Module Yargs Options trong NodeJS
Ở bài trước chúng ta đã tìm hiểu module Yargs trong NodeJS rồi nhưng đó chỉ là cách sử dụng căn bản, vì vậy trong bài này mình sẽ tiếp tục giới thiệu với các bạn một số tính năng nữa đó là Yargs Options, đây là phần cấu hình cho các tham số truyền vào của NodeJS.

Có nhiều cách cấu hình cho Yargs, tuy nhiên trong bài này mình sẽ hướng dẫn cách cấu hình bằng cách sử dụng hàm command, đây là hàm có ba tham số truyền vào và dùng để cấu hình cho một URL request.
1. Hàm Command trong Yargs
Hàm Command trong Yargs dùng để thiết lập các cấu hình dành cho một action nào đó, nó sẽ cấu hình các tham số truyền vào có bắt buộc hay không? Kiểu dữ liệu của các tham số đó là như thế nào? ... Hàm này có thể sử dụng nhiều lần để thiết lập cho nhiều hành động.
Cú pháp thường dùng của hàm Command như sau:
Bài viết này được đăng tại [free tuts .net]
require('yargs').command('action', 'description', function(yargs){
// Do something
});
Trong đó tham số thứ ba là một function và function này có một tham số truyền vào và đó cũng chính là đối tượng đại diện Yargs, vì vậy bạn sẽ dựa vào đối tượng này để cấu hình các options.
Ví dụ: Viết chức năng cấu hình cho action tên là get truyền vào tham số username và email.
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).argv;
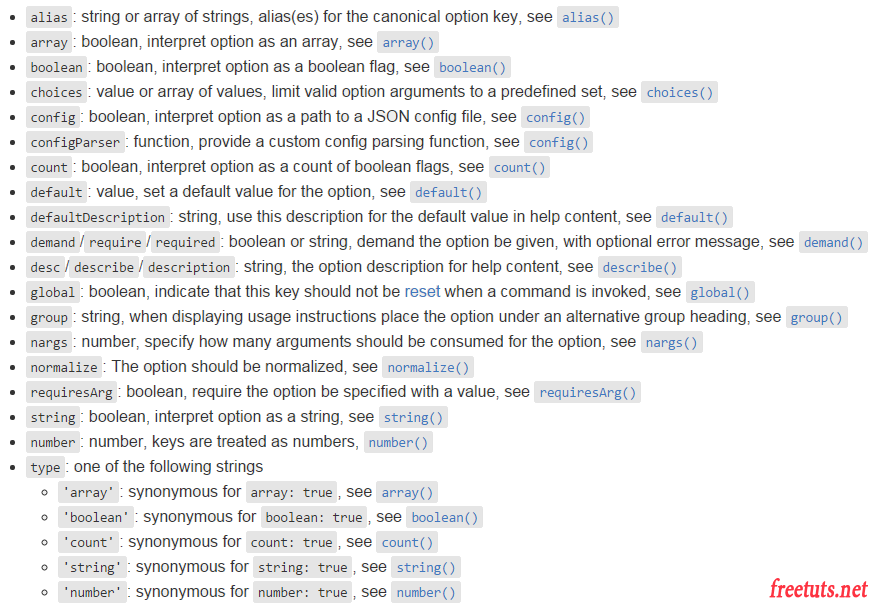
Trong đó mình có truyền vào hàm options một object gồm hai key là username và email, mỗi key là một object chứa nhiều options bao gồm trong hình dưới đây.

Mình chụp hình lại thôi vì cũng lười dịch.
Nhìn vào trong bảng bạn sẽ thấy giá trị của demand chính là thiết lập bắt buộc truyền tham số. Bây giờ bạn chạy với lệnh sau:
node yargs-demo.js get
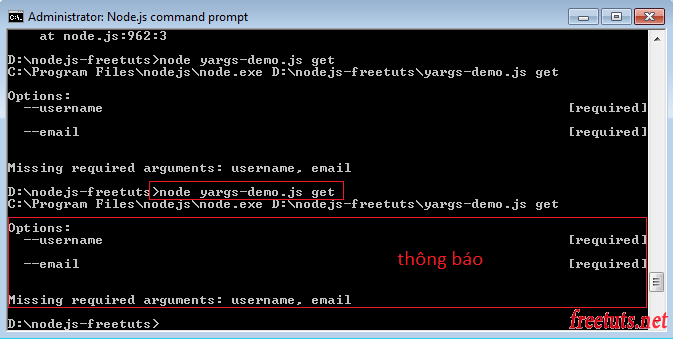
Ngay lập tức bạn sẽ nhận kết quả cảnh báo phải truyền cả hai tham số username và email như hình minh họa dưới đây.

Nếu bạn chạy lại bằng lệnh sau:
node yargs-demo.js --username TheHalfHeart --email [email protected]
Thì kết quả sẽ không xuất hiện cảnh báo nào.
2. Một số options hay sử dụng trong Yargs
Với bảng danh sách các options trên thì chúng ta chỉ thường sử dụng những options dưới đây.
Xác định kiểu dữ liệu
Key type dùng để xác định kiểu dữ liệu cho tham số, nó có 4 giá trị gồm (array, boolean, string, number). Theo mặc định nếu bạn không xác định kiểu dữ liệu và không truyền dữ liệu vào thì nó sẽ lấy kiểu boolean.
Ví dụ: Không chỉ rõ kiểu dữ liệu.
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).argv;
// In ra xem thử
console.log(get_argv);
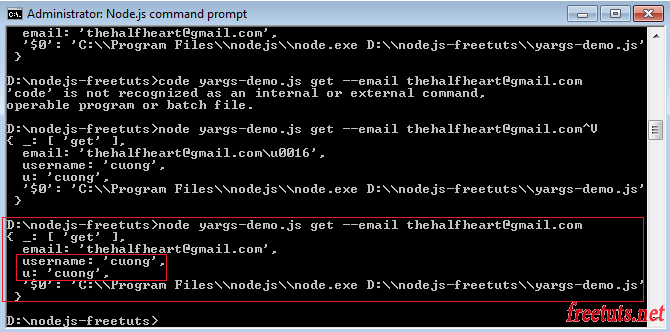
Bạn chạy với lệnh sau:
node yargs-demo.js --username --email
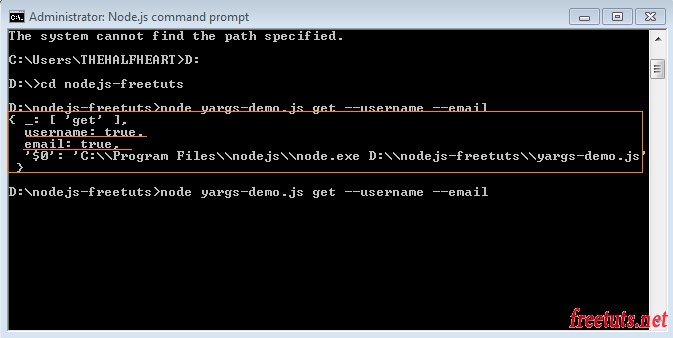
Kết quả sẽ như hình dưới đây.

Như trong hình bạn thấy dữ liệu của hai keys username và email là true (tức boolean). Như vậy nếu ta không xác định kiểu dữ liệu cho các tham số thì lúc gửi lệnh nếu không có dữ liệu kèm theo thì nò sẽ tự động sang kiểu boolean.
Bây giờ bạn chỉnh lại code như sau:
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true,
type : 'string'
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).argv;
// In ra xem thử
console.log(get_argv);
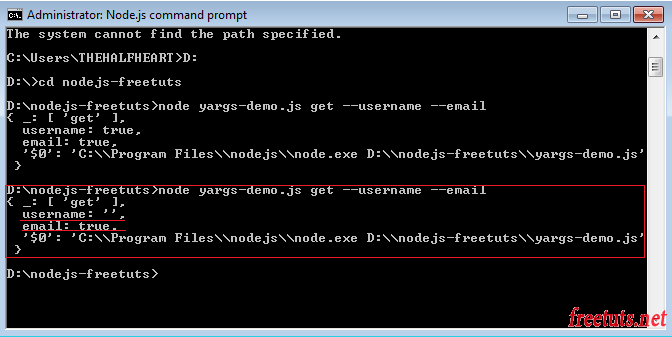
Chạy lên với lệnh như trên thì kết quả sẽ như trong hình sau:

