Tạo môi trường làm việc với Socket.io
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về cách khởi tạo môi trường làm việc với Socket.io, đây cũng là một bài khá quan trọng để các bạn có thể làm việc với Socket.io hiệu quả hơn. Bài này sẽ có trọng tâm là cài đặt socket.io kết hợp với express và sử dụng module nodemon trong quá trình làm việc hiểu quả hơn.

1. Khởi tạo môi trường làm việc
Để bắt đầu phát triển bằng cách sử dụng Socket.io, bạn cần cài đặt Node.js và npm. Nếu bạn không có những thứ này, bạn cần phải cài đặt Node.js trước tiên. Hãy chắc chắn rằng Node.js và npm được cài đặt bằng cách chạy các câu lệnh :
node -v npm -v
Nếu máy bạn đã được cài đặt Node.js và có npm thì bạn sẽ nhận được phiên bản của chúng như sau :

Cài đặt socket.io
Như trong bài trước, mình cũng đã giới thiệu qua cho các bạn cách để cài đặt socket.io, bài này mình sẽ nhắc lại thêm một lần nữa. Bạn cần phải cài đặt socket.io ở 2 phía đó là ở server và client:
Bài viết này được đăng tại [free tuts .net]
Cài đặt socket.io trên server
Để cài đặt socket.io trong server bạn tiến hành vào thư mục cần cài và mở terminal gõ dòng lệnh :
npm install ---save socket.io
Cài đặt socket.io trên client
Bạn chỉ cần import thư viện socket.io vào clients, thư viện này sẽ được tạo tự động khi bạn khởi tạo socket.io server
<script src="/socket.io/socket.io.js"></script>
Cài đặt Express
Ngoài socket.io bạn cần phải cài đặt express, express cho phép chúng ta khởi tạo HTTP Server một cách đơn giản và dễ dàng hơn. Freetuts cũng có một seri về Express Framework, bạn có thể tham khảo thêm để hiểu về express. Đi vào vấn đề chính, để cài đặt express bạn chỉ cần mở terminal lên và gõ dòng lệnh:
npm install ---save express
Sau khi cài đặt thành công, bạn có thể sử dụng express kết hợp với Socket.io trong dự án của mình.
Cài đặt Nodemon
Nodemon là một tiện ích sẽ theo dõi mọi thay đổi trong mã nguồn của bạn và tự động khởi động lại máy chủ.. Điều này giúp ích rát nhiều cho bạn không phải tự refresh server khi chỉnh bất cứ gì đó. Nodemon là một công cụ hữu ích trong quá trình làm việc với các dự án Node.js. Để cài đặt bạn chỉ cần mở terminal và gõ dòng lệnh :
npm install --save-dev nodemon
Nodemon đươc các lập trình viên sử dụng khá nhiều trong quá trình lập trình bởi nó có mội vài điểm nổi bật như :
- Tự động khởi động lại ứng dụng.
- Phát hiện phần mở rộng tập tin mặc định để theo dõi.
- Hỗ trợ mặc định cho node & coffeescript, nhưng dễ dàng chạy bất kỳ tệp thực thi nào (như python, make, v.v.).
- Bỏ qua các tập tin hoặc thư mục cụ thể.
- Xem các thư mục cụ thể.
- Hoạt động với các ứng dụng máy chủ hoặc tiện ích chạy một lần và REPL.
- Sử dụng trong các ứng dụng node. Nguồn mở và có sẵn trên github.
Thêm vào đó, bạn có thể khởi tạo các biến môi trường trong quá trình làm việc với Node.js. Mình cũng có một bài viết về biến môi trường .env trong Node.js, bạn có thể tham khảo thêm.
2. Khởi tạo Socket.io
Sau khi đã cài đặt các module cần thiết, chúng ta sẽ đi xây dựng một ứng dụng sử dụng Socket.io đơn giản với chỉ chức năng kết nối =))))
Trước tiên, chúng ta sẽ khởi tạo HTTP Server bằng cách tạo một file có tên app.js :
var app = require('express')();
var http = require('http').createServer(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/views/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});Ở tên mình sử dụng 3 module chính đó là express, http, và socket.io để khởi tạo server. Khi bạn truy cập vào route /, trình duyệt sẽ nhận về nội dung của file nằm trong đường dẫn /views/index.html
Khi khởi tao server thành công, nó sẽ tự động tạo ra một thư viện cho clients sử dụng ở địa chỉ http://localhost:3000/socket.io/socket.io.js . Đây là thư viện mà socket.io bên server tạo ra dành cho clients. Bạn chỉ cần import thư viên này vào.
Tiếp theo, chúng ta sẽ khởi tạo clients bằng cách tạo files index.html nằm trong thư mục views/
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.io Freetuts.net</title>
</head>
<body>
<!-- Thêm thư viện socket.io mà server cung cấp -->
<script src="/socket.io/socket.io.js"></script>
<script>
//Khởi tạo kết nối
var socket = io();
</script>
</body>
</html>Bây giờ bạn chỉ cần khởi chạy server bằng cách mở terminal và gõ dòng lệnh:
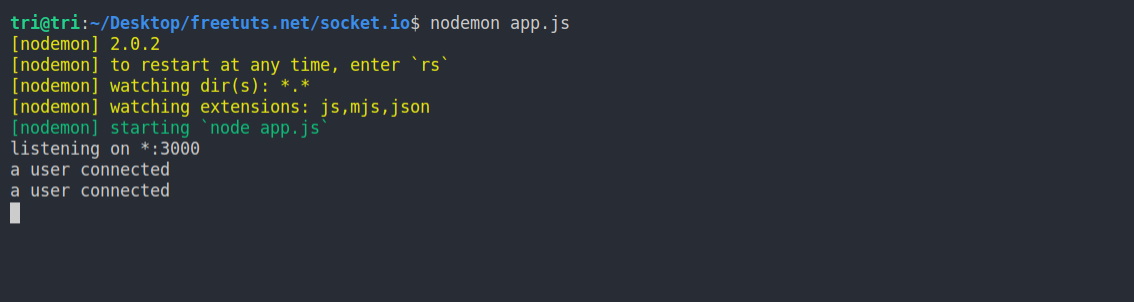
nodemon app.js
khi này bất cứ thay đổi nào từ file server sẽ tự động refresh lại. Truy cập vào đường dẫn http://localhost:3000/, khi này server sẽ nhận được kết nối :

Trên đây là những kiến thức cơ bản về cách khởi tạo môi trường làm việc với Socket.io. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với Socket.io, cảm ơn bạn đã quan tâm bài viết này.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


