Cách tạo hiệu ứng chữ tách màu trong Photoshop

Bài viết này mình sẽ hướng dẫn cách tạo hiệu ứng chữ tách màu trong Photoshop với màu Gradient cực dễ.

Split-Color Text hay hiệu ứng chữ tách màu trong Photoshop là một “hiệu ứng” rất mới mẻ, hứa hẹn sẽ trở thành một trong những xu hướng của năm 2026.
Chúng ta hãy cùng tìm hiểu cách tô nửa trên và nửa dưới của chữ bằng các màu khác nhau, kết hợp cùng với đó là phương pháp tô màu nền đối lập tạo nên hiệu ứng thật sự lạ mắt và thú vị.
I. Hướng dẫn tạo hiệu ứng chữ tách màu

Thiết lập tài liệu
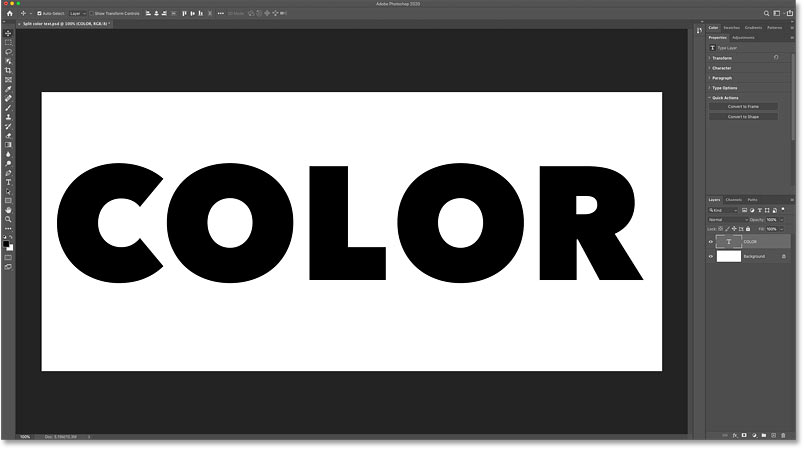
Để tiết kiệm thời gian bạn hãy tạo một tài liệu mới có nền trắng, sử dụng công cụ Horizontal Type Tool (T) và viết một đoạn chữ bất kỳ, trong ví dụ này mình sẽ viết COLOR.
Bài viết này được đăng tại [free tuts .net]

Bước 1: Thêm hiệu ứng Gradient Overlay vào văn bản
Để thêm gradient vào đoạn văn bản này, chúng ta sẽ sử dụng hiệu ứng layer Gradient Overlay.
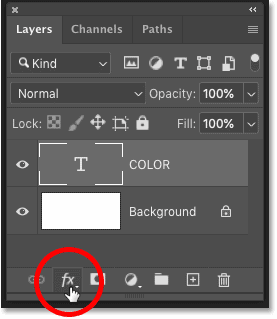
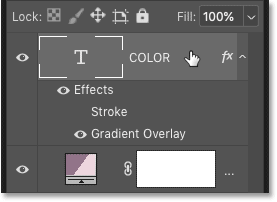
1. Trong bảng điều khiển Layer, hãy đảm bảo rằng layer văn bản của bạn được chọn sau đó nhấp vào biểu tượng fx ở dưới cùng:

Nhấp vào biểu tượng Fx
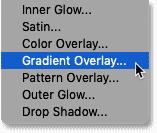
2. Chọn Gradient Overlay... từ danh sách:

Bước 2: Chọn gradient đen trắng
Để tạo hiệu ứng chữ tách màu trong Photoshop thì bạn có thể chọn bất kỳ Gradient có sẵn nào và bắt đầu chỉnh sửa, tuy nhiên cách dễ dàng và nhanh chóng nhất vẫn là chọn Gradient đen trắng.
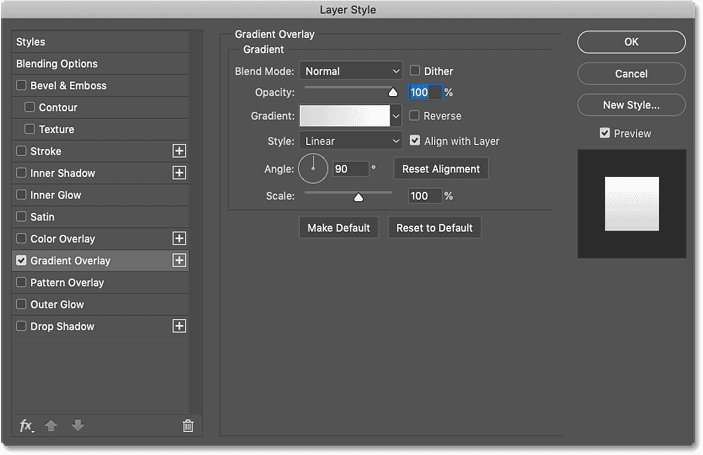
1. Hộp thoại Layer Style hiện ra, bạn sẽ thấy nó có giao diện như sau. Nếu tùy chọn Gradient Overlay vẫn chưa được tích vào thì bạn nhớ bấm chuột trái vào để tích chọn nhé.

Hộp thoại Layer Style
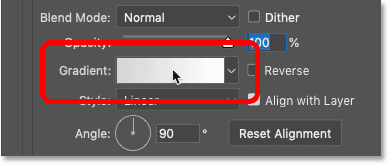
2. Để chọn một gradient, hãy nhấp vào mẫu màu của gradient hiện tại. Đảm bảo rằng bạn nhấp vào chính mẫu màu, không phải mũi tên nhỏ ở bên phải:

Nhấp vào mẫu gradient
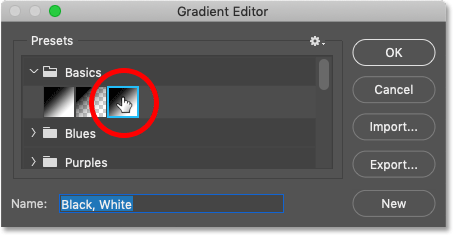
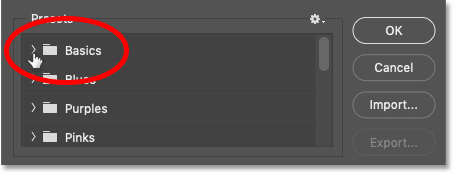
3. Sau đó trong cửa sổ Gradient Editor, bạn hãy chọn Gradient Black, White từ phần Presets.
Kể từ Photoshop CC 2020, các Presets Gradient có sẵn được xếp thành các nhóm giống ảnh dưới đây, bạn hãy tìm màu đen trắng trong thư mục Basics.

Chọn màu đen, trắng
Bước 3: Chỉnh sửa màu gradient
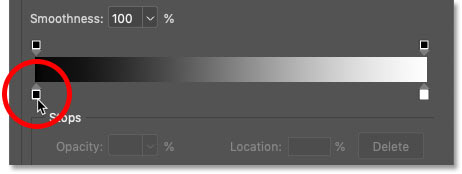
Thanh xem trước gradient ở nửa dưới của hộp thoại hiển thị các màu gradient hiện tại. Phía bên trái là màu trắng và bạn có thể thấy nó đang biến đổi dần sang màu trắng ở bên phải.
1. Hãy bấm vào điểm dừng màu đen để thay đổi màu.

Nhấp đúp vào điểm dừng màu đen để thay đổi màu sắc
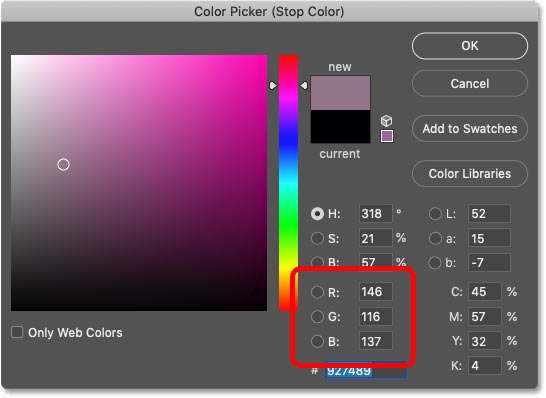
2. Chọn một màu mới từ Color Picker của Photoshop. Bạn có thể sử dụng bất kỳ màu nào bạn thích.
Mình sẽ chọn màu hồng nhạt (muted pink) bằng cách đặt giá trị R (Red)= 146, G (Green)= 116 và B (Blue)= 137. Nhấp vào OK để đóng Color Picker:

