FrameLayout trong Android
Trong các UI Layout, FrameLayout là loại Layout đơn giản nhất. Mặc dù nó có thể chứa nhiều View con bên trong, nhưng mục đích chính thiết kế ra nó để chứa một View, từ đó nó trở thành cơ sở để tạo ra các View khác phức tạp hơn.

Và hôm nay chúng ta cùng đi vào tìm hiểu sâu hơn về FrameLayout nhé !
1. Giới thiệu về FrameLayout trong Android
Trong android, Framelayout là một lớp con của ViewGroup mà các View con chứa bên trong xếp chồng lên nhau.
Nói một cách đơn giản, chúng ta có thể nói FrameLayout được thiết kế để tạo một khối khu vực trên màn hình để hiển thị một item.
Sau đây là hình ảnh minh họa của frame layout trong các ứng dụng Android.
Bài viết này được đăng tại [free tuts .net]

Trong Android, FrameLayout là loại View cơ sở, nó là loại Layout đơn giản nhất. FrameLayout được sử dụng để chứa một View, từ đó nó trở thành cơ sở để tạo ra các View khác phức tạp hơn. Khi thiết kế Layout chứa nhiều View thì không nên sử dụng layout này, vì nó quá đơn giản việc bố cục các View con trong nó rất khó khăn (nó không có các tính năng điều khiển vị trí View con sao cho việc độc lập về màn hình được đảm bảo).
Trong FrameLayout, các khung nhìn con được thêm vào một ngăn xếp ( stack ), các View con đặt vào FrameLayout nằm chồng lên nhau theo thứ tự cái nào đưa vào sau thì hiện thị ở lớp trước và view con được thêm gần đây nhất sẽ hiển thị trên cùng.
Chúng ta có thể thêm nhiều view con vào FrameLayout và điều chỉnh vị trí nó thông qua thuộc tính android:layout_gravity.
2. Ví dụ về FrameLayout trong Android
Sau đây là ví dụ về việc tạo FrameLayout trong ứng dụng Android.
Tạo một ứng dụng Android mới và đặt tên là FrameLayout .
Bây giờ mở file activity_main.xml từ đường dẫn \ res \ layout và viết code như dưới đây
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imgvw1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/flimg" />
<TextView
android:id="@+id/txtvw1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:background="#4C374A"
android:padding="10dp"
android:text="Grand Palace, Bangkok"
android:textColor="#FFFFFF"
android:textSize="20sp" />
<TextView
android:id="@+id/txtvw2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:background="#AA000000"
android:padding="10dp"
android:text="21/Aug/2017"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</FrameLayout>Theo code ở trên, chúng ta đã sử dụng ImageView để hiển thị hình ảnh ( flimg ) từ thư mục drawable trong framelayout. Bạn có thể thay đổi bằng cách thêm hình ảnh của bạn vào thư mục drawable và thay thế đường dẫn @drawable / flimg bằng đường dẫn hình ảnh của bạn.
Khi tạo layout xong, chúng ta cần tải XML layout resource từ phương thức callback activity onCreate (). Mở file MainActivity.java từ đường dẫn \ java \ com.tutlane.framelayout và viết code như như dưới đây
MainActivity.java
package com.tutlane.linearlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Theo code ở trên, chúng ta đang gọi layout bằng phương thức setContentView với tham số R.layout.layout_file_name. Ở đây, tên file xml là activity_main.xml, vì vậy chúng ta đã sử dụng R.layout.activity_main.
Nói chung, trong khi khởi chạy activity, phương thức callback onCreate () sẽ được gọi bởi framework của Android để lấy layout cần thiết cho activity đó.
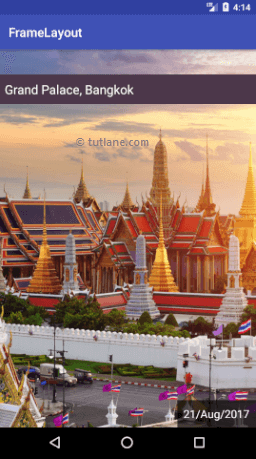
3. Kết quả của Ví dụ về FrameLayout trong Android
Khi chạy ví dụ trên bằng thiết bị ảo Android (AVD), chúng ta sẽ nhận được kết quả như hiển thị bên dưới.


 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 