Broadcasting trong Socket.io
Trong bài này chúng mình sẽ cùng nhau đi tìm hiểu về khái niệm Broadcasting trong Socket.io.

Nếu như trong các bài trước khi mình gửi dữ liệu từ server về clients bằng cách sử dụng phương thức socket.emit() thì tất cả client đã kết nối sẽ bắt được events đó, kể cả người gửi (sender). Khi gửi bằng cách này trong một vài trường hợp rất bất tiện, bởi vậy Socket.io cung cấp cho chúng ta Broadcasting để giải quyết vấn đề này.
1. Broadcasting trong Socket.io
Broadcasting có nghĩa là gửi tin nhắn đến tất cả các clients được kết nối. Socket có thể được thực hiện ở nhiều cấp độ. Socket có thể gửi tin nhắn đến tất cả các máy khách(clients) được kết nối, đến các máy khác có không gian cụ thể. Để gửi một sự kiện cho máy khách chúng ta thường sử dụng phương thức io.socket.emit(). Khi sử dụng phương thức này nó sẽ gửi đến tất cả các clients được kết nối.
Khi bạn muốn gửi cho tất cả các clients được kết nối chúng ta sử dụng:
Bài viết này được đăng tại [free tuts .net]
io.on("connection", function(socket) {
//Gửi cho tất cả client được kết nối
io.socket.emit('new msg', {msg: '!hello guy =))'})
});
Khi bạn muốn gửi cho tất cả các clients được kết nối mà ngoại trừ sender chúng ta sử dụng :
io.on("connection", function(socket) {
socket.broadcast.emit('new msg', {msg: 'msg here!'})
});Xây dựng ví dụ
Trong phần này chúng ta sẽ đi xây dựng một website đếm người truy cập sử dụng socket.io. Khi có bất cứ kết nối nào thì trình duyệt sẽ hiển thị số kết nối và thông báo người mới join.
Như trong các ví dụ trước, chúng ta sẽ có cấu trúc thư mục quen thuộc:
broadcasting_socket ---app.js ---views/ -------index.html
Cài đặt các module cần tiết trong quá trình khởi tạo server bằng cách mở terminal và gõ dòng lệnh :
npm install --save express socket.io
Chúng ta sẽ làm việc với file app.js bên phía server :
var app = require("express")();
var http = require("http").createServer(app);
var io = require("socket.io")(http);
app.get("/", function(req, res) {
res.sendFile(__dirname + "/views/index.html");
});
var clients = 0;
io.on("connection", function(socket) {
clients++;
socket.emit("new msg", { msg: `Hiện tại có ${clients} đang kết nối !!` });
socket.emit("new noti", { msg: "Một người vừa mới tham gia ! " });
socket.on("disconnect", function() {
clients--;
socket.emit("new noti", { msg: "Một người vừa mới rời đi! " });
});
});
http.listen(3000, function() {
console.log("listening on *:3000");
});
Bên phía clients chúng ta sẽ xử lý ở file index.html nằm trong thư mục views/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.io - Broadcasting</title>
</head>
<body>
<p id="msg">
</p>
<div id="noti">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io()
socket.on('new msg', function(data) {
$('#msg').text(data.msg)
})
socket.on('new noti', function(data) {
//console.log(data)
$('#noti').append(data.msg + '<br>')
})
</script>
</body>
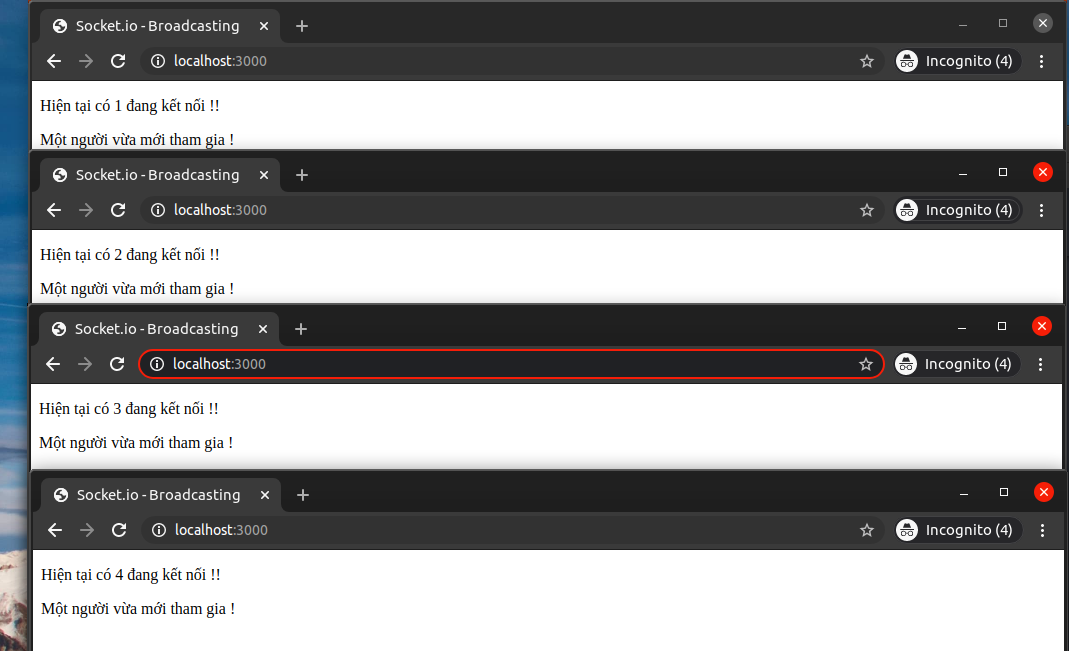
</html>Chúng ta sẽ khởi chạy server và truy cập thử, khởi tạo 3 clients chúng ta sẽ thấy như trong hình:

Bằng cách này socket sẽ gửi một thông báo "Một người vừa mới truy cập !" cho tất cả mọi người. Bây giờ, nếu chúng ta muốn gửi thông báo đó cho tât cả mọi người, nhưng ngoại trừ người vừa mới truy cập. Chúng ta sẽ sử dụng phương thức socket.broadcast.emit()
Cùng đi sửa một chút ở file app.js để thấy sự khác biệt nhé. Thay phương thức soket.emit('new noti') thành socket.broadcast.emit('new noti'). Trong file app.js chúng ta sẽ sửa thành:
var app = require("express")();
var http = require("http").createServer(app);
var io = require("socket.io")(http);
app.get("/", function(req, res) {
res.sendFile(__dirname + "/views/index.html");
});
var clients = 0;
io.on("connection", function(socket) {
clients++;
socket.emit("new msg", { msg: `Hiện tại có ${clients} đang kết nối !!` });
socket.broadcast.emit("new noti", { msg: "Một người vừa mới tham gia ! " });
socket.on("disconnect", function() {
clients--;
socket.broadcast.emit("new noti", { msg: "Một người vừa mới rời đi! " });
});
});
http.listen(3000, function() {
console.log("listening on *:3000");
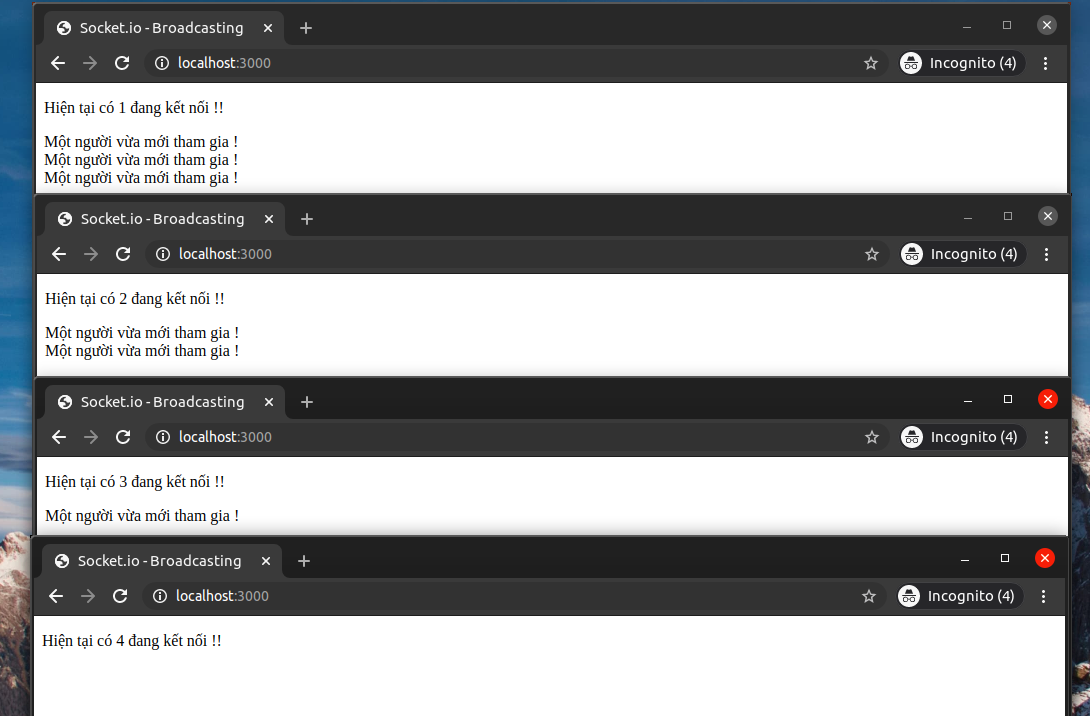
});Đây là kết quả sau khi sửa:

Lúc này clients chỉ có thể nhận được thông báo có người truy cập khi đã kết nối, những người mới truy cập sẽ hoàn toàn không nhận được thông báo.
Trong bài viết này chúng ta đã cùng nhau đi tìm hiểu về khái niệm Broadcasting trong Socket.io, mong qua những phần mà mình đề cập cũng như các ví dụ sẽ giúp cho bạn hiểu rõ hơn về phần này. Cảm ơn bạn đã quan tâm.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


