CORS là gì ? Xử lý CORS trong NodeJS
Trong bài viết này chúng ta sẽ tìm hiểu về CORS là gì và cách xử lý CORS trong NodeJS, đây là một lỗi Cross-origin resource sharing thường gặp.

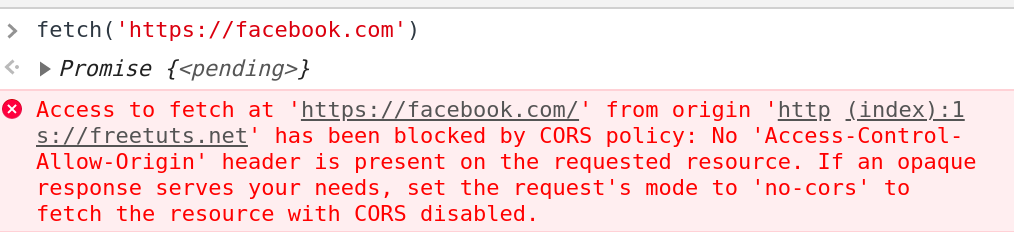
Chắc hẳn trong quá trình xử lý các request tới server thì một vài trường hợp xảy ra lỗi về CORS có thông báo lỗi dạng như:
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
Bài viết này sẽ giải thích lỗi đó là gì và làm sao để có thể giải quyết nó trong Node.js ( vì đây là vấn đề của phía backend ).
1. CORS là gì ?
CROS là viết tắt của Cross-origin resource sharing, là một cơ chế cho phép hạn chế việc chia sẻ tài nguyên của một trang web đối với các trang web khác.
Bài viết này được đăng tại [free tuts .net]
Ví dụ, trang web example1.com chỉ cho phép các request từ trang này yêu cầu tài nguyên và các trang web khác như example2.com và example3.com sẽ bị hạn chế, khi các trang web khác cố gắng yêu cầu tài nguyên thì sẽ xảy ra lỗi CORS.

Đây là một cơ chế bảo mật của trình duyệt, khi không sử dụng CORS thì bất cứ trang web nào cũng có thể thực hiện requests tới trang web đó, từ đó gây ra lộ tài nguyên hệ thống.
Trong trường hợp chúng ta muốn chia sẻ tài nguyên cho 1 domain cụ thể thì cần sử dụng tới việc xử lý CORS trong Node.js. Đây không hẳn là một lỗi mà là "chức năng" của bên phía backend :v Tóm lại, khi một trang web nào đó sử dụng tài nguyên hệ thống khác thì phải được sự đồng ý của chủ nhà (server).
2. Sửa lỗi CROS trong NodeJS
Để cho phép một domain khác truy cập vào tài nguyên của mình thì chúng ta cần phải cho phép CORS thông qua HTTP Header ở server, để trình duyệt biết được domain nào được phép truy cập CORS.
Để thực hiện CORS chỉ cần khai báo Access-Control-Allow-Origin ở HTTP Header giá trị là * khi muốn tất cả các nguồn truy cập đều được phép, hay địa chỉ domain khi muốn chia sẻ cho 1 domain cụ thể nào đó.
HTTP HEADER /* Cho tất cả các domain */ Access-Control-Allow-Origin: * /* Chỉ cho 1 domain nhất định */ Access-Control-Allow-Origin: https://freetuts.net https://example.com
Vậy để thêm HTTP Header trong Node.js ( express) thì chúng ta sẽ có 2 cách đó là dùng middleware và dùng package, ở đây chúng ta sẽ đi vào tìm hiểu từng cách.
CORS bằng Middleware trong Express
Chúng ta sẽ tạo một middleware để thêm vào response một vài headers, khi muốn sử dụng CORS thì chỉ cần gọi middleware và sử dụng.
/* CROS middleware */
app.use(function(req, res, next) {
// Mọi domain
res.header("Access-Control-Allow-Origin", "*");
// Domain nhất định
// res.header("Access-Control-Allow-Origin", "https://freetuts.net");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});CORS sử dụng package trong Express
CORS là package trong node.js cung cấp middleware được sử dụng để bật CORS với nhiều tùy chọn khác nhau. Để cài đặt cors rất đơn giản chỉ cần sử dụng câu lệnh:
npm install cors
Để bật CORS ở toàn bộ các request chúng ta sẽ sử dụng như sau:
var express = require('express')
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'Lúc này cors sẽ được bật ở toàn bộ các request'})
})
app.listen(80, function () {
console.log('web server listening on port 80')
})Khi muốn bật ở một route nhất định thì sẽ chỉ định như sau:
var express = require('express')
var cors = require('cors')
var app = express()
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})Ngoài ra, package còn cho phép chỉnh một vài tùy chọn về domain, giả sử trong trường hợp chỉ muốn bật cors ở domain https://freetuts.net chẳng hạn:
var express = require('express')
var cors = require('cors')
var app = express()
/* Một domain */
var corsOptions = {
origin: 'https://freetuts.net',
optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}
/* Nhiều domain */
var whitelist = ['http://example1.com', 'http://example2.com']
var corsOptions = {
origin: function (origin, callback) {
if (whitelist.indexOf(origin) !== -1) {
callback(null, true)
} else {
callback(new Error('Not allowed by CORS'))
}
}
}
app.get('/products/:id', cors(corsOptions), function (req, res, next) {
res.json({msg: 'This is CORS-enabled '})
})
app.listen(80, function () {
console.log('web server listening on port 80')
})Ngoài ra, còn rất nhiều các tinh chỉnh khác trong package cors, tham khảo thêm về package này ở npm: https://www.npmjs.com/package/cors
Trên đây là những kiến thức cơ bản về CORS và cách để xử lý CORS trong Node.js. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với NodeJS, cảm ơn bạn đã quan tâm bài viết này.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


