Relative Layout trong Android
Trong bài này chúng ta sẽ tìm hiểu RelativeLayout trong Android, đây là một loại layout dùng để chứa nhiều layout con khác. Ngoài ra nó được xem là một điểm tựa để giúp các view con phía trong xác định vị trí của nó so với view cha, hoặc giữa các view con với nhau.

Nếu bạn biết thuộc tính position:relative trong CSS thì RelativeLayout cũng có công dụng tương tự như vậy.
1. Giới thiệu về RelativeLayout
RelativeLayout là một ViewGroup được sử dụng để giúp các view con xác định vị trí của nó so với View cha ( View con căn lề trên với View cha ) hoặc với View con khác ( View con A căn lề trái với View con B ).
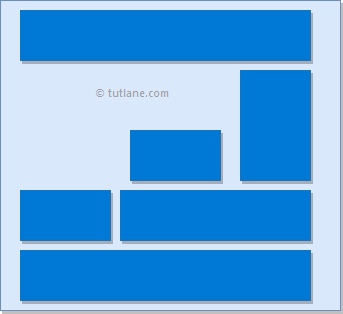
Sau đây là minh họa của relative layout trong các ứng dụng Android. Như trong hình này chúng ta có tổng cộng 6 view nằm trong một RelativeLayout.

Trong Android, RelativeLayout rất hữu ích để thiết kế giao diện người dùng bởi vì có thể loại bỏ các view group lồng nhau và giữ nguyên cấu trúc phân cấp layout, giúp cải thiện hiệu suất của ứng dụng.
Bài viết này được đăng tại [free tuts .net]
2. Cách định vị View trong RelativeLayout
Như đã thảo luận, trong RelativeLayout, chúng ta cần định vị theo mối liên hệ của các view con so với nhau hoặc so với view cha. Trong trường hợp nếu không định vị view con, thì mặc định tất cả các view con được đặt ở phía trên bên trái của layout.
Sau đây là một số thuộc tính layout hữu ích trong RelativeLayout.
| Thuộc tính | Mô tả |
|---|---|
| android:layout_above | Đặt cạnh dưới của view này ở trên view ID được chỉ định |
| android:layout_alignBottom | Làm cạnh dưới của view này kết nối với cạnh dưới của view ID được chỉ định . |
| android:layout_alignLeft | Làm cạnh trái của view này kết nối với cạnh trái của view ID được chỉ định . |
| android:layout_alignParentBottom | Nếu true, làm cạnh dưới của view này kết nối với cạnh dưới của view cha. |
| android:layout_alignParentEnd | Nếu true, làm cạnh cuối màn hình của view này kết nối với cạnh cuối màn hình của view cha. |
| android:layout_alignParentLeft | Nếu true, làm cạnh trái của view này kết nối với cạnh trái của view cha. |
| android:layout_alignParentRight | Nếu true, làm cạnh phải của view này kết nối với cạnh phải của view cha. |
| android:layout_alignParentStart | Nếu true, làm cạnh đầu màn hình của view này kết nối với cạnh đầu màn hình của view cha. |
| android:layout_alignParentTop | Nếu true, làm cạnh trên của view này kết nối với cạnh trên của view cha. |
| android:layout_alignRight | Làm cạnh phải của view này kết nối với cạnh phải của view ID được chỉ định . |
| android:layout_alignStart | Làm cạnh đầu màn hình của view này kết nối với cạnh đầu màn hình của view ID được chỉ định . |
| android:layout_alignTop | Làm cạnh trên của view này kết nối với cạnh trên của view ID được chỉ định . |
| android:layout_below | Đặt cạnh trên của view này dưới view ID được chỉ định . |
| android:layout_centerHorizontal | Nếu true, căn chỉnh giữa view con này theo chiều ngang bên trong view cha. |
| android:layout_centerInParent | Nếu true, căn chỉnh giữa view con này theo chiều ngang và dọc bên trong view cha. |
| android:layout_centerVertical | Nếu true, căn chỉnh giữa view con này theo chiều dọc bên trong view cha. |
| android:layout_toEndOf | Đặt cạnh đầu màn hình của view này tới cạnh cuối màn hình của view ID được chỉ định . |
| android:layout_toLeftOf | Đặt cạnh phải của view này tới cạnh trái của view ID được chỉ định . |
| android:layout_toRightOf | Đặt cạnh trái của view này tới cạnh phải của view ID được chỉ định . |
| android:layout_toStartOf | Đặt cạnh cuối màn hình của view này tới cạnh đầu màn hình của view ID được chỉ định . |
3. Ví dụ về RelativeLayout trong Android
Sau đây là ví dụ về việc tạo RelativeLayout trong ứng dụng Android.
Tạo một ứng dụng Android mới và đặt tên là RelativeLayout.
Bây giờ mở file activity_main.xml từ đường dẫn \ res \ layout và viết mã như dưới đây
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Button1" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="Button2" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="Button3" />
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Button4" />
<Button
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/btn2"
android:layout_centerHorizontal="true"
android:text="Button5" />
<Button
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/btn4"
android:layout_centerHorizontal="true"
android:text="Button6" />
<Button
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/btn1"
android:layout_toRightOf="@+id/btn1"
android:layout_alignParentRight="true"
android:text="Button7" />
</RelativeLayout>Khi tạo layout xong, chúng ta cần tải XML layout resource từ phương thức callback activity onCreate (). Mở file MainActivity.java từ đường dẫn \java\com.tutlane.relativelayout và viết mã như như dưới đây
MainActivity.java
package com.tutlane.linearlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Theo code ở trên, chúng ta đang gọi layout bằng phương thức setContentView với tham số R.layout.layout_file_name. Ở đây, tên file xml là activity_main.xml, vì vậy chúng ta đã sử dụng R.layout.activity_main.
Nói chung, trong khi khởi chạy activity, phương thức callback onCreate () sẽ được gọi bởi framework của Android để lấy layout cần thiết cho activity đó.
4. Kết quả của ví dụ về RelativeLayout trong Android
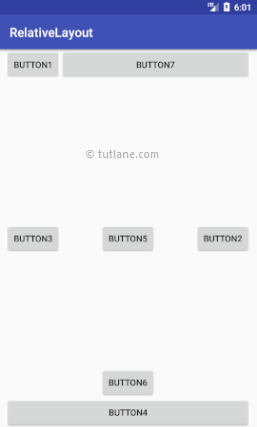
Khi chạy ví dụ trên bằng thiết bị ảo Android (AVD), chúng ta sẽ nhận được kết quả như hiển thị bên dưới.


 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 