Bài 09: Bốn bước custom Meta Boxes trong WordPress
Tới bài thứ chín này thì khái niệm Custom Meta Boxes không còn xa lạ gì nữa phải không các bạn. Nếu đây là bài đầu tiên của bạn trong series này và bạn chưa thực sự hiển về Meta Boxes thì tôi khuyên bạn nên quay lại đọc từ bài thứ nhất vì điều này sẽ giúp bạn có một hệ thống rõ ràng hơn.

Trong bài này mình sẽ hướng dẫn các bạn làm thế nào để tạo một Meta Box chỉ trong bốn bước. Và để tiện cho việc viết bài thì mình sẽ sử dụng Meta Boxes và Metadata để bổ sung link download và link demo cho mỗi bài viết nhé.
- Link download có tên key là:
post_link_download - Link demo có tên key là:
post_link_demo
Bước 1: Tạo một Meta Box
Chúng ta sẽ sử dụng hàm add_meta_box() và action add_meta_boxes để thêm một Meta Box vào trong trang edit bài viết. Về chi tiết cách sử dụng hàm này thì mình đã giải thích rất rõ trong bài Custom Meta Boxes - Metadata trong WordPress.
Trước tiên bạn tạo cho tôi một file tên là metabox-three-steps.php nằm trong thư mục includes của plugin, sau đó vào file wp-learn.php xóa nội dung cũ và thay vào đó là đoạn code require file metabox-three-steps.php.
Bài viết này được đăng tại [free tuts .net]

File wp-learn.php.
<?php /** Plugin Name: Learn WordPress Plugin URI: https://freetuts.net Description: Plugin dùng để học WordPress Author: Nguyễn Văn Cường Version: 1.0 Author URI: https://freetuts.net */ require 'inclues/metabox-three-steps.php';
Ok bây giờ ta sẽ viết code tạo Meta Box. Bạn mở file metabox-three-steps.php lên và nhập vào nội dung sau:
<?php
// Action tạo metabox
function create_metabox()
{
add_meta_box('link-media', 'Link Media', 'show_metabox', 'post', 'advanced', 'high');
}
// hàm show metabox
function show_metabox()
{
echo 'Meta Box tại đây';
}
// Bổ sung hàm create_metabõ vào action add_meta_boxes
add_action('add_meta_boxes', 'create_metabox');Bây giờ bạn vào admin và sửa một bài viết bất kì thì sẽ thấy một khung có giao diện như sau:

Bước 2: Hiển thị thông tin trong Meta Box
Bước này khá đơn giản là ta chỉ việc sử dụng hàm get_post_meta() để lấy dữ liệu từ bảng postmeta và show lên cho người dùng nhìn thấy.
Bạn sửa lại hàm show_metabox() trong file metabox-three-steps.php như sau:
function show_metabox($post, $metabox)
{
// Lấy thông tin theo bài viết hiện tại
$link_download = get_post_meta($post->ID, 'post_link_download', true);
$link_demo = get_post_meta($post->ID, 'post_link_demo', true);
// Tạo file Security Hidden
wp_nonce_field(basename(__FILE__), 'post_media_metabox');
?>
<p>
<input type="text" value="<?php echo $link_download; ?>" name="post_link_download" /> Link Download
</p>
<p>
<input type="text" value="<?php echo $link_demo; ?>" name="post_link_demo" /> Link Demo
</p>
<?php
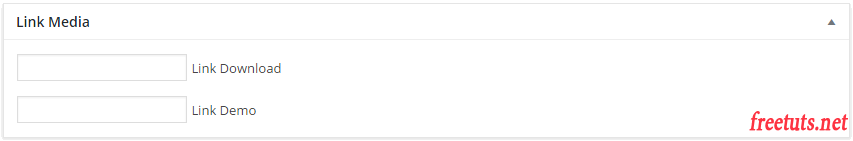
}Lúc này giao diện sẽ như sau:

Bước 3: Thực hiện thao tác lưu Meta Box
Bây giờ ta sẽ bắt sự kiện khi người dùng lưu bài viết thì ta sẽ lưu lại thông tin của Meta Box.
Bạn thêm vào file metabox-three-steps.php một đoạn code như sau:
// Hàm lưu thông tin metabox
function save_metabox($post_id, $post)
{
// Kiểm tra input hidden bảo mật
if (!wp_verify_nonce($_POST["post_media_metabox"], basename(__FILE__))) {
return $post_id;
}
// Kiểm tra xem dữ liệu có không
if (!isset($_POST["post_link_download"]) || !isset($_POST["post_link_demo"])) {
return $post_id;
}
// Nếu auto save thì không làm gì cả
if (defined("DOING_AUTOSAVE") && DOING_AUTOSAVE) {
return $post_id;
}
// Vì metabox này dành cho Post nên phải kiểm tra có đúng vậy không?
if ('post' != $post->post_type) {
return $post_id;
}
// Tới đây là mọi thứ OK rồi, ta bắt đầu lưu thôi :)
$link_download = (isset($_POST["post_link_download"])) ? $_POST["post_link_download"] : '';
$link_demo = (isset($_POST["post_link_demo"])) ? $_POST["post_link_demo"] : '';
// Cập nhật dữ liệu. Hàm này sẽ tạo mới nếu chưa có trong CSDL
update_post_meta($post_id, "post_link_download", $link_download);
update_post_meta($post_id, "post_link_demo", $link_demo);
}
// THêm hàm save_metabox vào action lưu bài viết
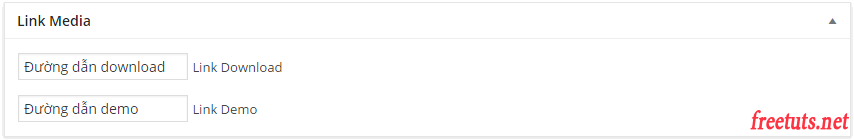
add_action('save_post', 'save_metabox', 10, 2);Bạn chạy lên sau đó nhập dữ liệu và click Lưu thì giao diện dạng như sau:

Bước 4: Xóa Meta Box khi xóa bài viết
Để tối ưu tài nguyên thì khi xóa một bài viết chúng ta nên xóa luôn các meta này bởi vì nó là dữ liệu dư thừa. Để bắt sự kiện xóa bài viết thì ta sử dụng action delete_post. Bạn mở file metabox-three-steps.php lên và nhập vào nội dung sau:
// Hàm xóa metadata
function delete_metabox($post_id)
{
delete_post_meta($post_id, 'post_link_download');
delete_post_meta($post_id, 'post_link_demo');
}
// THêm hàm delete_metabox vào action xóa bài viết
add_action('delete_post', 'delete_metabox', 10);Vậy là xong, bạn hãy thêm một bài viết và nhập dữ liệu vào đó, sau đó xóa bài viết rồi tự mình vào PHP MyAdmin xem kết quả nhé :)
Và đây là toàn bộ code của chúng ta.
/* GIAO DIỆN META */
/* *************************************** */
// Action tạo metabox
function create_metabox()
{
add_meta_box('link-media', 'Link Media', 'show_metabox', 'post', 'advanced', 'high');
}
// hàm show metabox
function show_metabox($post, $metabox)
{
// Lấy thông tin theo bài viết hiện tại
$link_download = get_post_meta($post->ID, 'post_link_download', true);
$link_demo = get_post_meta($post->ID, 'post_link_demo', true);
// Tạo file Security Hidden
wp_nonce_field(basename(__FILE__), 'post_media_metabox');
?>
<p>
<input type="text" value="<?php echo $link_download; ?>" name="post_link_download" /> Link Download
</p>
<p>
<input type="text" value="<?php echo $link_demo; ?>" name="post_link_demo" /> Link Demo
</p>
<?php
}
// Bổ sung hàm create_metabõ vào action add_meta_boxes
add_action('add_meta_boxes', 'create_metabox');
/* LƯU META */
/* *************************************** */
// Hàm lưu thông tin metabox
function save_metabox($post_id, $post)
{
// Kiểm tra input hidden bảo mật
if (!wp_verify_nonce($_POST["post_media_metabox"], basename(__FILE__))) {
return $post_id;
}
// Kiểm tra xem dữ liệu có không
if (!isset($_POST["post_link_download"]) || !isset($_POST["post_link_demo"])) {
return $post_id;
}
// Nếu auto save thì không làm gì cả
if (defined("DOING_AUTOSAVE") && DOING_AUTOSAVE) {
return $post_id;
}
// Vì metabox này dành cho Post nên phải kiểm tra có đúng vậy không?
if ('post' != $post->post_type) {
return $post_id;
}
// Tới đây là mọi thứ OK rồi, ta bắt đầu lưu thôi :)
$link_download = (isset($_POST["post_link_download"])) ? $_POST["post_link_download"] : '';
$link_demo = (isset($_POST["post_link_demo"])) ? $_POST["post_link_demo"] : '';
// Cập nhật dữ liệu. Hàm này sẽ tạo mới nếu chưa có trong CSDL
update_post_meta($post_id, "post_link_download", $link_download);
update_post_meta($post_id, "post_link_demo", $link_demo);
}
// THêm hàm save_metabox vào action lưu bài viết
add_action('save_post', 'save_metabox', 10, 2);
/* XÓA META */
/* *************************************** */
// Hàm xóa metadata
function delete_metabox($post_id)
{
delete_post_meta($post_id, 'post_link_download');
delete_post_meta($post_id, 'post_link_demo');
}
// THêm hàm delete_metabox vào action xóa bài viết
add_action('delete_post', 'delete_metabox', 10);# Lời kết
Trên là bốn bước cơ bản để tạo một Meta boxes, với bốn bước đơn giản như vậy bạn đã có thể bổ sung dữ liệu vào các bài viết. Vì chúng ta đang học nên tại bước 4 bạn hãy tự mình vào trong bảng postmeta xem kết quả có xóa không nhé.

 Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS
Chia sẻ 20 mẫu HTML template đơn giản cho các bạn tập cắt CSS  Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress
Bài 04: Tìm hiểu Hooks , Action và Filter trong WordPress  Download Astra Pro Add-On và Astra Premium Sites miễn phí
Download Astra Pro Add-On và Astra Premium Sites miễn phí  Bài 06: Tạo menu trong Admin WordPress
Bài 06: Tạo menu trong Admin WordPress  Bài 01: WordPress là gì? Nên làm website bằng WordPress?
Bài 01: WordPress là gì? Nên làm website bằng WordPress?  Download theme Newspaper WordPress Pro miễn phí
Download theme Newspaper WordPress Pro miễn phí  Bài 03: Các bước tạo plugin trong WordPress (căn bản)
Bài 03: Các bước tạo plugin trong WordPress (căn bản)  Bài 02: WordPress API là gì? Danh sách API trong WordPress
Bài 02: WordPress API là gì? Danh sách API trong WordPress  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng