React Native là gì? Có nên học React Native không?
React Native là gì? Trả lời câu hỏi có nên học react native hay không? Đây là câu hỏi thường gặp khi tìm hiểu về bộ framework dùng phát triển ứng dụng mobile này.

Trong thời đại số hiện nay các ứng dụng trên smartphone ngày càng đa đạng, từ đó đòi hỏi cao hơn về giao diện(UI), trải nhiệm (UX) người dùng.
Lập trình viên cũng phải chạy theo hướng phát triển đó, ứng dụng cần phải tương thích với nhiều nền tảng và thời gian phát triển nhanh chóng là một trong những chìa khóa quan trọng quyết định sự thành công của ứng dụng. Bởi vậy React Native chính là cách để chúng ta nắm giữ được chìa khóa đó.
1. React Native là gì?
React Native là một framework được phát triển bởi Facebook, nó được phát triển để phát triển ứng dụng di động đa nền tảng. React Native giúp tạo các ứng dụng di động chỉ với sự trợ giúp của JavaScript, có thể hỗ trợ cho cả nền tảng Android và iOS.
Bài viết này được đăng tại [free tuts .net]
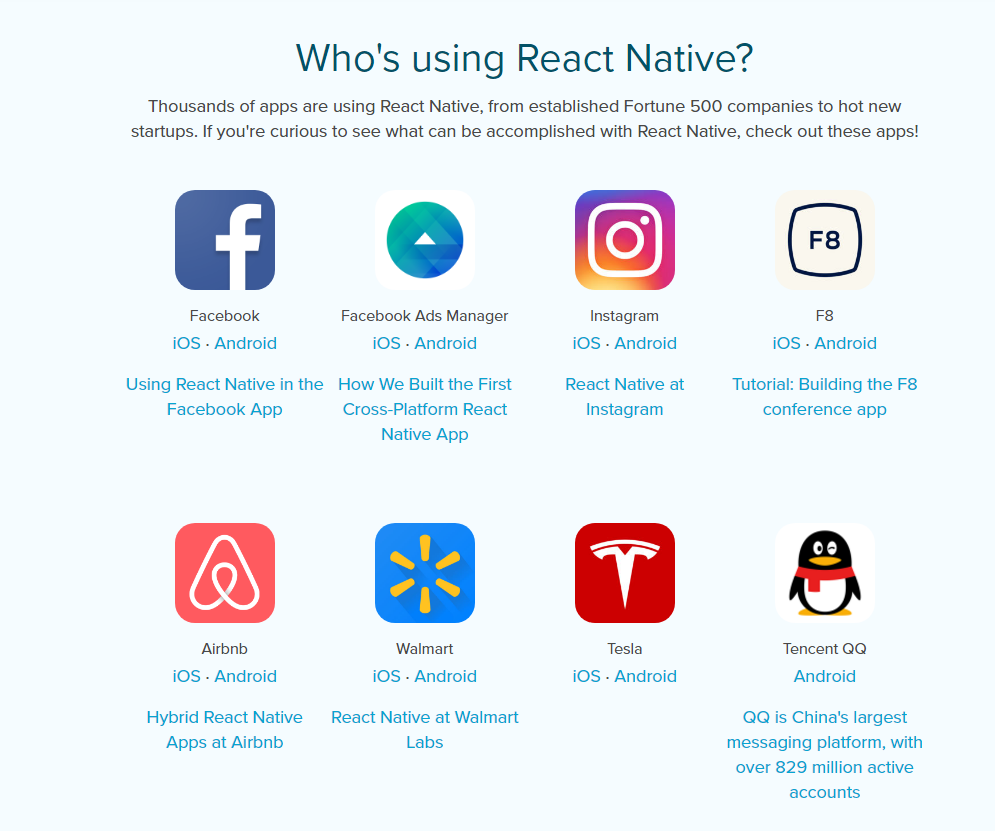
Chỉ cần xây dựng một ứng dụng duy nhất có thể chạy được trên nhiều nền tảng Android và IOS. Giúp tiết kiệm thời gian phát triển. React Native có một cộng đồng người dùng khá lớn, với nhiều module hỗ trợ. Một vài ứng dụng nổi bật sử dụng React Native như Instagram, Facebook, Skype,...
FW React Native được xây dựng để khắc phục nhược điểm của cách lập trình ứng dụng thông thường (native app) và web-based app là khả năng đa nền tảng và tương tác phần cứng. Sử dụng react native sẽ cải thiện tốc độ phát triển của ứng dụng từ đó chi phí phản triển là giảm đáng kể.
2. Những khái niệm liên quan đến React Native
Trước khi học React Native thì bạn phải hiệu được 3 khái niệm trong lập trình di động, đó là Native App, Web-based App, Hybrid App.
Native App
Native App là một ứng dụng phần mềm được xây dựng bằng ngôn ngữ lập trình cụ thể, dành cho nền tảng thiết bị cụ thể, là iOS hoặc Android. Các ứng dụng iOS native được viết bằng Swift hoặc Objective-C hay các ứng dụng Android native sẽ được viết bằng Java
Vể mặt hiệu suất là native app thể hiện tốc độ nhanh hơn trong hầu hết trường hợp, vì được phát triển bằng ngôn ngữ chính thức dùng để phát triển nên nó có khả năng truy cập vào phần cứng như mic, camera, GPS,...Có thể nói native app có thể khai thác hầu hết sức mạnh của phần cứng nhiều nhất trong các nền tảng.
