Layout trong Reat Native với FlexBox
Trong bài viết này chúng ta sẽ tìm hiểu về các layout trong React Natie với flexbox, nó giúp bạn xử lý giao diện ứng dụng React Native đơn giản hơn.

Trong một ứng dụng thì giao diện là thứ quan trọng và mất khá nhiều thời gian. Khi xây dựng giao diện cho ứng dụng thì layout là một phần rất quan trọng. React Native sử dụng flexbox để dựng layout cho ứng dụng bởi vậy bài viết này sẽ tập chung vào cách để xây dựng một layout bằng flexbox đơn giản.
1. Flexbox là gì?

Flexbox là kiểu dàn trang (layout mode) được sử dụng trong việc tổ chức layout cho ứng dụng, đặc biệt là với những ứng dụng di động. Bằng cách sử dụng thuộc tính flex, chúng ta có thể triển khai bố cục dựa vào từng kích thước của màn hình khác nhau mà không cần phải khai báo kích thước của các phần tử, không cần float.
Cách xây dựng layout bằng flexbox với CSS và trong React Native cũng gần tương tự nhau. Thuộc tính flex trong React Native có một chút khác biệt so với CSS là chỉ nhận vào một số duy nhất, ở thuộc tính flex-direction thì column là giá trị mặc định trong React Native thay vì là row trong CSS.
Bài viết này được đăng tại [free tuts .net]
2. Flexbox trong React Native
Ở phần này chúng ta sẽ ôn lại các thuộc tính quan trọng trong flexbox.
Flex
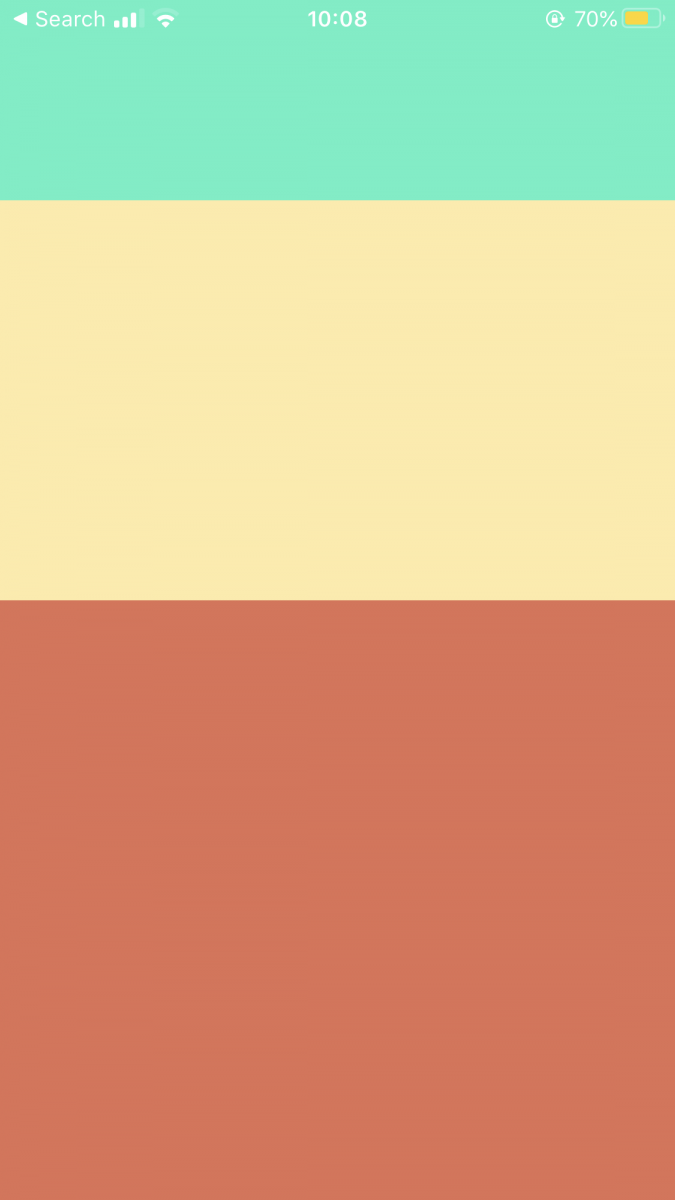
Flex chỉ định thành phần đó sẽ chiếm tỉ lệ bao nhiêu trong không gian trống khả dụng. Trong ví dụ bên dưới, chúng ta sẽ có tất cả các ô màu đỏ, vàng, xanh sẽ nằm trong một container với giá trị của flex là 1. Ô màu đỏ có thuộc tính flex: 1, màu vàng flex:2 và vào xanh là flex:3. Tức là trong container sẽ chia thành 1+2+3 = 6 phần bằng nhau, trong đó ô màu đỏ sẽ chiếm 1/6, vàng sẽ chiếm 2/6 và cuối cùng là xanh chiếm 3/6 không gian trong container.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
export default App = () => {
return (
<View style={styles.container}>
<View style={styles.green} />
<View style={styles.yellow} />
<View style={styles.red} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1
},
green: {
flex: 1,
backgroundColor: "green",
},
yellow: {
flex: 2,
backgroundColor: "yellow",
},
red: {
flex: 3,
backgroundColor: "red",
},
});

Flex Direction
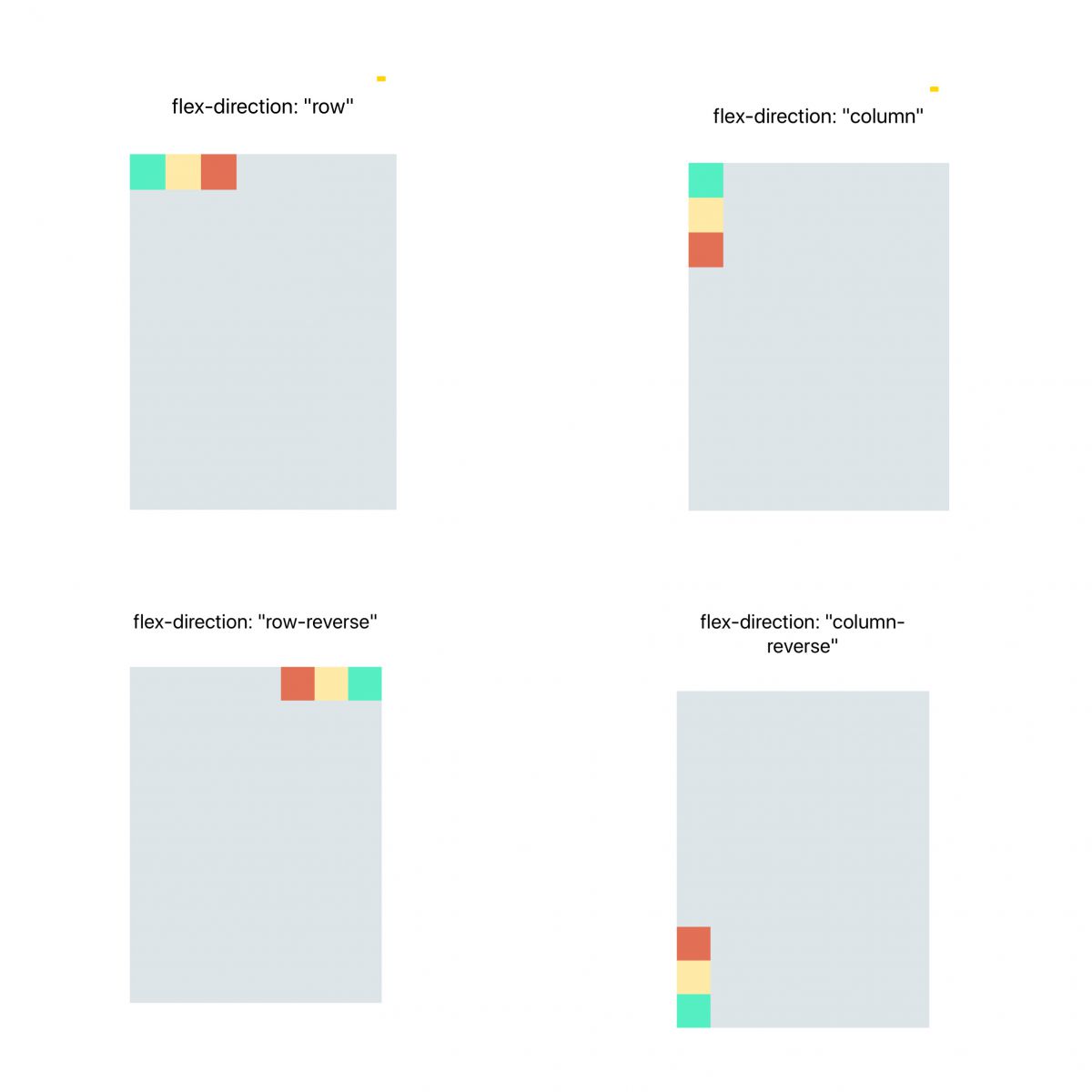
flexDirection cho phép điều chỉnh hướng của các thành phần con theo một trục chính có thể là theo chiều ngang, dọc,.. Ở đây chúng ta có 4 giá trị có thể được truyền vào:
row: các thành phần con se được căn từ trái sang phải, tức là theo chiều ngang.column: giá trị mặc định, thành phần con được căn từ trên xuống dưới, tức chiều dọc.row-reverse: ngược lại với row là căn từ phải sang trái, theo chiều ngang.column-reverse: ngược lại với column, tức là căn từ dưới lên trên theo chiều dọc.
Tham khảo thêm ở ví dụ bên dưới.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
export default FlexDirectionBasics = () => {
return (
<View style={styles.container}>
<Text style={{ fontSize: 30, marginTop: 30, textAlign: "center" }}>
flex-direction: "row"
</Text>
<View style={styles.box}>
<View style={styles.green} />
<View style={styles.yellow} />
<View style={styles.red} />
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
box: {
height: 500,
marginTop: 50,
flexDirection: "row",
backgroundColor: "#dfe6e9",
},
green: {
backgroundColor: "#55efc4",
width: 50,
height: 50,
},
yellow: {
backgroundColor: "#ffeaa7",
width: 50,
height: 50,
},
red: {
backgroundColor: "#e17055",
width: 50,
height: 50,
},
});

Justify Content
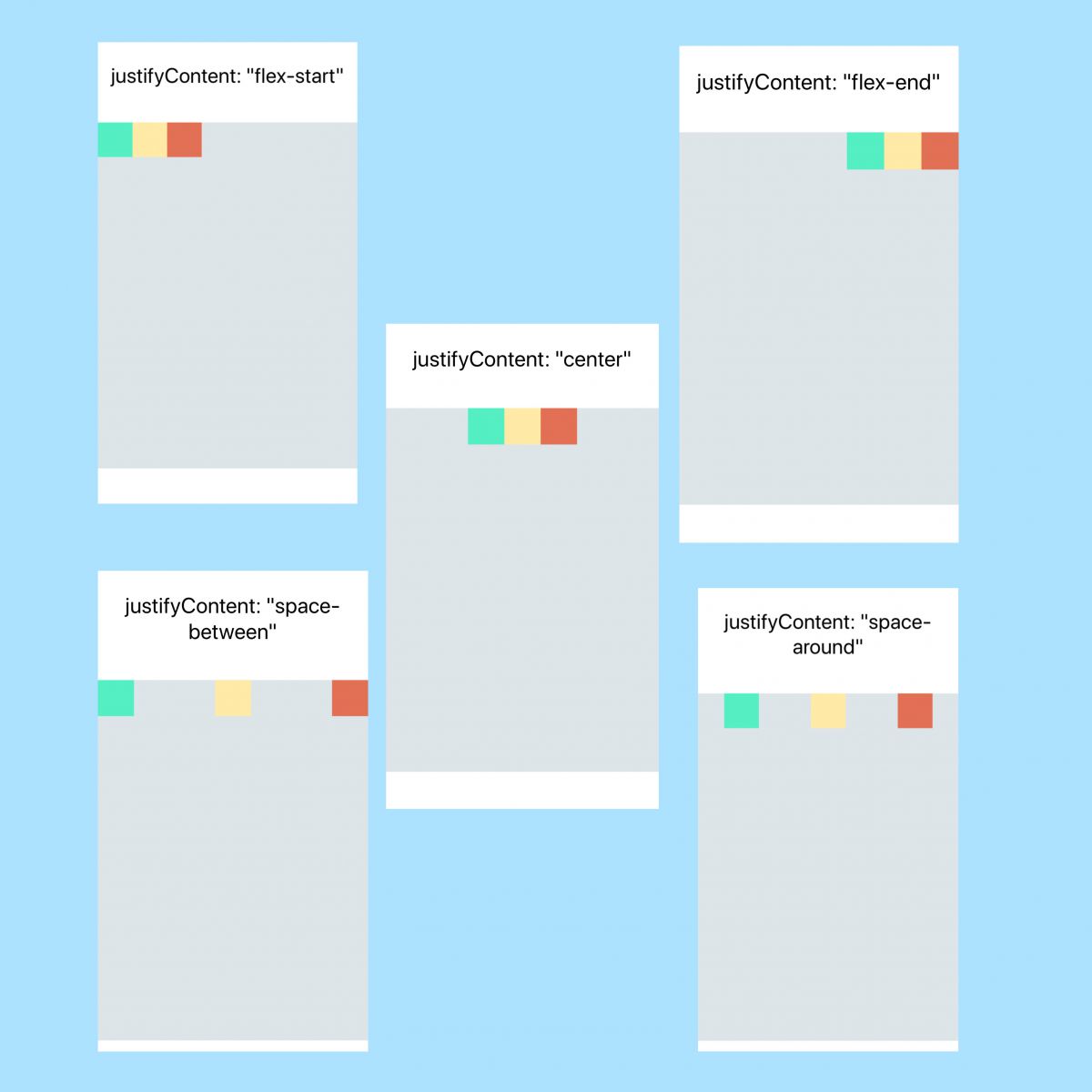
justifyContent mô tả cách sắp xếp của các thành phần con trong container. Ví dụ chúng ta chỉ định thuộc tính justifyContent: center bên trong container thì khoảng cách của các thành phần con bên trong sẽ được phân chia đều nhau. Ở đây chúng ta sẽ có một vài thuộc tính như:
flex-start: (mặc định) căn chỉnh theo trục tính, từ trái sang phải.flex-end: căn theo trục trính nhưng từ phải sang trái.center: căn giữa.space-between: căn giữa không gian cho các thành phần con.space-around: căn đều không gian cho các thành phần con.
Cùng xem ví dụ cụ thể.
import React from "react";
import { StyleSheet, View, Text } from "react-native";
export default FlexDirectionBasics = () => {
return (
<View style={styles.container}>
<Text style={{ fontSize: 30, marginTop: 30, textAlign: "center" }}>
justifyContent: "center"
</Text>
<View style={styles.box}>
<View style={styles.green} />
<View style={styles.yellow} />
<View style={styles.red} />
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
box: {
height: 500,
marginTop: 50,
flexDirection: "row",
backgroundColor: "#dfe6e9",
justifyContent: "center"
},
green: {
backgroundColor: "#55efc4",
width: 50,
height: 50,
},
yellow: {
backgroundColor: "#ffeaa7",
width: 50,
height: 50,
},
red: {
backgroundColor: "#e17055",
width: 50,
height: 50,
},
});
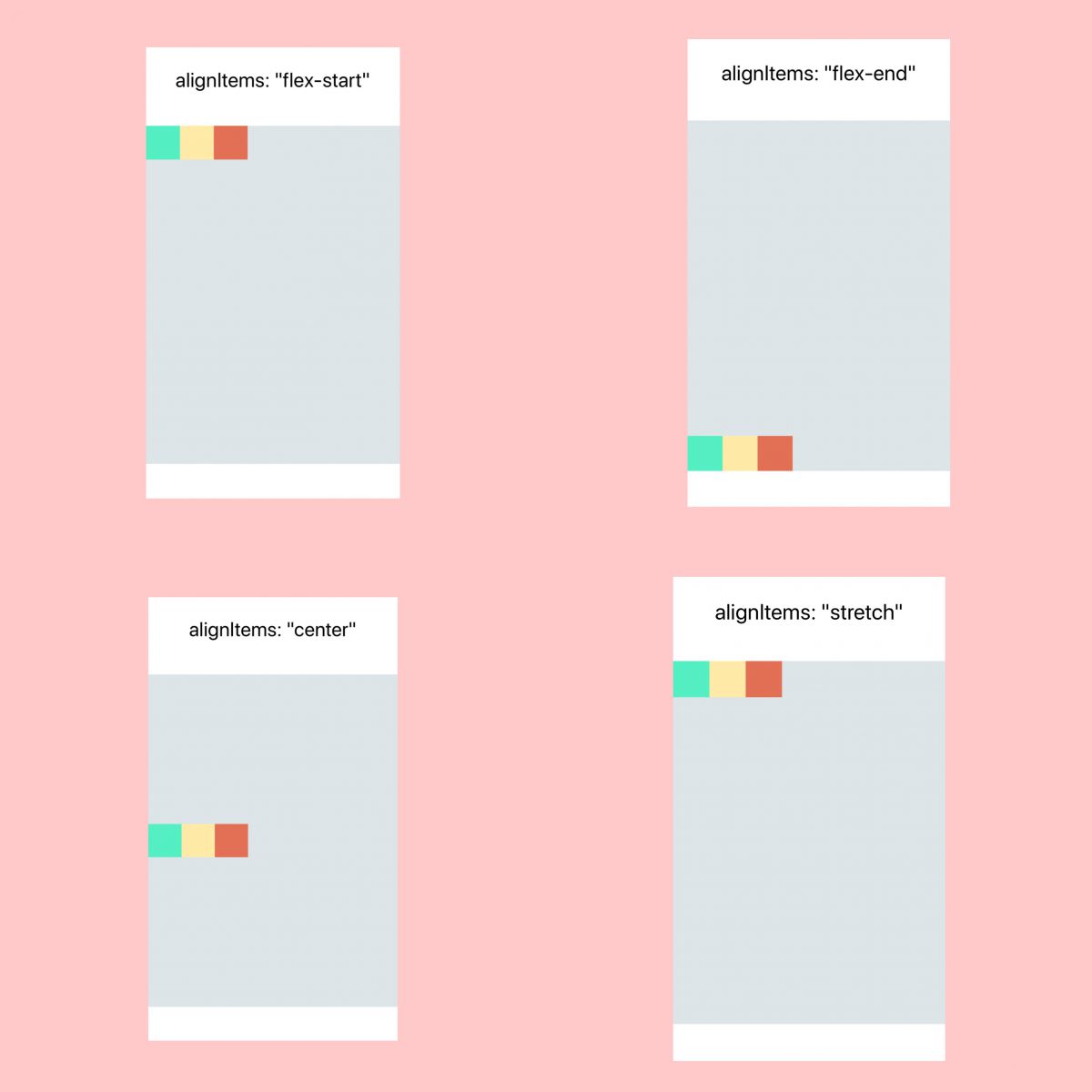
Align Items
Thuộc tính và chức năng giống với justify-content nhưng thay vì căn chỉnh với trục chính thì align-items sử dụng trục chéo.

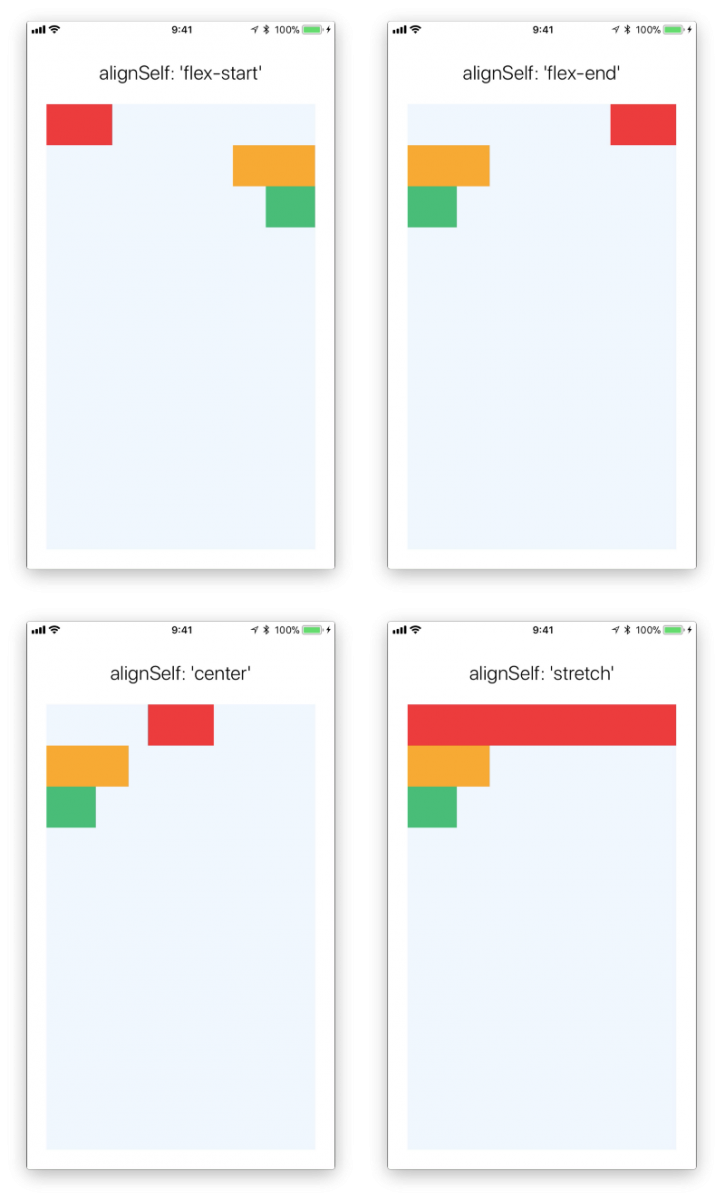
Align Self
alignSelf có các tùy chọn và tác dụng tương tự như alignItems nhưng thay vì ảnh hưởng đến các thành phần con trong một container thì chúng ta có thể áp dụng thuộc tính này cho thành phần con để thay đổi sự liên kết của nó trong container cha. alignSelf ghi đè bất kỳ tùy chọn nào được thiết lập bởi container cha bằng alignItems.

Flex Basis, Grow, and Shrink
flexBasis đơn giản chỉ là gán cho một items kích cỡ nhất định nào đó, chúng ta có thể sử dụng giá trị tuyệt đối ( giả sử như 500, 600,..) hoặc tương đối (50%, 60%,...).
flexGrow chỉ định kích cỡ của thành phần con của container, nó nhận vào giá trị là một số nguyên, với giá trị mặc định là 1. Chức năng tương tự như thuộc tính flex ở đầu phần này.
flexShrink có giá trị mặc định là 1, có nghĩa là khi chúng ta thu nhỏ kích cỡ màn hình lại thì các phần từ đều có kích cơ bằng nhau. Tuy nhiên khi muốn 1 items khi co lại sẽ chiếm nhiều hơn so với items khác thì chúng ta chỉ cần tăng giá trị của flexShrink lên.
Trên đây là những kiến thức cơ bản về Layout trong Reat Native với FlexBox. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với React Native, cảm ơn bạn đã quan tâm bài viết này.

 Image trong React Native
Image trong React Native  Cấu trúc thư mục Project Android
Cấu trúc thư mục Project Android  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng