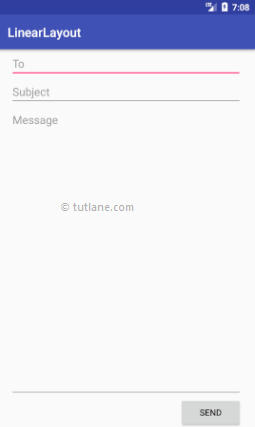
Khi chạy ví dụ trên bằng thiết bị ảo Android (AVD), ta sẽ nhận được kết quả như hiển thị bên dưới.

5. Thuộc tính Weight trong Layout
Theo ví dụ trên, chúng ta đã sử dụng thuộc tính weight ( android : layout_ weight ) trong view con. Trên thực tế, thuộc tính này được sử dụng bởi các view con để chỉ định khoảng trống mà View sẽ chiếm trên màn hình. Nếu chúng ta gán giá trị weight lớn hơn cho view con, thì nó sẽ mở rộng để lấp đầy không gian còn lại trong view cha.
Theo ví dụ trên, chúng ta đã sử dụng ba trường text và chúng ta đã gán giá trị weight cho chỉ một trường text. Hai trường text không có weight sẽ chỉ chiếm diện tích cần thiết cho nội dung bên trong của nó .Trường text có giá trị weight sẽ mở rộng để lấp đầy không gian còn lại sau khi cả ba trường được định chừng.
Đây là cách sử dụng LinearLayout trong các ứng dụng Android để hiển thị tất cả các View con theo chiều ngang hoặc chiều dọc dựa trên thuộc tính orientation.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 