Mặc dù, có những điểm nổi bật nhưng native app không thể cross platform, một native app chỉ có thể chạy trên hệ điều hành nhất định, với mỗi hệ điều hành thì lập trình viên phải viết lại phiên bản khác cho ứng dụng. Từ đó chi phí phát triển khá cao và đòi hỏi khả năng thành thạo nhiều ngôn ngữ khác nhau.
Trong trường hợp muốn cập nhật ứng dụng đòi hỏi phải cập nhật từng ứng dụng ở tất cả nền tảng, mất rất nhiều công sức cũng như chi phí. Đây cũng là cản trở lớn nhất khi phát triển native app.
Web-based App
Là một ứng dụng chạy trên nền tảng web, được viết bàng ngôn ngữ web như HTML5, CSS, Javascript,...với giao diện được xây dựng giống như app thông thường. Vì được xây dựng trên nền tảng web nên nó có thể tương thức với rất nhiều nền tảng khác nhau bằng việc sử dụng trình duyệt web, không cần cài đặt trực tiếp trên máy, thuận tiện cho người dùng và nhà phát tiển ứng dụng. Điển hình cho việc sử dụng web-based app đó là Facebook (m.facebook.com).
Vì chạy trên nền tảng web nên việc truy cập vào phần cứng rất hạn chế, đòi hỏi thiết bị phải có kết nối internet, không cho người dùng trải nhiệm một cách hoàn hảo và còn hàng tá những điểm yếu khác nữa.
Hybrid App
Hybrid App là sự kết hợp để loại bỏ các điểm yếu của native app và web-based app. Hybrid App về cơ bản là một ứng dụng được viết bằng ngôn ngữ lập trình web và được đặt trong một native containter. Native containter có nhiệm vụ tương tác với ngôn ngữ lập trình web và các đoạn mã native. Hybird app rất phổ biến bởi khả năng cross platform, chúng cho phép các nhà phát triển chỉ cần viết một ứng dụng mà chạy được trên nhiều nền tảng khác nhau. Ngoài ra, nó còn có khả năng tận dụng phần lớn các yêu cầu phần cứng được cấp phép.
Hybrid App được sử dụng khá nhiều để xây dựng các ứng dụng điển hình là Messenger (có một thời gian dùng Rect Native nhưng sau đó lại trở về native app vì lag :v ), Dantri,...Những đứa con điển hình nhất của Hybrid App là đó React Native, Flutter,... đây là những framework được phát triển bởi 2 ông lớn đó là Facebook và Google.
3. Có nên học React Native không?
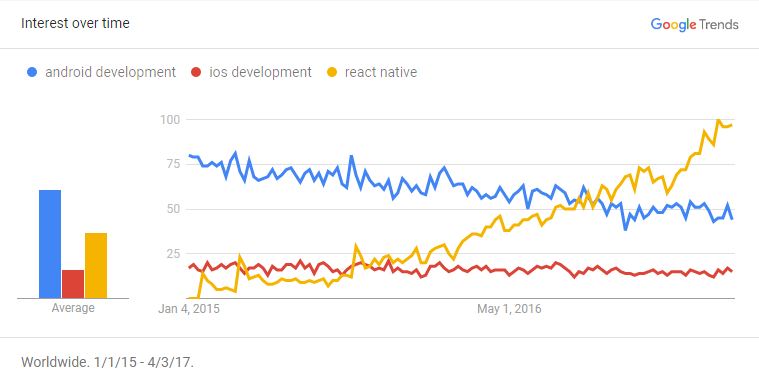
React Native cùng với Flutter hiện đang là xu hướng lập trình di động hiện nay bởi tính đa nền tảng cũng như tiết kiệm thời gian triển khai dự án. Không thể phủ nhận được những lợi ích mà React Native đem lại. Có thể thấy rằng nó hiện đang rất phát triển trong thời gian gần đây.
Sau đây là một vài lợi ích mà nó đem lại cho việc triển khai dự án và tù đó trả lời cho câu hỏi có nên dùng React Native không ?
Tái sử dụng code
React native cho phép các lập trình viên có thể tái sử dụng code trong khi phát triển các ứng dụng đa nền tảng. Thay vì viết mã và tạo các ứng dụng riêng biệt cho các nền tảng khác nhau, lập trình viên có thể tái sử dụng hầu như 80-90% các đoạn code. Điều này không chỉ tiết kiệm thời gian mà còn giảm chi phí phát triển của một ứng dụng.
Cộng đồng lớn
Theo khảo sát của stack overflow vào năm 2019, React Native là một trong những framework được yêu thích nhất. Trong trường hợp gặp bugs không mong muốn chúng ta có thể tìm sự hỗ trợ của cộng đồng React Native lớn.
Tính ổn định và tối ưu
React Native được "chống lưng" bởi Facebook nên tính ổn định và tối ưu khá cao, điển hình là có rất nhiều ứng dụng nổi tiếng đang sử dụng React Native.

Quá trình xử lý dữ liệu được đơn giản hóa với sự trợ giúp của mã React Native. Điều này làm cho ứng dụng của bạn ổn định và cải thiện tốc độ hơn. Hơn nữa performance được cung cấp bởi các javascript framework cũng được đánh giá cao hơn.
Ngoài ra, còn có rất nhiều lợi ích mà React Native đem lại cho nhà phát triển ứng dụng cũng như người dùng. Qua đây chúng ta có thể khẳng định rằng nên học React Native nếu bạn muốn tiết kiệm chi phí cũng như công sức phát triển ứng dụng. Trong các bài viết tiếp theo chúng ta sẽ cùng nhau đi làm quen với React Native bằng cách khởi tạo một ví dụ nhỏ.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng