TableLayout trong Android
Trong bài này chúng ta sẽ tìm hiểu TalbeLayout trong Android, đây là một loại layout giúp bạn vẽ giao diện dưới dạng một table, tức là các view con ở trong sẽ được sắp xếp dưới dạng danh sách như một table.

Khi nói về UI Layout ta không thể không nói đến TableLayout. Ta thường sử dụng TableLayout để bố trí các view dưới dạng table, mỗi hàng là một TableRow, và bạn có thể thay đổi các thuộc tính để chỉnh giao diện cho TableRow đó. Vậy TableLayout trong Android là gì thì chúng ta cùng tìm hiểu ngay nhé.
1. TableLayout trong Android là gì?
Trong Android, TableLayout là một lớp con của ViewGroup được sử dụng để hiển thị các phần tử View con trong các hàng và cột.
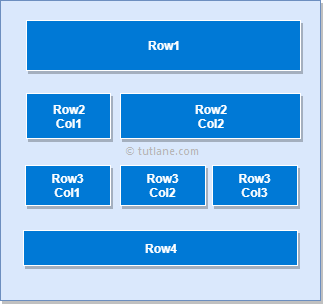
Sau đây là hình ảnh minh họa của TableLayout trong ứng dụng Android.
Bài viết này được đăng tại [free tuts .net]

Trong Android, TableLayout sẽ định vị các phần tử con của nó thành các hàng và cột và nó sẽ không hiển thị đường viền nào cho các hàng, cột hoặc ô.
Mỗi hàng là một đối tượng view TableRow, bên trong TableRow chứa các View con, mỗi View con này nằm ở vị trí một ô bảng (cell).
Độ rộng của một cột được xác định mặc định bởi ô bảng có độ rộng lớn nhất ở các hàng tương ứng với cột, hoặc chúng ta có thể thiết lập.
TableLayout trong Android sẽ hoạt động giống như bảng HTML . Nếu ở HTML, TableLayout tương tự như phần tử <table> và TableRow tương tự như phần tử <tr>.
2. Ví dụ về TableLayout trong Android
Sau đây là ví dụ về việc tạo TableLayout trong ứng dụng Android.
Tạo một ứng dụng Android mới và đặt tên là TableLayout .
Bây giờ mở file activity_main.xml từ đường dẫn \ res \ layout và viết code như dưới đây
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="100dp"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<TableRow android:background="#0079D6" android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="UserId" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="User Name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Location" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Suresh Dasari" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Hyderabad" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Rohini Alavala" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Guntur" />
</TableRow>
<TableRow android:background="#DAE8FC" android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Trishika Dasari" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Guntur" />
</TableRow>
</TableLayout>Khi tạo layout xong, chúng ta cần tải XML layout resource từ phương thức callback activity onCreate (). Mở file MainActivity.java từ đường dẫn \java\com.tutlane.tablelayout và viết code như như dưới đây
MainActivity.java
package com.tutlane.linearlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Theo code ở trên, chúng ta đang gọi layout bằng phương thức setContentView với tham số R.layout.layout_file_name. Ở đây, tên file xml là activity_main.xml, vì vậy chúng ta đã sử dụng R.layout.activity_main.
Nói chung, trong khi khởi chạy activity, phương thức callback onCreate () sẽ được gọi bởi framework của Android để lấy layout cần thiết cho activity đó.
3. Kết quả của ví dụ về TableLayout trong Android
Khi chạy ví dụ trên bằng thiết bị ảo Android (AVD), chúng ta sẽ nhận được kết quả như hiển thị bên dưới.


 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 