Bạn thấy key username mình có khai báo type là string nên lúc này nó là một chuỗi rỗng.
Sử dụng alias
Alias là tạo định danh (tên rút gọn hoặc tên giả) cho một key nào đó. Ví dụ với key username mình muốn chỉ cần gõ us thay vì gửi username thì thao tác khai báo ký tự us thay thế username này ta gọi là khai báo định danh alias.
Để tạo alias thì bạn thêm key alias : value vào danh sách các options.
Ví dụ: Tạo alias us cho key username.
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true,
type : 'string',
alias : 'us'
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).argv;
// In ra xem thử
console.log(get_argv);
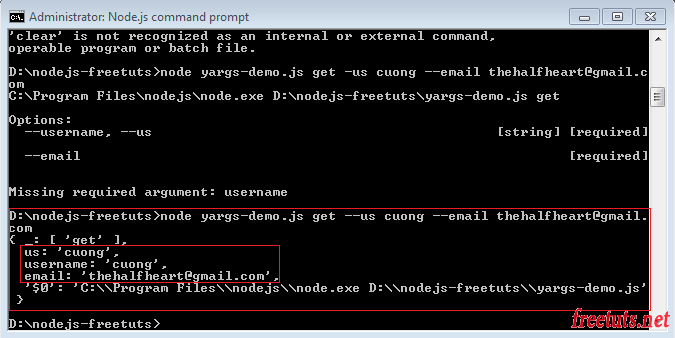
Bạn chạy với lệnh như sau:
code yargs-demo.js get --us cuong --email [email protected]
Thì kết quả sẽ như hình dưới đây:

Như trong hình bạn thấy sẽ xuất hiện ba keys gồm us, username và email, trong đó key us và username là có giá trị giống nhau vì thực chất cả hai là một.
Lưu ý: Nếu alias của bạn chỉ có một ký tự thì ở lệnh chạy bạn chỉ cần một đấu gạch ngang. Ví dụ nếu alias là
uthì lúc chạy sẽ là-uchứ không phải là--u.
Xác định gia trị mặc định.
Đôi lúc bạn muốn nếu người dùng không truyền key nào đó thì bạn sẽ lấy một giá trị mặc định thì bạn sử dụng key default : value.
Ví dụ: Tạo giá trị mặc định cho username là cuong.
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true,
type : 'string',
alias : 'u',
default : 'cuong'
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).argv;
// In ra xem thử
console.log(get_argv);
Chạy lên với lệnh:
node yargs-demo.js get --email [email protected]
Kết quả:

Bạn thấy rõ ràng mình không truyền username nhưng nó vẫn có giá trị là cuong.
Ngoài các options trên ra thì còn khá nhiều nên mình không thể đưa ra ví dụ hết được, sau này khi làm dự án chúng ta sẽ đụng tới thì mới nghiên cứu thêm.
3. Chức năng help
Chức năng help dùng để mô tả một hành động hoặc các tham số truyền vào.
Cú pháp:
require('yargs').command('action', 'Description', function (yargs) {
// do something
}).help().argv;
Ví dụ: Tạo chức năng help cho action get.
var yargs = require('yargs');
var get_argv = yargs.command('get', 'Get List Students', function (yargs) {
return yargs.options({
username : { // cấu hình cho name
demand : true,
type : 'string',
alias : 'u',
default : 'cuong'
// ...
},
email: { // cấu hình cho email
demand : true
// ...
}
});
}).help().argv;
// In ra xem thử
console.log(get_argv);
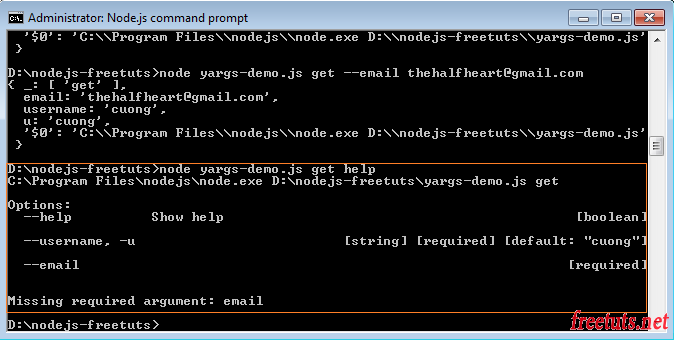
Bây giờ bạn chạy với lệnh sau:
node yargs-demo.js get help
Bạn sẽ nhận kết quả như sau:

Chức năng này có tác dụng quan trọng với người sử dụng API.
4. Lời kết
Như vậy chúng ta đã tìm hiểu xong một số tùy chọn options quan trọng trong modue Yargs. Bài này chủ yếu giới thiệu cách sử dụng đơn giản nên mình không đưa ra bài tập, bài tiếp theo chúng ta sẽ sử dụng Yargs kết hợp với node-persist để xây dựng ứng dụng quản lý sinh viên.
Hẹn gặp lại bạn ở bài tiếp theo.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


