Namespaces & Rooms trong Socket.io
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Namespaces và Rooms trong Socket.io. Khi xây dựng một ứng dụng real time nói chung và chat app nói riêng thì việc phân chia các clients thành cách nhóm với nhau là điều khá cần thiết để giảm thiểu số lượng kết nối tới các cổng socket.

1. Namespace trong socket.io
Socket.io cho phép bạn chỉ định "namespace" cho các sockets, có nghĩa là bạn có thể chỉ định các endpoint và đường dẫn khác nhau. Đây là một tính năng hữu ích để giảm thiểu số lượng tài nguyên (kết nối tới TCP) và đồng thời tách biệt mối quan hệ trong ứng dụng của bạn bằng cách phân chia các soket sang các kênh khác.
Thao tác khởi tạo namespaces được thực hiện trên server, tuy nhiên để tham gia một kênh thì clients chỉ cần gửi yêu cầu đến server là có thể tham gia được. Khi chúng ta có một nhóm người dùng thì bạn có thể tạo một namespace để các người dùng trong nhóm có thể kết nối với nhau.
Chúng ta có thể phân chia namespace thành 2 loại chỉnh: mặc định, hoặc tinh chỉnh. Thông thường khi bạn khởi kết nối socket.io thì nó sẽ tạo ra một namespace mặc định, ngoài ra bạn có thể thêm các namespace của riêng bạn.
Bài viết này được đăng tại [free tuts .net]
Namespace mặc định
Namespace root '/' là namespace được chỉ định mặc định, được kết nối bởi các clients nếu namespace không được chỉ cho clients khi kết nối tới server. Tất cả các kết nối đến server sử dụng socket được thực hiện mặc định ở namespace này.
var socket = io();
Phía trên là kết nối tới client mặc định. Tất cả các events trong namespace sẽ được nhận bởi tất cả các io object trong server. Tất cả các ví dụ trừ đâu seri đến nay mình đểu sử dụng namespace mặc định.
Namespace tùy chỉnh
Chúng ta có thể tạo một namespace tùy chỉnh bằng cách sử dụng phương thức .of trong io như ví dụ bên dưới :
Đây là ví dụ về bên phía server :
const nsp = io.of('/freetuts');
nsp.on('connection', function(socket){
console.log('Có người tham gia');
});
nsp.emit('hi', 'everyone!');Bên phía clients để tham gia vào namespace chúng ta sẽ gọi như sau:
const socket = io('/freetuts');
Lưu ý: Namespace là một giao thức mở rộng của socket.io, khi mở giao thức này sẽ giảm thiếu số lượng kết nối tới một cổng nào đó gây nghẽn và nó không liên quan đến URL của socket mặc định.
2. Rooms trong Socket.io
Trong mỗi một namespace, bạn cũng có thể xác định các kênh tùy ý mà các socket có thể tham gia và rời đi. Các kênh này được gọi là Rooms. Rooms được sử dụng để tiếp tục tách biệt các clients với nhau. Các rooms cũng chia sẻ kết nối socket giống như namespaces. Một điều cần lưu ý trong khi sử dụng rooms là chúng chỉ có thể được tham gia ở phía server.
Ở đây chúng ta có 2 phương thức làm việc chính với Rooms bao gồm tham gia vào room và rời khỏi room đó.
Tham gia một Room
Socket.io cho chúng ta phương thức để tham gia vào môt room nào đó, bạn chỉ cần sử dụng phương thức join() :
socket.join(roomName);
Để gửi event vào trong rooms chúng ta sử dụng :
io.sockets.in(roomName).emit();
Trong đó tham số roomName là tên phòng mà bạn muốn chỉ định.
Rời khởi Room
Ngoài ra bạn có thể rời một Room bằng cách sử dụng phương thức leave()
socket.leave(roomName);
Đây là những phần liên quan đến Room trong Socket, hầu như đây là tất cả những phần quan trọng về room trong Socket.io. Tiếp theo chúng ta sẽ đi triển khai ví dụ cụ thể.
3. Triển khai ví dụ
Ở đây mình có một ví dụ về namespace và room trong socket.io. Mình sẽ cho clients vào một namespace có tên freetuts và thêm tùy chọn thêm và rời rooms có tên freetutsRoom nếu người dùng mong muốn. Cấu trúc thư mục quen thuộc có trong mỗi ví dụ:
freetuts/ --app.js --views/ -----index.html
Sau khi triển khai cấu trúc thư mục thành công chúng ta sẽ tiến hành cài các module cần thiết bằng cách mở terminal và gõ dòng lệnh:
npm i --save express socket.io
Ở đây chúng ta sử dụng 2 module chính đó là express và socket.io
Khởi tạo socket.io server
Chúng ta sẽ khởi tạo socket.io server trong file app.js :
var app = require("express")();
var http = require("http").createServer(app);
var io = require("socket.io")(http);
app.get("/", function(req, res) {
res.sendFile(__dirname + "/views/index.html");
});
var freetuts = io.of("/freetuts");
//Chi định namespace có tên /freetuts
freetuts.on("connection", function(socket) {
console.log("Một người vừa kết nối.");
//Nhận yêu cầu vào phòng từ clients
socket.on("join room", function(data) {
//THam gia phòng
socket.join("freetutsRoom");
//Trả lại thông báo cho người vào phòng
socket.emit("notification", "Bạn đã tham gia vào phòng");
//Trả lại thông báo cho tất cả người còn lại trong phòng
freetuts.to("freetutsRoom").emit("notification", "Một người đã vào phòng.");
});
//Nhận yêu cầu rời phòng từ clients
socket.on("leave room", function(data) {
//Rời phòng
socket.leave("freetutsRoom");
//Trả lại thông báo cho người vào phòng
socket.emit("notification", "Bạn đã rời phòng");
//Trả lại thông báo cho tất cả người trong phòng
freetuts.to("freetutsRoom").emit("notification", "Một người đã rời phòng.");
});
});
http.listen(3000, function() {
console.log("listening on *:3000");
});
Ở tên mình sử dụng 3 module chính đó là express, http, và socket.io để khởi tạo server. Khi bạn truy cập vào route /, trình duyệt sẽ nhận về nội dung của file nằm trong đường dẫn /views/index.html
Tiếp theo, chúng ta sẽ khởi tạo clients bằng cách tạo files index.html nằm trong thư mục views/
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.io Freetuts.net</title>
</head>
<body>
<button id="joinRoom">Vào phòng</button>
<button id="leaveRoom">Rời phòng</button>
<div id="notification"></div>
</body>
<!-- Thêm thư viện socket.io mà server cung cấp -->
<script src="/socket.io/socket.io.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
//Khởi tạo kết nối
var socket = io('/freetuts');
$('#joinRoom').click(function() {
//Gọi sự kiện tham gia phòng
socket.emit('join room', '')
})
$('#leaveRoom').click(function() {
//Gọi sự kiện rời phòng
socket.emit('leave room', '')
})
//Bắt sự kiện notification
socket.on('notification', function(data) {
console.log(data)
$('#notification').append(`<p>${data}</p><br>`)
})
</script>
</html>Chúng ta thử khởi chạy để thấy rõ hơn. Bây giờ bạn chỉ cần khởi chạy server bằng cách mở terminal và gõ dòng lệnh:
node app.js
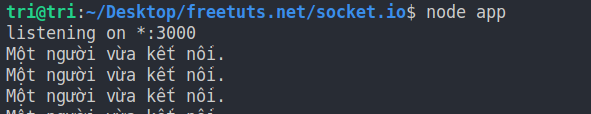
Truy cập vào đường dẫn http://localhost:3000/, khi này server sẽ nhận được kết nối:

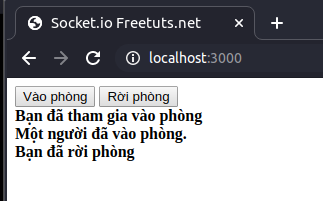
Bên phía clients cũng sẽ nhận được events từ server và hiển thị ra kết quả:

Ngoài ra bạn có thể cập nhật thêm tính năng mới cho đoạn ví dụ trên như kiểm ta người dùng đã ở trong phòng chưa thì mới hiện button rời phòng,vv...Bạn có thể tham khảo thêm tài liệu ở rang document của Socket.io để có thể hiểu hơn về APIs của nó. Cảm ơn bạn đã quan tâm đến bài viết.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


