Bài 11: jQuery Mobile - Collapsibles
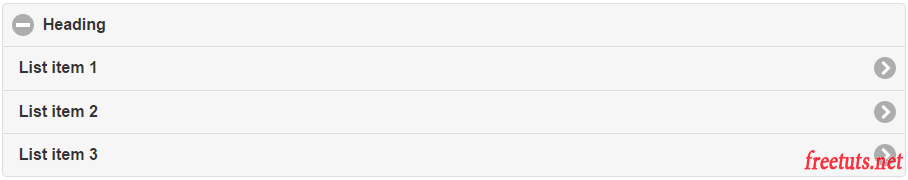
Collapsible là hiệu ứng khi bạn click vào dấu cộng thì nó sẽ mở rộng ra hoặc thu gọn lại nhằm thu nhỏ không gian hiển thị giúp giao diện thân thiện với người dùng hơn. Nội nội dung bên trong có thể là các menu, image, slide hay các widget bất kì khác.


1. Collapsible trong jQuery Mobile
Để tạo Collapsible trong jQuery Mobile thì bạn chỉ cần thêm thuộc tính data-role="collapsible" vào thẻ div ngoài cùng, sau đó bên trong chia làm hai phần:
- Header: là phần nằm trong các thẻ từ h1 - h6
- Content: là tất cả các phần nằm phía dưới

Bài viết này được đăng tại [free tuts .net]
Ví dụ: XEM DEMO
<div data-role="collapsible">
<h6>Tiêu đề</h6>
<div class="ui-content">
Chào mừng bạn đến với freetuts.net
</div>
</div>2. Cấu hình Collapsible Expanded
Để cấu hình nội dung ban đầu ở chế độ ẩn hay mở rộng (expanded) thì ta sử dụng thuộc tính data-collapsed="false/true".
Ví dụ: XEM DEMO
<div data-role="collapsible" data-collapsed="false">
<h6>Tiêu đề</h6>
<div class="ui-content">
Chào mừng bạn đến với freetuts.net
</div>
</div>3. Cấu hình Collapsible mini size
Để cấu hình Collapsible ở dạng mini size thì ta bổ sung thuộc tính data-mini="true".
Ví dụ: XEM DEMO
<div data-role="collapsible" data-mini="true">
<h6>Tiêu đề</h6>
<div class="ui-content">
Chào mừng bạn đến với freetuts.net
</div>
</div>4. Thay đổi Collapsible icon
Theo mặc định icon của Collapsible là dấu cộng lúc đóng và dấu trừ lúc mở. Nhưng bạn có thể thay đổi bằng nhóm icon khác bằng cách sử dụng hai thuộc tính data-collapsed-icon="carat-d" và data-expanded-icon="carat-u". Trong đó các giá trị icon do bạn lựa chọn.
Ví dụ: XEM DEMO
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h6>Tiêu đề</h6>
<div class="ui-content">
Chào mừng bạn đến với freetuts.net
</div>
</div>5. Fieldset và Legend
Trường hợp nội dung của Collapsible là một Form thì bạn phải sử dụng Fieldset và Legend.
Ví dụ: XEM DEMO
<form>
<fieldset data-role="collapsible">
<legend>Register Form</legend>
<label for="textinput-f">Your name:</label>
<input type="text" placeholder="Your name" value="">
<label for="textinput-f">Gender:</label>
<div data-role="controlgroup">
<input type="checkbox" name="checkbox-1-a" id="checkbox-1-a">
<label for="checkbox-1-a">Male</label>
<input type="checkbox" name="checkbox-2-a" id="checkbox-2-a">
<label for="checkbox-2-a">Female</label>
<input type="checkbox" name="checkbox-3-a" id="checkbox-3-a">
<label for="checkbox-3-a">None</label>
</div>
</fieldset>
</form>6. Non-inset Collapsible
Theo mặc định thì nội dung sẽ nằm bên trong và được bo lại bởi đường viền, nhưng nếu bạn muốn nội dung nằm tách rời và không có đường viền đó thì có thể sử dụng thuộc tính data-inset="false".
Ví dụ: XEM DEMO
<div data-role="page">
<form>
<fieldset data-role="collapsible" data-inset="false">
<legend>Get email</legend>
<label for="textinput-f">Your email:</label>
<input type="text" placeholder="Your email" value="">
</fieldset>
</form>
</div>7. Lời kết
Còn nhiều demo khác nữa nhưng bản chất là kết hợp nhiều widget trong jQuery Mobile mà thôi.
Bài này mình dừng tại đây, bài tiếp theo chúng ta sẽ tìm hiểu đến Table trong jQuery Mobile.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng