Bài 09: jQuery Mobile - Navigation Bars
Navigations Bar là phần nằm phía dưới header dùng để hiển thị các button kèm các icon và bạn có thể thêm tối đa là 5 buttons cho một Nav Bar.


1. Navigations Bar trong jQuery Mobile
Đương nhiên trong một layout bạn có thể thêm nhiều thanh Nav bar bằng cách khai báo chúng liền kề nhau và cái nào khai báo trước thì hiển thị trước. Bạn có thể đặt thanh Nav Bar tại bất kì vị trí nào bạn muốn.
Để khai báo một Nav Bar thì bạn chỉ cần bổ sung thuộc tinh data-role="navbar" vào thẻ div bất kì, sau đó khai báo một thẻ UL với tối đa là 5 thẻ LI.
Bài viết này được đăng tại [free tuts .net]
Ví dụ: XEM DEMO
<div data-role="navbar">
<ul>
<li><a href="#anylink">Home</a></li>
<li><a href="#anylink">Page Two</a></li>
<li><a href="#anylink">Search</a></li>
</ul>
</div>Thêm icon vào button:
Ví dụ: XEM DEMO
<div data-role="navbar">
<ul>
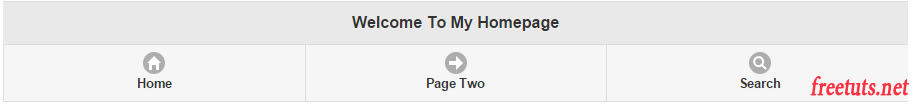
<li><a href="#" data-icon="home">Home</a></li>
<li><a href="#" data-icon="arrow-r">Page Two</a></li>
<li><a href="#" data-icon="search">Search</a></li>
</ul>
</div>Tối đa 5 button:
Ví dụ: XEM DEMO
<div data-role="navbar">
<ul>
<li><a href="#anylink">Page 1</a></li>
<li><a href="#anylink">Page 2</a></li>
<li><a href="#anylink">Page 3</a></li>
<li><a href="#anylink">Page 4</a></li>
<li><a href="#anylink">Page 5</a></li>
</ul>
</div>Nhiều Nav Bar:
Ví dụ: XEM DEMO
<div data-role="navbar">
<ul>
<li><a href="#anylink">Page 1</a></li>
<li><a href="#anylink">Page 2</a></li>
<li><a href="#anylink">Page 3</a></li>
<li><a href="#anylink">Page 4</a></li>
<li><a href="#anylink">Page 5</a></li>
</ul>
</div>
<div data-role="navbar">
<ul>
<li><a href="#anylink">Page 1</a></li>
<li><a href="#anylink">Page 2</a></li>
<li><a href="#anylink">Page 3</a></li>
<li><a href="#anylink">Page 4</a></li>
<li><a href="#anylink">Page 5</a></li>
</ul>
</div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>2. Lời kết
Ngoài các Icon có sẵn trong jQuery Mobile thì bạn có thể tự tạo những Icon khác hoặc sử dụng icon của glyphish.com.
Bài tiếp theo chúng ta sẽ tìm hiểu Panel Component.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Bắt sự kiện click trong Javascript
Bắt sự kiện click trong Javascript  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng