Cách tạo chữ hiệu ứng chữ kẹo giáng sinh bằng Photoshop

Trong bài viết này mình sẽ hướng dẫn các bạn cách tạo chữ hiệu ứng chữ kẹo giáng sinh bằng Photoshop chi tiết, một hiệu ứng để thiết kế chữ đẹp cho ngày Noel tuyệt vời.

Quá trình tạo Effect chữ cây kẹo giáng sinh rất đơn giản, chúng ta chỉ việc tạo một Pattern (tương tự Preset Brush / Gradient) các sọc trắng - đỏ và xanh sau đó áp dụng vào đoạn Text muốn tạo hiệu ứng. Kết hợp với đó là thêm một vài Style để khiến chữ cái có hình dạng tròn giống những cây kẹo.
Trong bài viết này mình đang sử dụng Adobe Photoshop CC 2020, bạn có thể dùng bất kỳ phiên bản Photoshop nào mới hơn và làm tương tự. Hãy cùng bắt đầu ngay vào phần hướng dẫn tạo effect cây kẹo giáng sinh nhé!
Phần 1: Tạo Pattern Candy Photoshop
Để tạo hiệu ứng các sọc trắng - đỏ - xanh thì bạn không phải vẽ chúng thủ công mất thời gian, Pattern Photoshop sẽ giúp bạn thực hiện điều này một cách nhanh chóng.
Bài viết này được đăng tại [free tuts .net]
Pattern (mẫu) cũng tương tự như Preset Brush Photoshop hay Gradient Photoshop, bạn có thể tải xuống và thêm vào Photoshop rất dễ dàng.
Mình đã tạo sẵn một vài Pattern Candy Photoshop, bạn hãy tải về miễn phí theo link bên dưới và xem bài hướng dẫn sử dụng Pattern để thêm nó vào Photoshop nhé!
* Lưu ý: Đây chỉ là hình ảnh xem trước nên bạn không được click chuột phải chọn save.
Ngoài ra nếu bạn nào muốn tự tay làm tất cả các bước thì mình cũng sẽ hướng dẫn bắt đầu từng bước tạo Pattern rất chi tiết, chúng ta hãy cùng bắt đầu ngay nào.
Ghi nhớ rằng nếu bạn chọn phương pháp tải pattern và thêm vào Photoshop, hãy bỏ qua phần hướng dẫn này rồi lướt xuống phần hai để xem cách áp dụng nó và tạo hiệu ứng chữ kẹo giáng sinh bằng Photoshop.
Bước 1: Tạo file làm việc mới trong Photoshop
1. Tạo file mới trong PTS theo các bước sau:
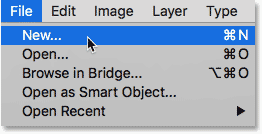
Chọn File -> New hoặc bấm phím tắt Ctrl + N.

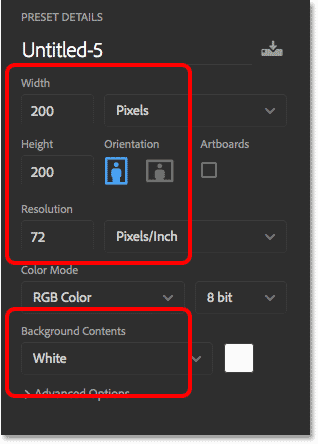
2. Khi hộp thoại New document hiện ra, bạn hãy nhập Width, Height và các tùy chọn khác giống ví dụ sau rồi bấm OK để tạo file làm việc mới:

Bước 2: Chọn Rectangle Tool trên thanh công cụ

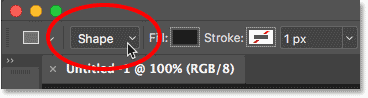
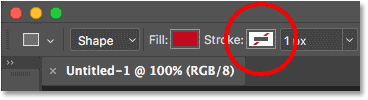
Bước 3: Đặt Tool mode thành Shape

Bước 4: Chọn màu đỏ
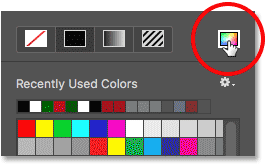
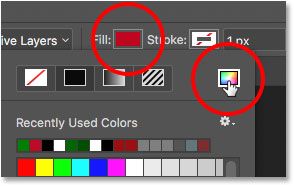
1. Bấm vào ô chọn màu Fill.

2. Trong bảng màu, bạn hãy bấm tiếp vào ô chọn màu.

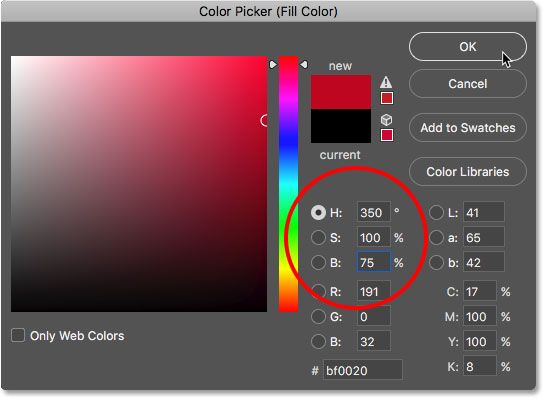
3. Khi cửa sổ Color Picker hiện ra, bạn hãy chọn màu đỏ bằng cách thiết lập thông số HSB như sau:
- H = 350
- S = 100
- B = 75
Cuối cùng bấm OK để đóng cửa sổ này và áp dụng màu đỏ.

4. Đảm bảo màu Stroke đã chọn No Color.

Bước 5: Vẽ hình chữ nhật đầu tiên
1. Click chuột trái vào bên trong vùng Canvas (không được bấm giữ hoặc kéo, chỉ nhấp chuột trái vào thôi nhé).
* Canvas: là nơi hình ảnh hiển thị thực tế trong khu vực làm việc của ứng dụng Photoshop.
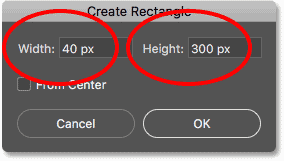
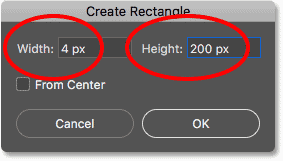
2. Khi hộp thoại Create Rectangle hiện ra, bạn hãy nhập Width và Height giống ví dụ sau rồi bấm OK:

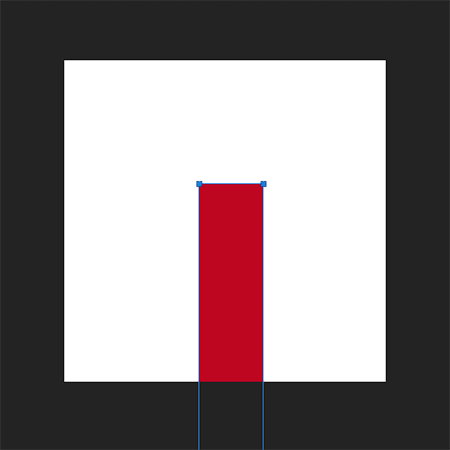
Kết quả là PS đã vẽ một hình chữ nhật nhưng chưa đúng vị trí:

Bước 6: Căn chỉnh vị trí của hình chữ nhật
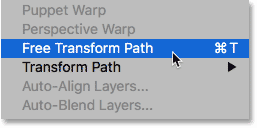
1. Chọn Edit -> Free Transform Path hoặc bấm phím tắt Ctrl + T.

2. Đảm bảo center box đã được tích chọn.

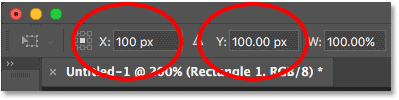
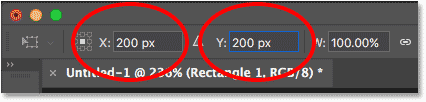
3. Thay đổi cả hai giá trị X và Y thành 100 px (đây là một nửa chiều rộng và chiều cao của file tài liệu 200 x 200 px mà chúng ta đã tạo). Điều này sẽ căn giữa hình chữ nhật trong nền:

Bước 7: Thay đổi góc thành 45 độ
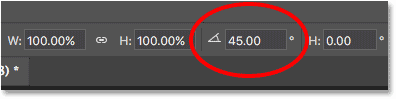
1. Thay đổi giá trị Angle thành 45°:

2. Nhấn Enter (Win) / Return (Mac) hai lần trên bàn phím của bạn, một lần để chấp nhận cài đặt mới và một lần nữa để thoát lệnh Free Transform Path.
Photoshop sẽ hỏi bạn có muốn biến Shape thành một regular path hay không. Hãy bấm vào Yes:

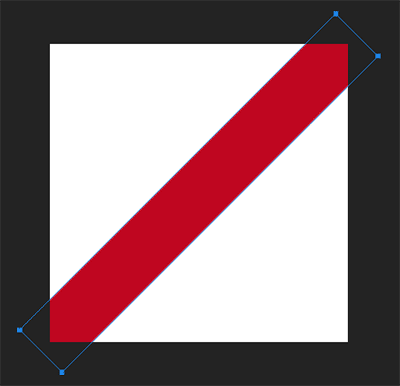
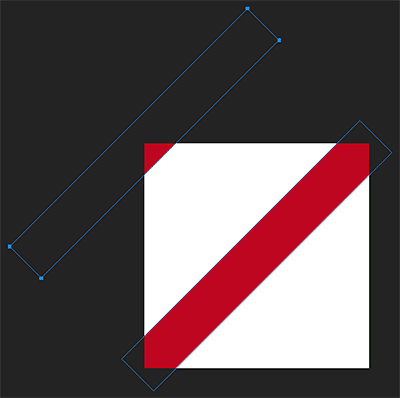
Kết quả là hình chữ nhật đầu tiên hiện được căn giữa và xoay 45 độ, chúng ta có một sọc đỏ đầu tiên của cây kẹo:

Bước 8: Sao chép và di chuyển hình dạng
1. Nhấn Ctrl + Alt + T (Win) / Command + Option + T (Mac) trên bàn phím của bạn.
Thao tác này tạo một bản sao của hình chữ nhật và mở lại lệnh Free Transform Path. Bạn sẽ thấy hộp Free Transform và các tay cầm xung quanh hình dạng.
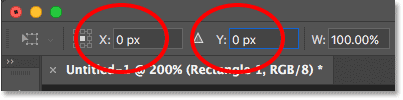
2. Để di chuyển bản sao của hình chữ nhật lên góc trên bên trái, hãy đi tới thay đổi cả hai giá trị X và Y thành 0 px trên thanh Options:

3. Nhấn Enter (Win) / Return (Mac) hai lần, một lần để chấp nhận cài đặt mới và một lần nữa để thoát khỏi lệnh Free Transform Path.
Hình thứ hai bây giờ nằm ở góc trên và chúng ta có sọc màu đỏ của cây kẹo thứ hai:

Bước 9: Tạo một bản sao khác và di chuyển nó
1. Một lần nữa nhấn Ctrl + Alt + T (Win) / Command + Option + T (Mac) trên bàn phím của bạn để tạo một bản sao khác của hình chữ nhật và mở lại Free Transform Path.
2. Trong thanh Options, đặt cả hai giá trị X và Y thành 200 px:

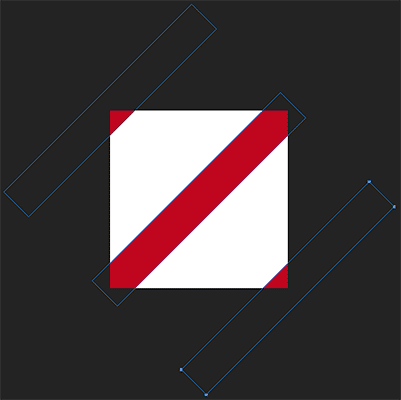
3. Nhấn Enter (Win) / Return (Mac) một lần để chấp nhận cài đặt và một lần nữa để thoát lệnh Free Transform Path, bây giờ chúng ta có hình chữ nhật thứ ba và là sọc đỏ của gậy kẹo ở góc dưới bên phải:

Bước 10: Vẽ một hình chữ nhật mới nhỏ hơn
Chúng ta đã có những đường sọc lớn, vì thế hãy thêm một số sọc nhỏ hơn.
1. Bấm vào bên trong vùng Canvas (tương tự bước 5) bằng công cụ Rectangle Tool để một lần nữa mở hộp thoại Create Rectangle.
2. Lần này bạn hãy đặt Chiều rộng chỉ 4 px, và chiều cao thành 200 px. Bấm OK để đóng hộp thoại:

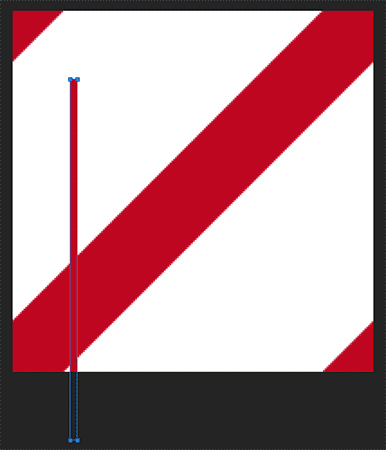
Kết quả là Photoshop vẽ một đường sọc thứ tư hình chữ nhật nhỏ nhưng đặt sai chỗ:

Bước 11: Định vị lại sọc nhỏ
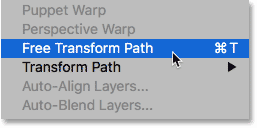
1. Chọn Edit -> Free Transform hoặc bấm tổ hợp phím Ctrl + T (Win) / Command + T (Mac).

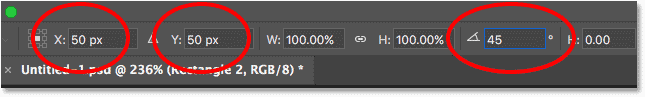
2. Trong thanh Options, đặt cả giá trị X và Y thành 50 px, rồi đặt Angle thành 45 °:

Kết quả là sọc nhỏ màu đỏ được căn ở giữa hai sọc lớn còn lại:

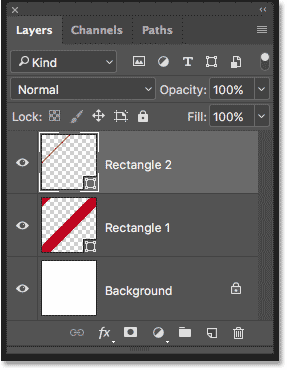
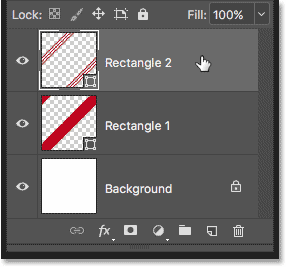
Nếu chúng ta nhìn vào bảng điều khiển Layers sẽ thấy ba đường sọc lớn nằm trên một layer có tên Rectangle 1, bên trên đó là layer Rectangle 2 chứa các đường sọc nhỏ hơn.
Như vậy bạn có thể hiểu tại sao chúng ta lại dùng tổ hợp phím Ctrl + Alt + T thay vì Ctrl + J để copy layer / hình dạng như thông thường rồi đó:

Bước 12: Sao chép và tiếp tục di chuyển đường sọc nhỏ
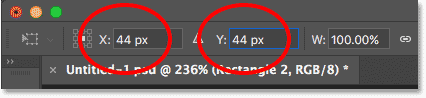
1. Nhấn Ctrl + Alt + T (Win) / Command + Option + T (Mac) để tạo bản sao của đường sọc nhỏ hơn và mở lệnh Free Transform Path. Sau đó trong thanh Options hãy đặt cả hai giá trị X và Y thành 44 px:

2. Bấm phím Enter (Win) / Return (Mac) hai lần và bây giờ một bản sao của sọc nhỏ hơn xuất hiện ngay phía trên bên trái bản gốc:

Bước 13: Tạo một bản sao khác và di chuyển nó
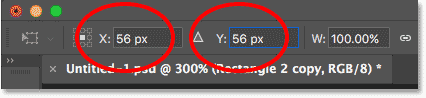
Một lần nữa nhấn Ctrl + Alt + T (Win) / Command + Option + T (Mac) để sao chép hình dạng và mở Free Transform Path.Trong thanh Options, bạn hãy đặt giá trị X và Y thành 56 px. Nhấn Enter (Win) / Return (Mac) hai lần để chấp nhận nó và đóng Free Transform Path:

Bây giờ chúng ta có ba sọc nhỏ cách đều nhau ở phía trên bên trái:

Bước 14: Chọn cả ba đường sọc nhỏ hơn
1. Chúng ta sẽ sao chép ba sọc nhỏ hơn và di chuyển chúng xuống dưới bên phải hình ảnh. Chọn Path Selection Tool (mũi tên màu đen) trên thanh công cụ:

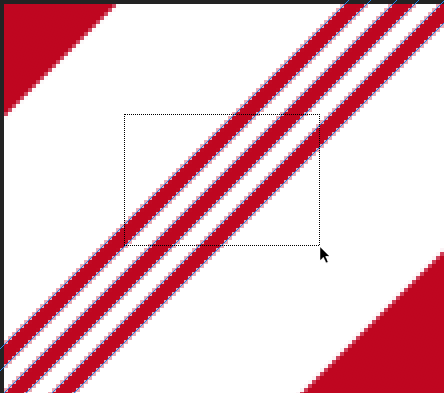
2. Kéo thả thành một khu vực hình chữ nhật để chọn cả 3 đường sọc cùng lúc:

Bước 15: Sao chép và di chuyển các sọc đã chọn
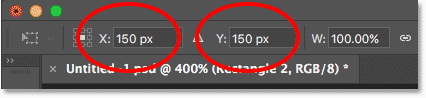
1. Nhấn Ctrl + Alt + T (Win) / Command + Option + T (Mac) để tạo bản sao của chúng và mở lệnh Free Transform Path. Sau đó trong thanh Options, đặt cả hai giá trị X và Y thành 150 px:

2. Nhấn Enter (Win) / Return (Mac) hai lần để chấp nhận các giá trị mới và thoát khỏi Free Transform Path.
Và bây giờ chúng ta có một bản sao của các sọc nhỏ hơn ở phía dưới bên phải. Nhấn Enter (Win) / Return (Mac) lần thứ ba để xóa đường viền xung quanh các đường sọc:

Bước 16: Thay đổi màu sắc của các sọc nhỏ hơn thành màu xanh lá cây
Nếu bạn hài lòng với tất cả các sọc của cây kẹo đều có màu đỏ, bạn có thể bỏ qua bước này nhưng mình nghĩ Pattern sẽ đẹp hơn với các sọc nhỏ hơn có màu xanh lá cây.
1. Để thay đổi màu của các sọc nhỏ hơn, hãy đảm bảo rằng layer chứa các sọc nhỏ "Rectangle 2" được chọn trong bảng điều khiển Layers (layer được chọn sẽ sáng hơn các layer còn lại):

2. Trên thanh Options, hãy click vào ô chọn màu Fill rồi tiếp tục bấm vào ô chọn màu Fill Color:

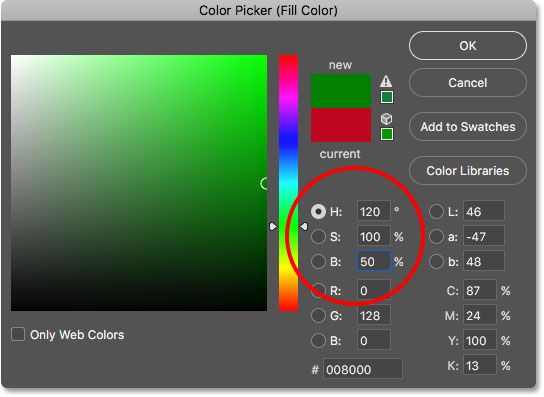
3. Khi hộp thoại Color Picker hiện ra, bạn hãy chọn màu xanh bất kỳ hoặc thiết lập các thông số HSB như ví dụ sau để chọn màu xanh lá cây:
- H = 120
- S = 100
- B = 50
Cuối cùng hãy bấm OK để hoàn tất.

Kết quả là các đường sọc nhỏ màu đỏ đã chuyển sang màu xanh lá cây:

Bước 17: Chuyển hình ảnh / đường sọc thành Pattern Photoshop
Cuối cùng sau khi tạo các đường sọc trắng - đỏ - xanh giống cây kẹo giáng sinh, hãy tạo một Pattern Candy Photoshop từ nó bằng các bước đơn giản sau:
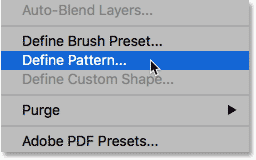
1. Bấm vào Edit trên thanh menu và chọn Define Pattern...

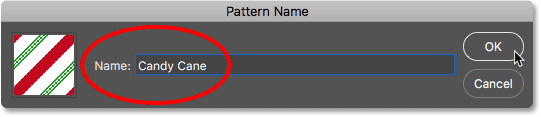
2. Trong hộp thoại Pattern Name, bạn hãy đặt tên và bấm OK:
Mình sẽ đặt tên cho pattern này là Candy Cane.

Phần 2: Tạo chữ hiệu ứng chữ kẹo giáng sinh bằng Photoshop
Ở phần một chúng ta đã biết cách tạo và thêm Pattern Candy trong Photoshop, vì thế trong phần hai này hãy áp dụng Pattern và thêm một số hiệu ứng để tạo effect text cây kẹo giáng sinh đơn giản.
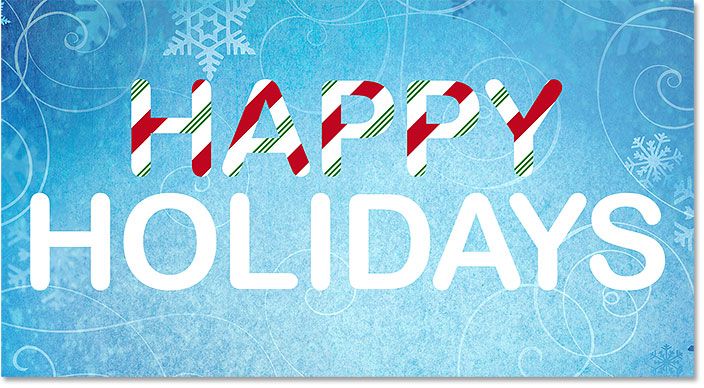
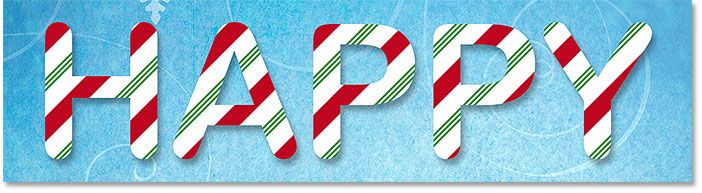
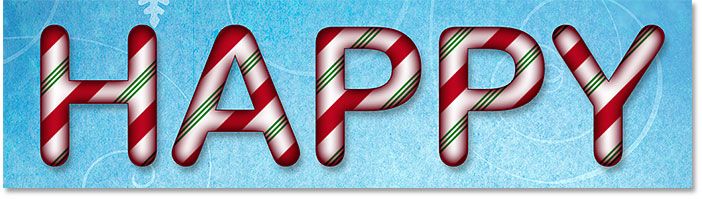
Trong ví dụ dưới đây mình đã mở một hình nền bông tuyết (từ Adobe Stock) và nhập một đoạn chữ: HAPPY | HOLIDAYS với font Arial Rounded MT Bold. Để có kết quả tốt nhất thì bạn nên chọn font có các chữ cái được làm tròn:
Xem thêm: Top font chữ đẹp Photoshop.

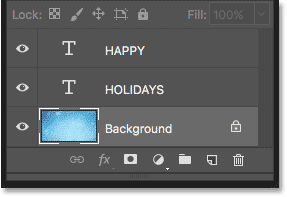
Bạn có thể nhìn qua bảng điều khiển Layers của mình, nếu đoạn text của bạn cũng có hai dòng thì hãy viết nó trên hai layer khác nhau nhé!

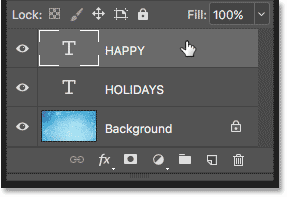
Bước 1: Chọn layer text thứ nhất
Click chuột trái vào layer text trên cùng để chọn nó (bạn cũng có thể chọn bất kỳ layer nào).

Bước 2: Thêm hiệu ứng Pattern Overlay
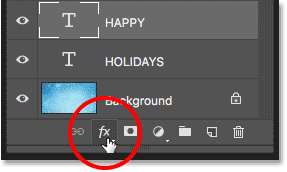
1. Bấm vào biểu tượng fx trong bảng điều khiển Layers.

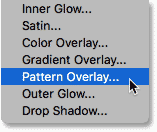
2. Chọn Pattern Overlay...

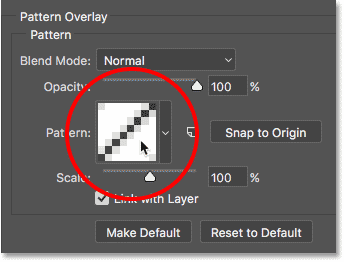
3. Photoshop mở hộp thoại Layer Style và tích chọn sẵn hiệu ứng Pattern Overlay. Lúc này bạn hãy nhấp chuột trái vào ô vuông để chọn một Pattern khác:

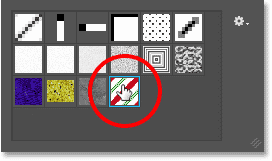
4. Bấm chuột trái vào hình thu nhỏ của Pattern mà chúng ta đã tạo / tải ở phần một để chọn nó:

Kết quả sau khi áp dụng Pattern Candy Photoshop, các sọc trắng đỏ xanh tạo ra hiệu ứng cây kẹo giáng sinh.

Bước 3: Điều chỉnh kích thước Pattern
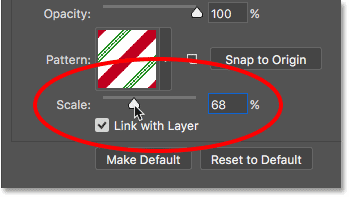
Sử dụng thanh trượt Scale bên dưới tùy chọn Pattern để điều chỉnh kích thước và hình thức của Pattern trong các chữ cái.
Giá trị Scale thấp hơn sẽ thu nhỏ Pattern để nó lặp lại nhiều hơn trong các chữ cái. Thông số Scale hoạt động phụ thuộc và kích thước đoạn Text của bạn nên hãy linh động thay đổi nó để tạo ra hiệu ứng chữ kẹo giáng sinh bằng Photoshop tốt nhất nhé!
Trong ví dụ này mình sẽ hạ Scale xuống khoảng 68%:

Kết quả của hiệu ứng Pattern khi thay đổi thông số Scale.

Bước 4: Thêm hiệu ứng Drop Shadow (bóng đổ)
Hãy thêm hiệu ứng này để khiến các chữ cái không còn bị dính vào hình nền, tức là tạo hiệu ứng như thể tách các chữ cái ra khỏi nền.
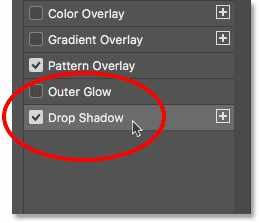
1. Vẫn trong hộp thoại Layer Style, chọn Drop Shadow trong cột bên trái:

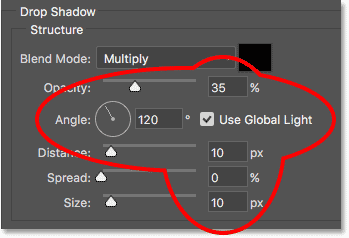
2. Trong phần cài đặt Structure, bạn hãy thay đổi các thông số Blend Mode, Opacity, Angle, Distance, v.v như sau:

Kết quả đoạn text sau khi thêm hiệu ứng Drop Shadow:

Bước 5: Thêm đường viền
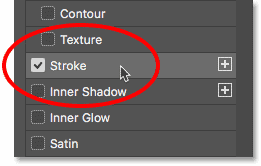
1. Vẫn trong hộp thoại Layer Style, bạn hãy tích vào Stroke.

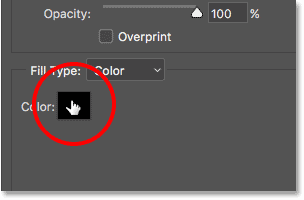
2. Trong phần cài đặt Fill Type, bạn hãy click chuột trái vào ô chọn màu (Color):

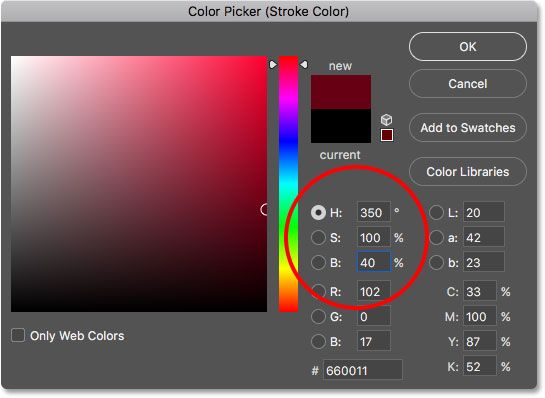
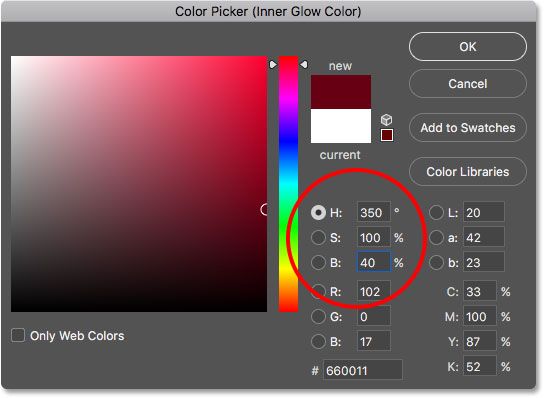
3. Khi hộp thoại Color Picker hiện ra, bạn hãy chọn màu đỏ bằng cách thiết lập thông số HSB như sau rồi bấm OK:
- H = 350
- S = 100
- B = 40

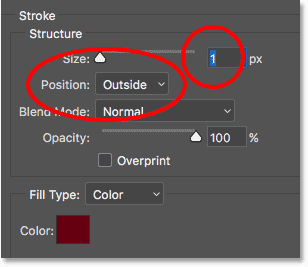
4. Quay lại hộp thoại Layer Style và điều chỉnh các tùy chọn của hiệu ứng Stroke trong mục Structure như sau:
- Size = 1 px (2 px có thể sẽ tốt hơn với những hình ảnh lớn)
- Position = Outside

Và đây là kết quả đoạn text sau khi thêm một đường viền Stroke:

Bước 6: Thêm hiệu ứng Inner Glow
Hiệu ứng Inner Glow cho phép các chữ cái phản chiếu một luồng ánh sáng theo màu sắc nhất định, hãy thêm nó bằng các thao tác đơn giản sau:
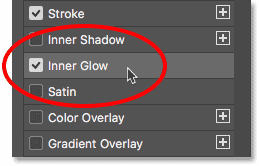
1. Vẫn trong hộp thoại Layer Style, bạn hãy tích chọn hiệu ứng Inner Glow ở cột bên trái.

2. Nhấp vào ô vuông để chọn màu.

3. Khi hộp thoại Color Picker hiện ra, bạn hãy chọn màu hồng sậm bằng cách thiết lập thông số HSB như sau rồi bấm OK:
- H = 350
- S = 100
- B = 40

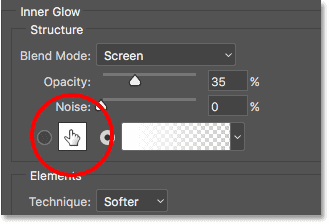
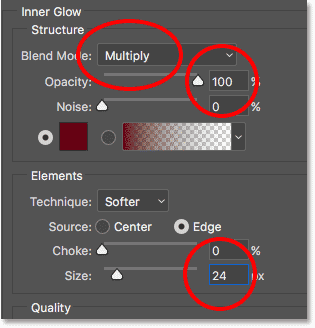
4. Quay trở lại hộp thoại Layer Style, bạn hãy thay đổi các tùy chọn của hiệu ứng Inner Glow như sau:
Đổi Blend Mode từ Screen thành Multiply và tăng Opacity lên 100% sau đó tăng giá trị Size lên khoảng 24 px:

Kết quả sau đoạn chữ sau khi thêm hiệu ứng Inner Glow.

Bước 7: Áp dụng hiệu ứng Bevel & Emboss
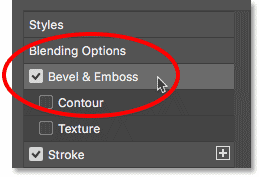
1. Trong hộp thoại Layer Style, bạn hãy bấm vào Bevel & Emboss ở cột bên trái.

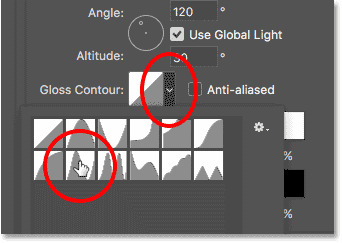
2. Trong phần Shading của tùy chọn Bevel & Emboss, bấm vào mũi tên nhỏ bên cạnh hình thu nhỏ Gloss Contour sau đó chọn Ring contour bằng cách bấm đúp vào hình thumbnail của nó (hình thứ hai từ trái sang, hàng bên dưới):

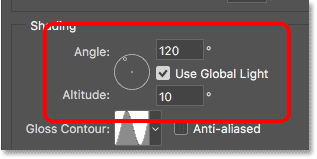
3. Vẫn trong phần Shading, hãy đảm bảo rằng Use Global Light được chọn. Đặt Angle thành 120 ° nhưng giảm Altitude xuống 10 °:

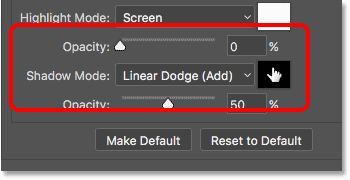
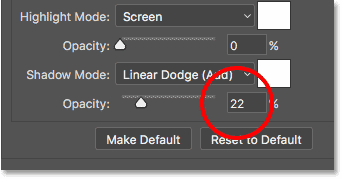
4. Đối với Highlight Mode, giảm Opacity xuống 0%.
Đối với Shadow Mode, bạn hãy thay đổi chế độ hòa trộn từ Multiply thành Linear Dodge (Add) và sau đó nhấp ô chọn màu:

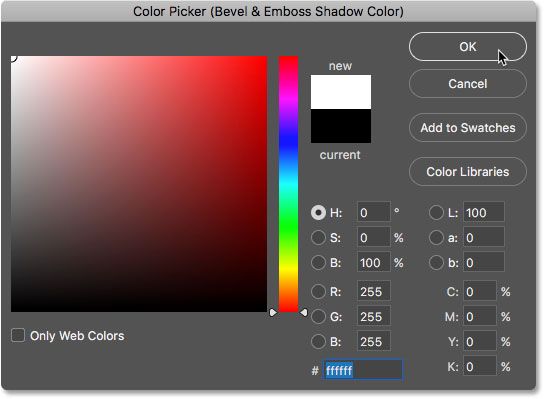
5. Khi hộp thoại chọn màu hiện ra, bạn hãy chọn màu trắng bằng cách kéo thả điểm màu lên vị trí bên trái góc trên cùng:
Hoặc nhập # ffffff rồi bấm OK:

6. Vẫn ở Shadow Mode, bạn hãy giảm Opacity xuống khoảng 22%.

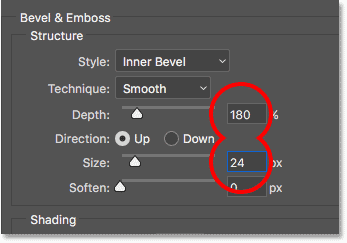
7. Trong phần Structure ở trên cùng của tùy chọn Bevel & Emboss, bạn hãy đặt Style đặt thành Inner Bevel và Technique đặt thành Smooth. Sau đó tăng Depth lên 180% và Size lên 24px.
Bạn nên ghi nhớ hiệu ứng này có phù hợp hay không phụ thuộc rất nhiều và kích thước đoạn text cũng như màu nền của của bạn, vì thế hay thay đổi các thông số này linh động để có kết quả tạo chữ hiệu ứng chữ kẹo giáng sinh bằng Photoshop đẹp nhất.

8. Nhấp OK để đóng hộp thoại Layer Style và nhận kết quả:

Bước 8: Sao chép các hiệu ứng sang layer text còn lại
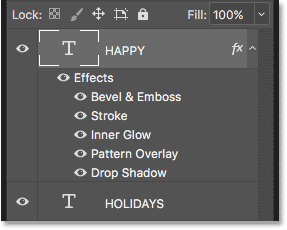
1. Nếu chúng ta nhìn vào bảng điều khiển Layers sẽ thấy tất cả các hiệu ứng đã được thêm vào layer text ở trên cùng:

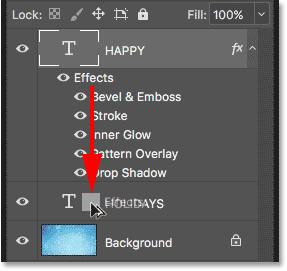
2. Để sao chép các hiệu ứng này sang một layer khác, bạn hãy giữ phím Alt (Win) / Option (Mac) trên bàn phím sau đó bấm chuột trái kéo thả từ "Effects" sang layer còn lại.
Hãy theo dõi kỹ hơn qua ví dụ dưới đây:

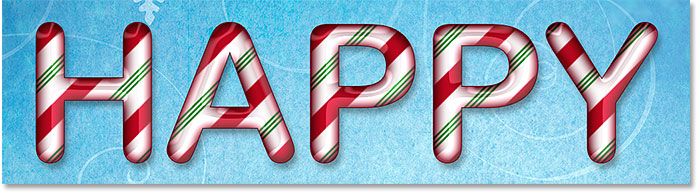
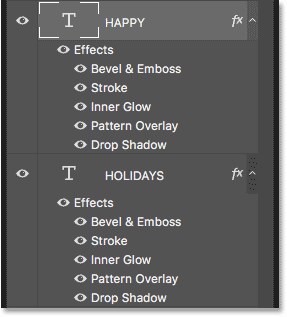
Kết quả là toàn bộ các Effects của layer text "HAPPY" đã được sao chép sang "HOLIDAYS":

Kết quả cuối cùng:

Bài hướng dẫn cách tạo chữ hiệu ứng chữ kẹo giáng sinh bằng Photoshop tới đây là kết thúc. Đây là một trong những hiệu ứng chữ rất vui mắt và ấm áp cho ngày giáng sinh sắp tới, mình tin rằng cho dù là người mới dùng PTS cũng có thể thực hiện, mặc dù hơi nhiều thao tác nhưng chỉ cần xem kỹ một chút chắc chắn sẽ làm được.
Trước khi rời đi, bạn đừng quên chia sẻ cách tạo text effect này khi thấy nó đẹp và thú vị nhé!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
|
Pattern Candy Photoshop
https://freetuts.net/download?id=1136 |
freetuts.net hoặc gameportable.net |

 Cách tạo và sử dụng Pattern trong Photoshop
Cách tạo và sử dụng Pattern trong Photoshop  Cách lấy lại thanh công cụ trong Photoshop bị ẩn
Cách lấy lại thanh công cụ trong Photoshop bị ẩn  Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp
Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp  Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)
Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)  Các vòng lặp trong VBA: Vòng lặp For và Do While
Các vòng lặp trong VBA: Vòng lặp For và Do While  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng