Khi nào sử dụng Opacity và Fill trong Photoshop
Opacity và Fill trong Photoshop khác nhau thế nào? Chúng ta hãy cùng tìm hiểu chi tiết trong bài viết này nhé.

Các tùy chọn Opacity và Fill của Photoshop trong bảng điều khiển Layer đều kiểm soát độ trong suốt của layer và hoạt động rất giống nhau. Chúng ta hãy cùng tìm hiểu sự khác biệt giữa Opacity và Fill khi làm việc với các layer.
Trong bài viết này mình có làm ví dụ trên Adobe Photoshop CC 2020, bạn hãy click vào đường dẫn để tải full miễn phí cho PC Windows nhé.
1. Điểm giống nhau giữa Opacity và Fill trong Photoshop
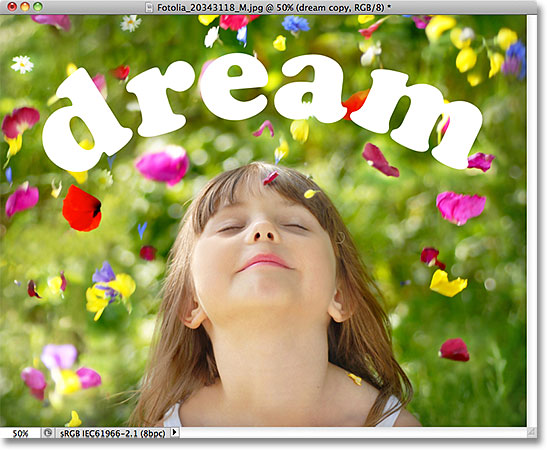
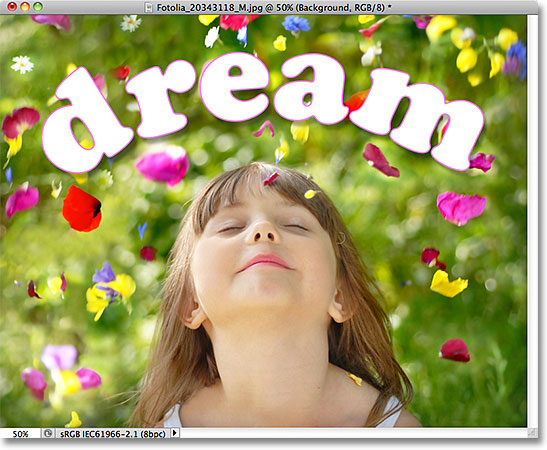
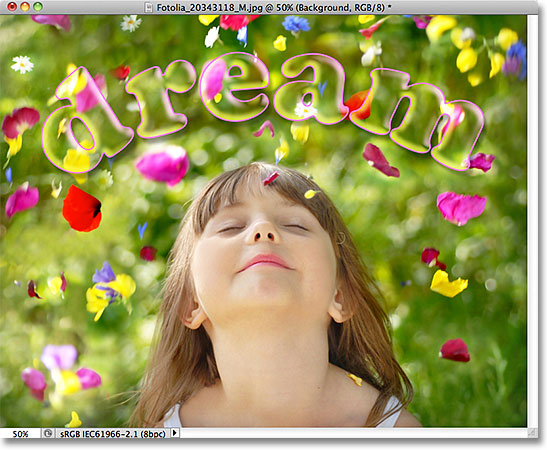
Đây là hình ảnh mình vừa mở trong Photoshop. Mình đã thêm một đoạn text đơn giản vào hình ảnh: từ "dream”.
Bài viết này được đăng tại [free tuts .net]
Hình ảnh gốc từ thư viện hình ảnh Fotolia:

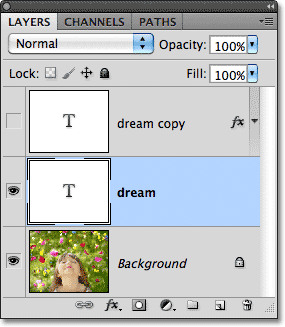
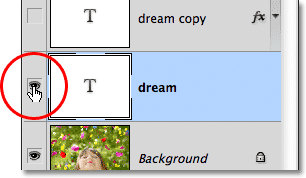
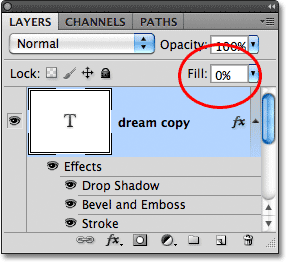
Nếu nhìn vào bảng điều khiển Layer của mình, chúng ta sẽ thấy ảnh của cô bé (Background) ở dưới layer text. Mình cũng vừa tạo một bản sao của layer text gốc và tắt nó vào lúc này:

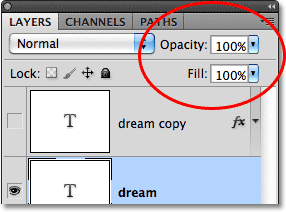
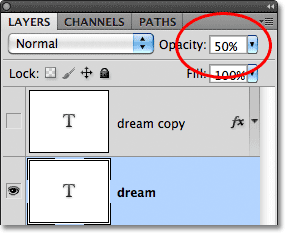
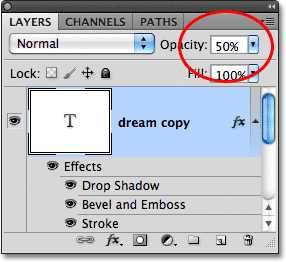
Tùy chọn Opacity nằm ở góc trên cùng bên phải của bảng Layers và tùy chọn Fill nằm ngay bên dưới nó.
Theo mặc định thì cả hai giá trị đều được đặt ở 100%, có nghĩa là đoạn văn bản (text) của mình ở layer hiện được chọn hiển thị đầy đủ 100%:

1. Hãy xem điều gì sẽ xảy ra nếu mình giảm giá trị Opacity xuống 50%:

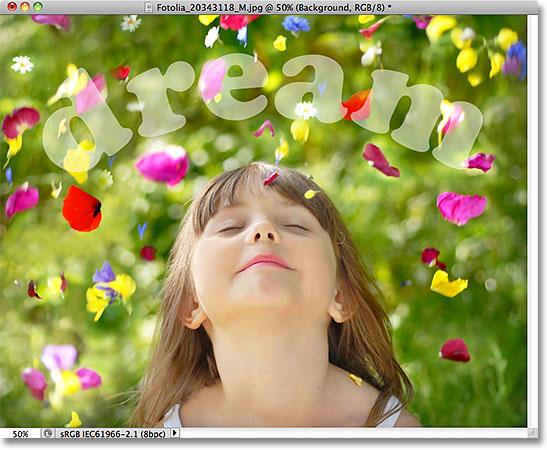
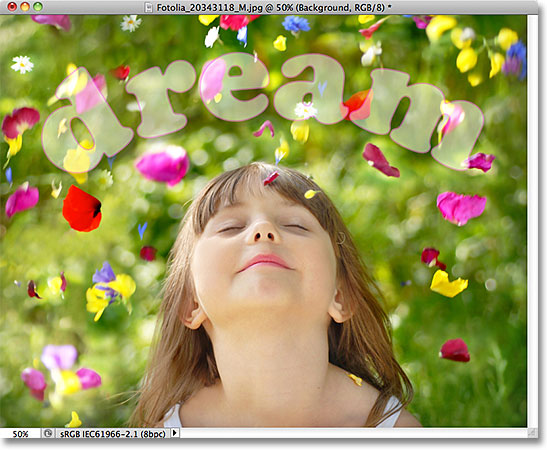
Với Opacity giảm xuống 50%, từ "dream" trong tài liệu trở nên trong suốt 50%, cho phép hình ảnh bên dưới nó hiển thị một phần:

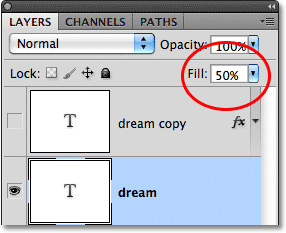
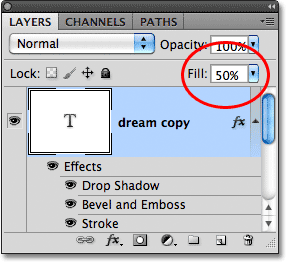
2. Mình sẽ tăng giá trị Opacity lên 100% và lần này giảm giá trị Fill xuống 50%:

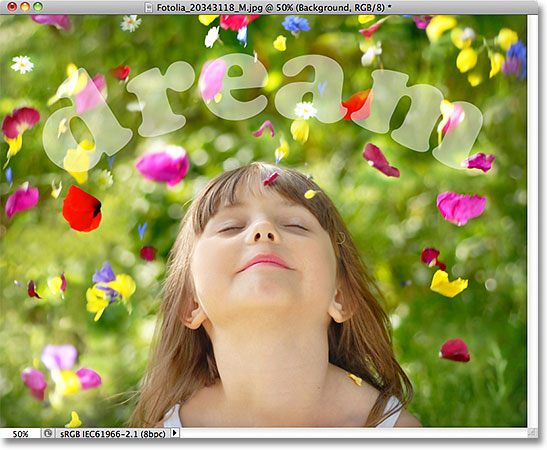
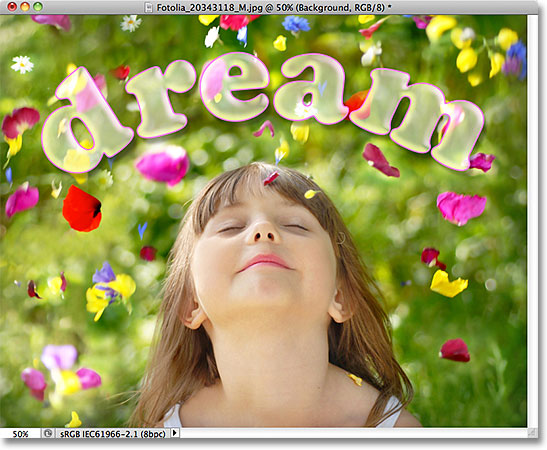
Với Fill được đặt thành 50%, đoạn text (văn bản) một lần nữa trở nên trong suốt 50%, kết quả tương tự như khi giảm Opacity xuống 50%:

Vậy chúng ta có thể kết luận rằng Opacity và Fill trong Photoshop đều dùng để thay đổi độ mờ của layer.
2. Điểm khác nhau giữa Opacity và Fill trong Photoshop
Từ đầu bài viết tới giờ thì chúng ta vẫn chưa thấy sự khác biệt nào giữa tùy chọn Opacity và Fill, nhưng đó là trên một layer mà không có bất kỳ hiệu ứng nào được áp dụng. Hãy xem điều gì sẽ xảy ra với một layer có áp dụng hiệu ứng khi thay đổi Opacity và Fill.
Mình sẽ tắt chế độ hiển thị của layer text gốc bằng cách bấm vào biểu tượng con mắt:

Thao tác trên sẽ ẩn layer text (văn bản) gốc trong tài liệu.
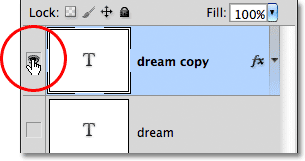
Tiếp theo mình sẽ bật layer mới copy khi nãy để cho bạn thấy sự khác biệt, bấm vào biểu tượng hình con mắt để bật nó ở chế độ hiển thị:

Layer copy này chứa đoạn text (văn bản) giống hệt như layer chữ gốc nhưng có một điểm khác biệt rất quan trọng. Mình đã thêm một vài hiệu ứng cho nó: một đường viền, bóng đổ mờ, hiệu ứng bevel và emboss.
Chúng ta có thể thấy đường viền xung quanh các chữ cái và bóng đổ phía sau chúng. Hiện tại khó có thể nhìn thấy hiệu ứng vát (Bevel) và chạm nổi (emboss) với dòng chữ hiện được tô bằng màu trắng đồng nhất:

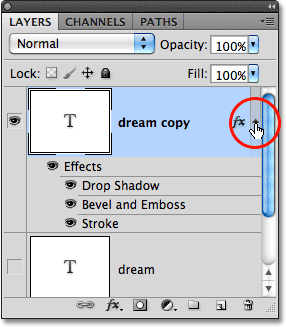
Mình sẽ bấm vào nút nhỏ bên cạnh chữ Fx ở cuối layer text để mở danh sách các hiệu ứng. Bạn có thể thấy hiệu ứng Drop Shadow, Bevel và Emboss và Stroke đang được áp dụng cho layer text (văn bản):

1. Hãy xem điều gì sẽ xảy ra với layer copy này nếu mình giảm giá trị Opacity xuống 50%:

Bằng cách giảm giá trị Opacity xuống 50% thì bạn có thể thấy mọi thứ của layer đều trở nên trong suốt 50%, “mọi thứ” ở đây bao gồm toàn bộ text và hiệu ứng được áp dụng cho nó.

Giảm giá trị Opacity=50% khiến mọi thứ trên layer, bao gồm cả các hiệu ứng trở nên trong suốt 50%
2. Tới hiện tại vẫn chưa có gì bất ngờ, mình sẽ tăng giá trị Opacity lên 100% và giảm giá trị Fill xuống 50%:

Đây là thao tác cho chúng ta thấy sự khác biệt giữa Opacity và Fill:
- Giảm giá trị Opacity làm cho mọi thứ trên layer trong suốt 50%.
- Còn với cách cách giảm giá trị Fill xuống 50% thì chỉ “bản thân text” (văn bản) trở nên trong suốt 50%. Các hiệu ứng đã áp dụng cho text (văn bản) vẫn hiển thị 100%! Các hiệu ứng Stroke, Drop Shadow và Bevel and Emboss hoàn toàn không bị ảnh hưởng bởi giá trị Fill:

Giảm giá trị Fill xuống 0% và xem điều gì sẽ xảy ra:

Với Fill được đặt thành 0% khiến văn bản (text) hoàn toàn trong suốt nhưng các hiệu ứng được áp dụng vẫn hoàn toàn hiển thị. Vậy giá trị Fill không ảnh hưởng đến các hiệu ứng mà chỉ tác động lên chủ thể của layer.
Điều này cho phép mình tạo nên một hiệu ứng chữ trong suốt rất thú vị dễ dàng mà không liên quan tới Opacity:

Văn bản hiện trong suốt 100% nhưng các hiệu ứng vẫn hiển thị 100%
Và đó là sự khác biệt giữa Opacity và Fill trong Photoshop. Tùy chọn Opacity kiểm soát độ mờ của tất cả mọi thứ trên một layer, bao gồm layer styles và tất cả hiệu ứng đi kèm.
Mặt khác giá trị Fill chỉ ảnh hưởng đến nội dung thực tế (chủ thể) của layer, chẳng hạn như văn bản hoặc bức ảnh. Các hiệu ứng, layer style được Photoshop coi là tách biệt với nội dung thực tế của layer sẽ vẫn hiển thị 100% và không bị ảnh hưởng bởi giá trị Fill.
Trong hầu hết các trường hợp khi bạn cần giảm độ trong suốt của một layer, chỉ cần giảm giá trị Opacity xuống. Nhưng nếu bạn đã áp dụng các hiệu ứng cho nó và cần giữ cho các layer style hiển thị 100%, hãy để giá trị Opacity ở nguyên 100% và thay vào đó giảm giá trị Fill.
Nguồn: photoshopessentials.com

 Cách tạo và sử dụng Pattern trong Photoshop
Cách tạo và sử dụng Pattern trong Photoshop  Cách lấy lại thanh công cụ trong Photoshop bị ẩn
Cách lấy lại thanh công cụ trong Photoshop bị ẩn  Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp
Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp  Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)
Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)  Các vòng lặp trong VBA: Vòng lặp For và Do While
Các vòng lặp trong VBA: Vòng lặp For và Do While  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng