Gửi nhận Events trong Socket.io
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về cách thức gửi nhận Events trong Socket.io.

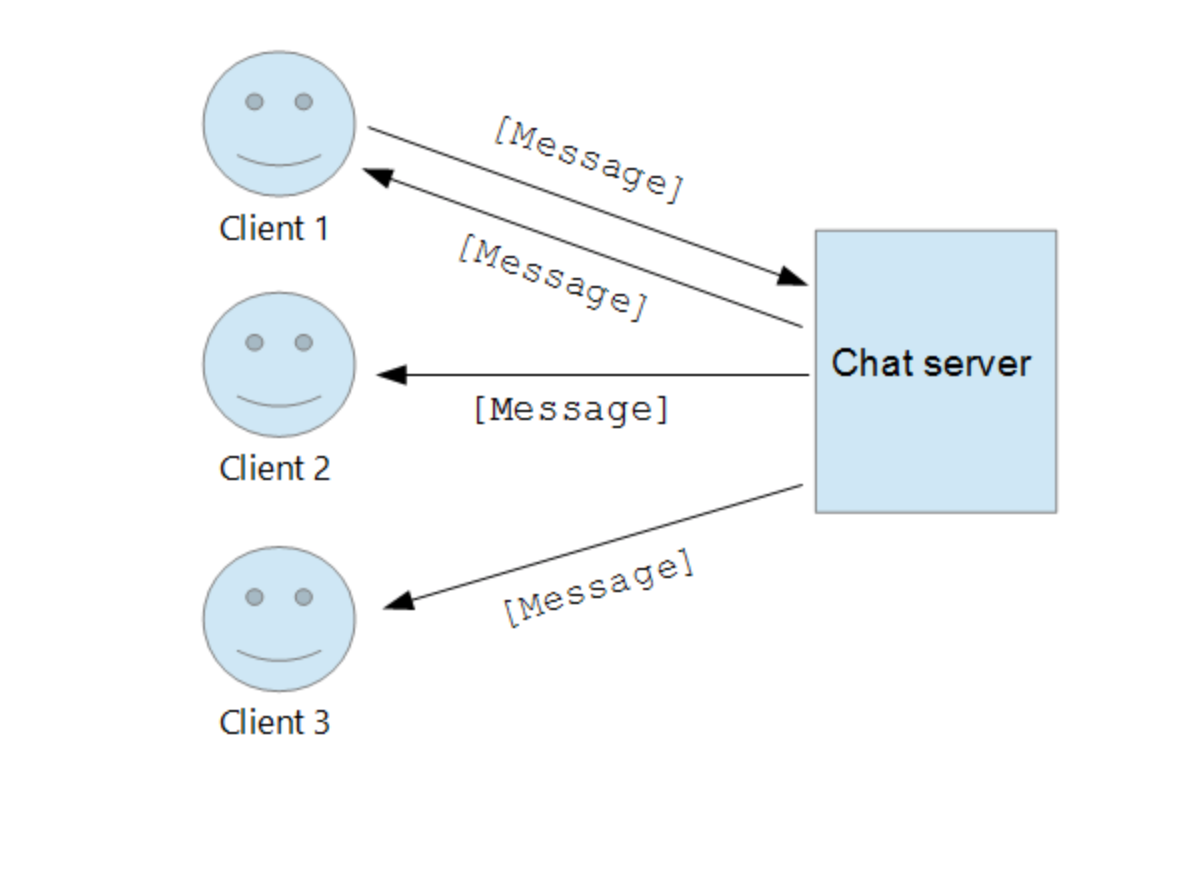
Nếu như bạn đã đọc qua các bài viết trước thì cũng biết Socket.io là một module được dùng rất nhiều trong kỹ thuật xử lý các ứng dụng real-time và Socket.io hoạt động dựa trên các events, trong bài này mình sẽ giới thiệu môt vài events được sử dụng bên phía server(server slide) và phía client (client slide)
1. Tìm hiểu về Event trong Socket.io
Socket.io hoạt động dựa trên các sự kiện. Có một số sự kiện dành riêng, có thể được truy cập bằng cách sử dụng đối tượng socket ở phía server như :
- Connect
- Message
- Disconnect
- Reconnect
- Ping
- Join and
- Leave
Bên phía clients thì chúng ta có các dạng như :
Bài viết này được đăng tại [free tuts .net]
- Connect
- Connect_error
- Connect_timeout
- Reconnect, etc
Khi nhận được kết nối, Socket.io sẽ tạo ra các event có sẵn để chúng ta có thể dễ dàng bắt lấy các event này và xử lý, ngoài ra bạn có thể gửi dữ liệu từ server sang client hoặc ngược lại bằng cách tạo các event trong connect, message và disconnect.
Gửi event trong Socket.io
Socket.io cho phép chúng ta có thể gửi event từ server tới clients và ngươc lại, để gửi một event chúng ta sử dụng phương thúc emit :
io.emit([eventName], [data]);
Trong ví dụ bên dưới mình sẽ gửi môt event có tên là infomartion từ server tới clients.
io.on("connection", function(socket) {
socket.emit("information", { name: "Nguyen Van A", age: 19 });
});Lúc này tất cả các cliens được kết nối sẽ nhận được events có tên information

Nhận event trong Socket.io
Bạn cũng có thể nhận dữ liệu từ một event đã tạo trước đó bằng cách sử dụng phương thức on và truyền vào tham số đầu tiên là tên event và tham số tiếp theo là môt callback function để bắt data:
socket.on([eventName], function (from, msg) {
//code here
});Trong ví dụ này mình sẽ đóng vai là clients và sẽ nhận giá trị mà events information mà server đã khởi tạo phía trên để xử lý :
socket.on('information', function (sender, data) {
console.log('information : ', data)
})Ngoài ra, Socket.io cũng cho phép chúng ta gửi các sự kiện đến một socket user nhất định, hay tạo phòng, namespace,..các bạn hãy xem các bài viết tiếp theo trong seri để có thể tìm hiểu rõ hơn nhé. Dưới đây mình sẽ đi xây dựng một chat app đơn giản bằng những kiến thức mà mình giới thiệu ở bên trên.
2. Xây dựng ứng dụng chat đơn giản bằng Socket.io
Cấu trúc thư mục của chat app sẽ bao gồm:
chat-app ----app.js ----views/ ---------index.html
Để chuẩn bị bạn cần phải cài đặt một vài module như express, socket.io cho server bằng cách mở terminal và gõ dòng lệnh :
npm install ---save express socket.io
Khởi tạo HTTP Server kết hợp Socket.io
Như bài trước thì mình cũng giới thiệu nên trong phần này mình không giải thích chi tiết từng câu lệnh, trong file app.js chúng ta sẽ khởi tạo HTTP Server bằng express và kết nối socket.io như sau :
var app = require("express")();
var http = require("http").createServer(app);
var io = require("socket.io")(http);
app.get("/", function(req, res) {
res.sendFile(__dirname + "/views/index.html");
});
io.on("connection", function(socket) {
//socket bên phía server ở đây :)))
});
http.listen(3000, function() {
console.log("listening on *:3000");
});
Chat app sẽ sử dụng port 3000 là port chính, nếu bạn gặp lỗi khi khởi chạy thì bạn có thể chuyển sang port khác. Khi truy cập vào route / , clients sẽ nhận được nội dung file index.html trong thư mục views/ đây là cũng là file chúng ta sẽ xử lý bên phía client.
Xây dựng giao diện
Mình sẽ đi xây dựng một giao diện đơn giản, chúng ta sẽ vào thư mục views và tìm file index.html
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
#messages { margin-bottom: 40px }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
//Chúng ta sẽ xử lý socket bên phía clients ở đây :))
</script>
</body>
</html>
Ngoài việc sử dụng thư viện socket.io cho clients mình còn sử dung jQuery để xử lý DOM đơn giản hơn, bạn có thể tìm hiểu về jQuery để hiểu rõ hơn nhé !
Xử lý chat với Socket.io
Ở file index.js chúng ta sẽ tạo ra sự kiện có tên chat message khi người dùng click vào nút Send và bắt sự kiện trả về từ server :
$(function() {
var socket = io();
$("form").submit(function() {
//Tao sự kiện khi click vào nút send
socket.emit("chat message", $("#m").val());
$("#m").val("");
return false;
});
//Băt sự kiện từ server
socket.on("chat message", function(msg) {
$("#messages").append($("<li>").text(msg));
window.scrollTo(0, document.body.scrollHeight);
});
});
Ở file app.js (tức bên phía server) chúng ta sẽ nhận sự lấy sự kiện chat message và gửi trả về sự kiện chat message về cho clients
io.on("connection", function(socket) {
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});Chúng ta sẽ tiến hành khởi chạy dự án bằng cách mở terminal và gõ dòng lệnh :
node app.js
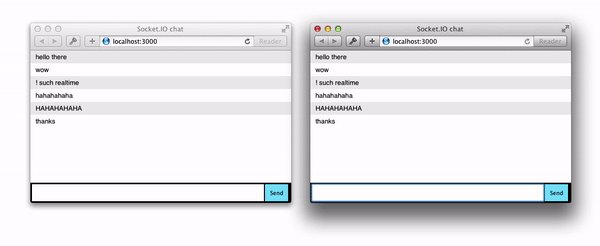
Truy cập vào địa chỉ localhost:3000 chúng ta sẽ thấy thành quả:


 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


