Cách dùng WebView trong Android
WebView là một thành phần quan trọng trong phát triển ứng dụng Android, cho phép hiển thị nội dung web trong ứng dụng của bạn. Trong bài viết này, chúng ta sẽ giới thiệu và phân tích các tính năng của WebView và đưa ra một số ví dụ về cách sử dụng nó trong ứng dụng Android của bạn.

1. Giới thiệu WebView trong Android
WebView là một lớp trong Android SDK, cho phép hiển thị nội dung web trong ứng dụng của bạn. WebView được xây dựng trên mã nguồn của trình duyệt web Chromium, cho phép bạn hiển thị trang web trong ứng dụng của mình. WebView cung cấp cho bạn khả năng tương thích với các trang web phức tạp và các tài nguyên web, như hình ảnh, video và âm thanh.
WebView cho phép bạn tùy chỉnh cách hiển thị trang web trong ứng dụng của bạn. Bạn có thể tùy chỉnh các tính năng như bộ nhớ cache, tùy chọn zoom và phóng to, điều chỉnh kích thước trình duyệt và các tính năng khác. WebView cũng hỗ trợ các sự kiện tương tác với người dùng, như cuộn trang, phóng to và thu nhỏ, chạm để kéo và thả.
WebView cung cấp cho bạn các giao diện lập trình ứng dụng (API) để tương tác với các trang web trong ứng dụng của bạn. Bạn có thể sử dụng các phương thức này để thực hiện các tác vụ như tải trang web, lưu trữ bộ nhớ cache và xử lý các sự kiện người dùng. WebView cũng hỗ trợ JavaScript, cho phép bạn tương tác với các phần của trang web bằng cách sử dụng JavaScript.
Bài viết này được đăng tại [free tuts .net]
2. Các thuộc tính của WebView trong Android
Dưới đây là một số thuộc tính quan trọng của WebView:
- android:layout_width và android:layout_height: Xác định chiều rộng và chiều cao của WebView trong layout.
- android:id: Định danh cho WebView.
- android:scrollbars: Xác định cách thức hiển thị thanh cuộn trong WebView. Có thể là none, horizontal, vertical hoặc both.
- android:webViewClient: Xác định đối tượng WebViewClient được gắn với WebView. WebViewClient được sử dụng để xử lý các sự kiện trong WebView như tải trang, điều hướng, lỗi, v.v.
- android:webChromeClient: Xác định đối tượng WebChromeClient được gắn với WebView. WebChromeClient được sử dụng để xử lý các sự kiện liên quan đến Chrome của WebView như cửa sổ chọn tệp, định vị, v.v.
- android:allowFileAccess: Xác định liệu WebView có cho phép truy cập vào tệp trên bộ nhớ của thiết bị hay không.
- android:javascriptEnabled: Xác định liệu WebView có cho phép chạy mã JavaScript hay không.
- android:loadWithOverviewMode: Xác định liệu WebView có tự động thu nhỏ và tăng kích thước trang web để vừa với kích thước của WebView hay không.
- android:supportZoom: Xác định liệu WebView có hỗ trợ phóng to và thu nhỏ hay không.
- android:useWideViewPort: Xác định liệu WebView có sử dụng toàn bộ chiều rộng của màn hình hay không.
Để hiểu rõ hơn về WebView trong Android thì chúng ta sẽ tiếp tục tìm hiểu cách sử dụng của WebView trong phần dưới đây.
3. Cách sử dụng WebView trong Android
Dưới đây là một ví dụ về cách sử dụng WebView trong ứng dụng Android của bạn.
Trước hết, bạn cần thêm WebView vào trong layout của bạn, ví dụ:
<WebView
android:id="@+id/my_webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Sau đó, bạn cần thiết lập WebView để hiển thị trang web bạn muốn, ví dụ:
WebView myWebView = (WebView) findViewById(R.id.my_webview);
myWebView.loadUrl("https://www.google.com");
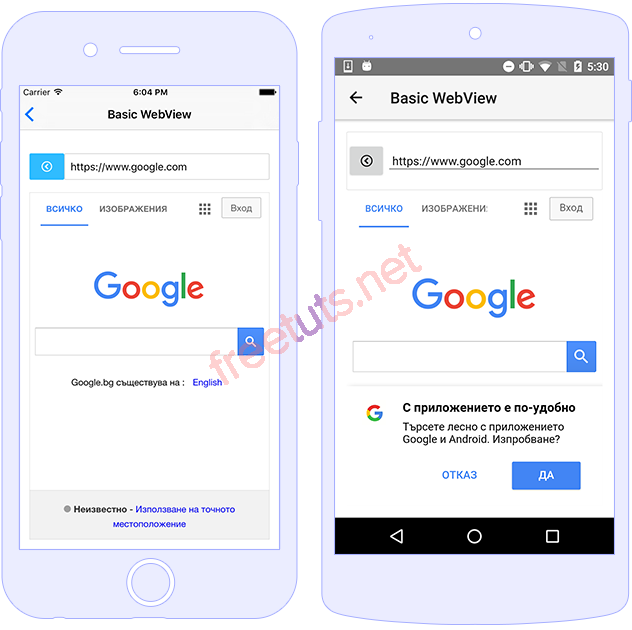
Khi bạn chạy ứng dụng của mình, WebView sẽ hiển thị trang web tại URL đã chỉ định. Bạn có thể tùy chỉnh hành vi và hiển thị của WebView bằng cách sử dụng các phương thức và thuộc tính của nó.
Đây là đoạn code hoàn chỉnh để hiển thị trang web của Google trong ứng dụng Android.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("https://www.google.com/");
}
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
super.onBackPressed();
}
}
}
Trong ví dụ này, freetuts đã khởi tạo một đối tượng WebView và gán một đối tượng WebViewClient để xử lý các sự kiện liên quan đến WebView. Freetuts cũng đã bật tính năng JavaScript của WebView và gán một URL cho WebView bằng phương thức loadUrl(), ghi đè phương thức onBackPressed() để hỗ trợ việc quay lại trang trước đó trong trình duyệt web của WebView khi người dùng nhấn nút Back trên thiết bị của họ.
Sau khi bạn chạy ứng dụng của mình, WebView sẽ hiển thị trang web của Google. Bạn có thể tùy chỉnh hành vi và hiển thị của WebView bằng cách sử dụng các phương thức và thuộc tính của nó.
Kết quả:

4. Tổng Kết
Trong bài viết này, chúng ta đã giới thiệu về WebView - một lớp được sử dụng để hiển thị nội dung web trong ứng dụng Android. WebView là một lớp trong Android SDK, cho phép hiển thị nội dung web trong ứng dụng của bạn. WebView được xây dựng trên mã nguồn của trình duyệt web Chromium, cho phép bạn hiển thị trang web trong ứng dụng của mình. WebView cung cấp cho bạn khả năng tương thích với các trang web phức tạp và các tài nguyên web, như hình ảnh, video và âm thanh, freetuts đã phân tích cách sử dụng WebView và đưa ra một số ví dụ cụ thể. Freetuts hy vọng qua bài này các bạn đã hiểu được các tính năng cũng như là cách sử dụng của WebView để có thể ứng dụng vào project của bạn.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 