Thay thế màu đen bằng màu mới từ Color Picker
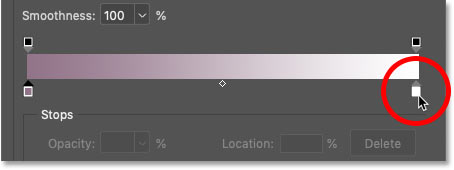
3. Sau đó để thay đổi màu trắng thành màu khác, hãy nhấp đúp vào điểm dừng (color stop) màu trắng bên phải của thanh xem trước:

Nhấp đúp vào điểm dừng màu trắng để thay đổi màu sắc
4. Chọn một màu mới từ Color Picker.
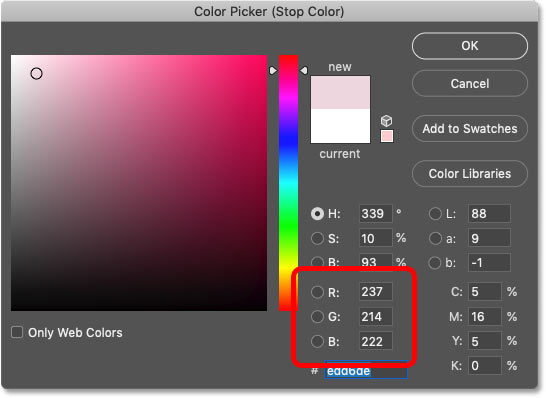
Lần này mình sẽ chọn màu hồng nhạt hơn (lighter reddish pink) bằng cách đặt R= 237, G= 214 và B= 222. Nhấp vào OK khi bạn hoàn tất:

Thay thế màu trắng bằng màu mới từ công cụ chọn màu
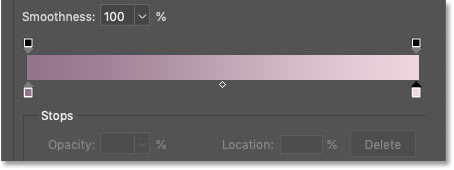
Sau khi chỉnh sửa cả hai màu, bây giờ chúng ta có một gradient tùy chỉnh mới:

Màu gradient mới
Bước 4: Đặt Location của mỗi màu thành 50%
Tại thời điểm này, các màu trong gradient vẫn chuyển dần từ màu này sang màu khác.
Vậy để tạo hiệu ứng chữ tách màu trong Photoshop, chúng ta sẽ khiến gradient mới này có Location (vị trí) đồng nhất chia hai màu ở giữa, chỉ cần thay đổi giá trị vị trí cho mỗi điểm dừng màu. Từ đó cho ra kết quả Gradient có 2 màu tách biệt hoàn toàn.
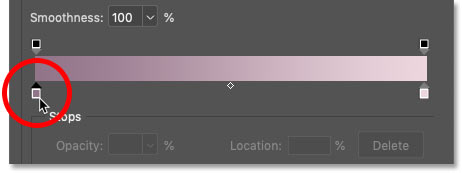
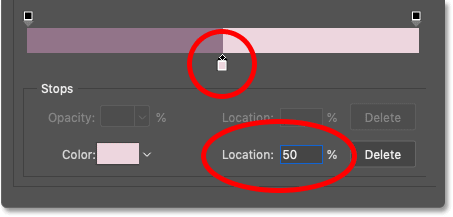
1. Đầu tiên hãy nhấp vào điểm dừng màu bên trái để chọn nó. Lần này bạn đừng nhấp đúp vào, chỉ cần nhấp một lần (nếu nhấp đúp là sẽ mở color picker):

Chọn điểm dừng màu bên trái
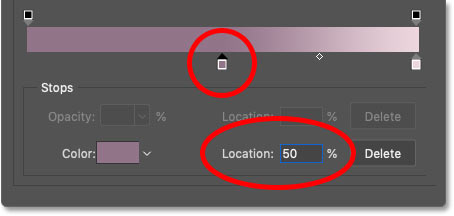
2. Thay đổi giá trị Location từ 0% thành 50%. Điểm dừng màu sẽ di chuyển ra giữa tâm của gradient:

Thay đổi Location của màu bên trái thành 50%
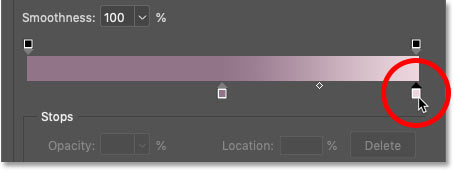
3. Nhấp vào điểm dừng màu bên phải để chọn nó:

Chọn điểm dừng màu phù hợp
4. Thay đổi giá trị Location của nó cũng thành 50%.
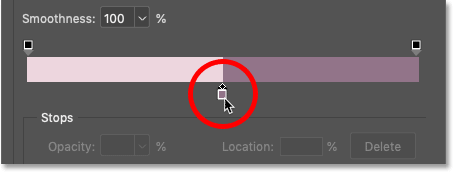
Hai điểm dừng màu bây giờ chồng lên nhau ở trung tâm và mỗi nửa của gradient được tô bằng một màu đồng nhất, không còn đậm nhạt nữa:

Thay đổi Location của màu bên phải thành 50%
Cách hoán đổi thứ tự các màu
Nếu muốn đổi màu giữa hai bên, bạn chỉ cần nhấp vào bất kỳ điểm dừng màu hiển thị ở trung tâm của thanh xem trước:

Nhấp vào điểm dừng màu để hoán đổi thứ tự của các màu
Bước 5: Lưu gradient của bạn dưới dạng Preset
Nếu bạn muốn áp dụng gradient không chỉ cho đoạn văn bản này mà còn cho những dự án khác trong tương lai, trước khi đóng Gradient Editor thì hãy lưu gradient này dưới dạng cài đặt trước mới (new preset).
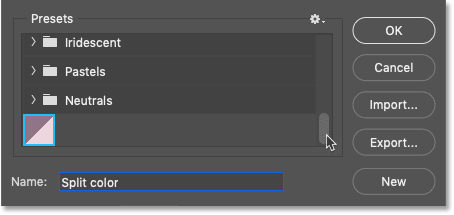
1. Nếu bạn đang sử dụng Photoshop CC 2020 trở lên, hãy đóng thư mục Basic. Bạn có thể giữ nó mở nếu muốn đưa gradient mới tạo vào, tuy nhiên điều này là không nên.

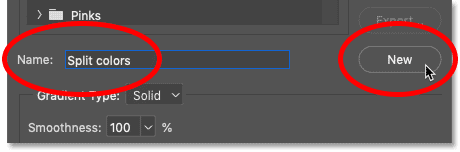
2. Đặt tên cho gradient mới của bạn. Mình sẽ đặt tên là "Split color" và sau đó nhấp vào nút New để lưu lại.

3. Nếu muốn lưu lại ở dạng file GRD, hãy nhấp vào Export...và bạn sẽ nhận được file grd để chia sẻ cho bạn bè, đồng nghiệp.
4. Bấm vào OK để đóng cửa sổ này lại, sau đó bạn nhớ để hộp thoại Layer Style mở:

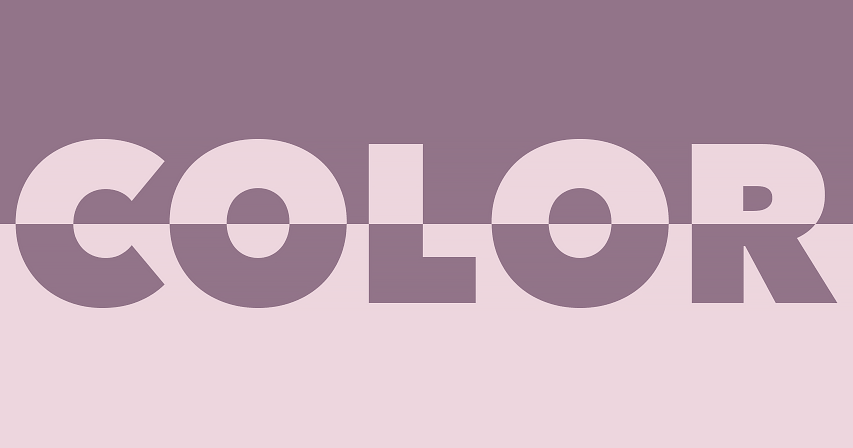
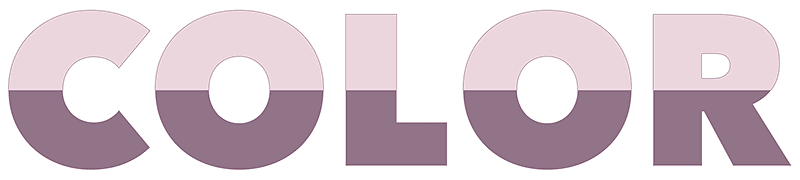
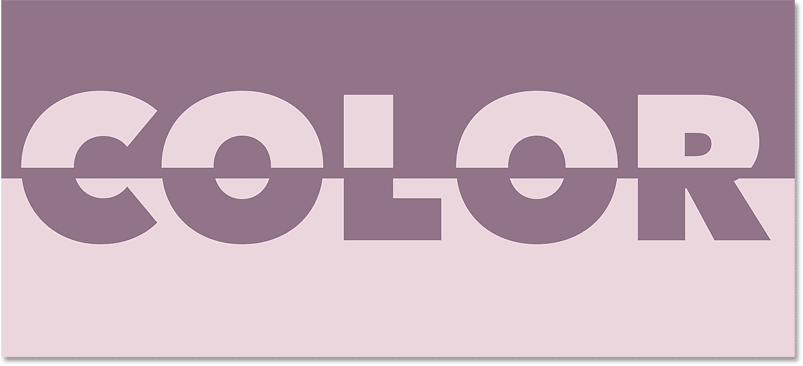
Kết quả: Sau một vài bước đơn giản thì bạn đã tạo hiệu ứng chữ tách màu trong Photoshop thành công. Nửa trên được tô bằng màu nhạt hơn và nửa dưới được tô bằng màu đậm hơn:

Kết quả sau khi tô chữ bằng gradient tách màu
Làm thế nào để đảo ngược màu sắc?
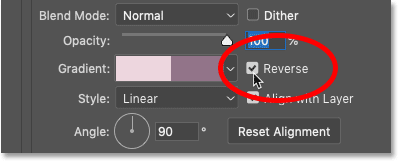
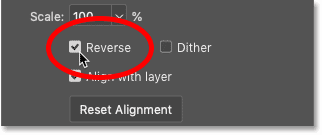
Để hoán đổi vị trí của các màu, hãy chọn tích vào tùy chọn Reverse trong hộp thoại Layer Style:

Kết quả tùy chọn đảo ngược màu:
Bạn cũng có thể bỏ tùy chọn Reverse để hoàn tác.

II. Cách tạo viền chữ tách màu trong Photoshop
Nếu hài lòng với hiệu ứng tại thời điểm này thì bạn có thể đóng hộp thoại Layer Style và hoàn tất.
Tuy nhiên để hiệu ứng hoàn thiện hơn thì dưới đây sẽ là một vài hướng dẫn bổ sung giúp kết quả “tạo chữ tách màu trong photoshop” của bạn trở nên thú vị hơn.
Chúng ta hãy cùng tạo một đường viền xung quanh văn bản cũng bằng cách sử dụng gradient tách màu vừa tạo phía trên.
Bước 1: Tạo viền trong hộp thoại Layer Style của Photoshop
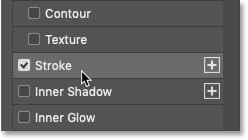
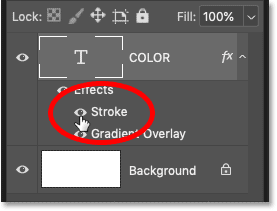
Vẫn trong hộp thoại Layer Style, bạn hãy tích chọn Stroke trong danh sách các hiệu ứng ở bên trái:

Tạo viền chữ với hiệu ứng Stroke
Bước 2: Chọn gradient tách màu
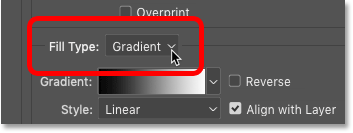
1. Chọn Gradient trong mục Fill Type:

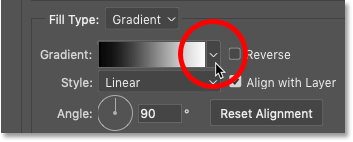
2. Sau đó nhấp vào mũi tên nhỏ bên cạnh Gradient:

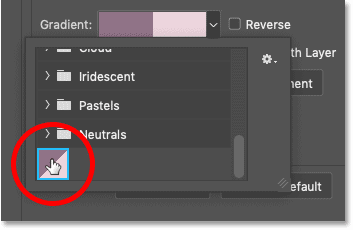
3. Nhấp đúp vào hình thu nhỏ của gradient tách màu của bạn để chọn nó:

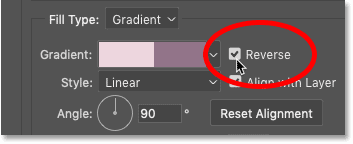
Bước 3: Kích hoạt tùy chọn đảo ngược
Để hiệu ứng có phần lạ mắt, bạn nên đảo ngược màu Gradient khiến cho đường viền bên ngoài có màu ngược lại so với màu chữ bên trong.
Hơn nữa nếu không đảo ngược màu, đường viền sẽ có màu đồng nhất với màu chữ dẫn tới hệ quả là chữ của bạn trông chỉ to lên chứ không có “viền”.
-> Tích vào tùy chọn Reverse để đảo ngược màu gradient áp dụng cho viền chữ.

Đảo ngược thứ tự của các màu gradient
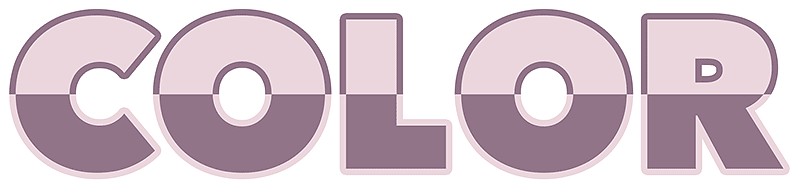
Kết quả: Chữ của bạn sẽ xuất hiện một đường viền mỏng xung quanh giống hình dưới đây:

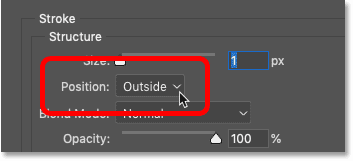
Bước 4: Thay đổi vị trí đường viền ra ngoài
Thay đổi Position thành Outside để đặt vị trí viền chữ ở mép ngoài của chữ cái, tức là xung quanh chứ không phải bên trong hay ở giữa:

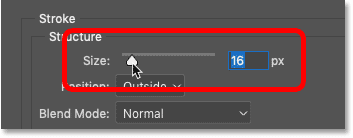
Bước 5: Tăng kích thước của đường viền
Sử dụng thanh trượt và thay đổi Size để tăng kích thước của đường viền - nét vẽ. Bạn cũng có thể nhập ngay giá trị vào ô bên cạnh, trong trường hợp này mình nhập 16 px:

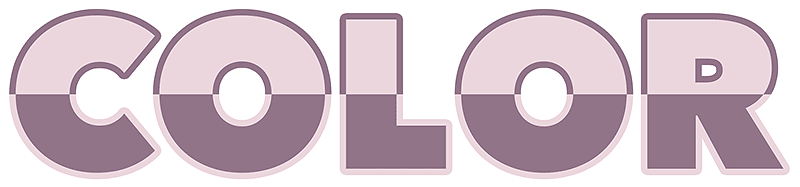
Kết quả: Bây giờ chúng ta có một nét viền xung quanh văn bản bằng cách sử dụng cùng một hiệu ứng chia - tách màu:

Bước 6: Đóng hộp thoại Layer Style
Chúng ta đã hoàn tất việc tạo hiệu ứng chữ tách màu trong Photoshop với hộp thoại Layer Style, vì thế hãy nhấp vào OK để đóng hộp thoại này lại:

III. Cách tô nền bằng gradient tách màu
Thay vì thêm một đường viền, trong phần III này mình sẽ hướng dẫn bạn tô màu nền bằng gradient tách màu, giúp kết quả “tạo hiệu ứng chữ tách màu trong Photoshop” thêm phần ảo diệu.
Bước 1: Tắt hiệu ứng Stroke
Trước tiên nếu bạn đã thêm đường viền từ phần trước thì trong bảng điều khiển Layer, hãy tắt Stroke bằng cách nhấp vào biểu tượng con mắt của nó:

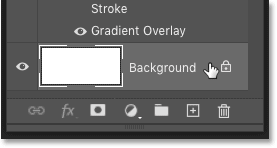
Bước 2: Chọn Layer Background
Vẫn trong bảng điều khiển Layer, nhấp vào Background (lớp nền) để chọn nó:

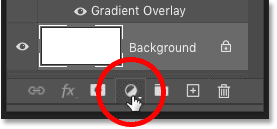
Bước 3: Thêm một lớp Gradient Fill
1. Nhấp vào biểu tượng “Create new fill or adjustment layer” ở dưới cùng:

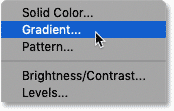
2. Chọn Gradient... từ danh sách:

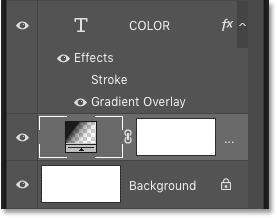
Kết quả: Layer tô màu Gradient (Layer Gradient) xuất hiện giữa layer chữ (text) và background (lớp nền):

Bước 4: Chọn gradient tách màu
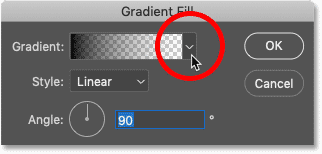
1. Trong hộp thoại Gradient Fill, bấm vào mũi tên ở bên phải của mẫu gradient:

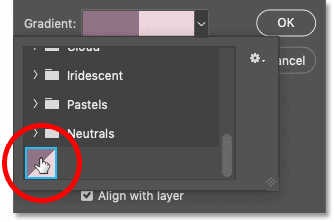
2. Nhấp đúp vào hình thu nhỏ của gradient tách màu để chọn nó:

Bước 5: Đảo ngược các màu gradient
Cũng giống như đường viền, bạn bắt buộc phải đảo ngược màu nếu không nền sẽ có màu đồng nhất với chữ -> dẫn tới hậu quả là chữ biến mất!
Bằng cách đảo ngược màu gradient của nền sẽ giúp kết quả "tạo hiệu ứng chữ tách màu trong Photoshop" vô cùng hoàn hảo.
1. Tích chọn Reverse trong hộp thoại Gradient Fill.

2. Bấm OK để đóng hộp thoại Gradient Fill, ngay sau đó bạn sẽ thấy màu nền có kết quả như hình dưới đây.
Vấn đề duy nhất mà bạn có thể gặp phải là chữ có màu gradient không được xếp thẳng hàng với gradient trong nền.

Chữ và nền gradient cần phải được căn chỉnh
Bước 6: Di chuyển chữ vào đúng vị trí
1. Để di chuyển văn bản của bạn vào vị trí để hai gradient thẳng hàng, trước tiên hãy chọn layer văn bản:

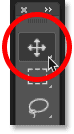
2. Sau đó trong thanh công cụ, bạn hãy chọn công cụ di chuyển (Move Tool):

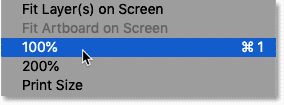
3. Trước khi di chuyển văn bản, hãy chuyển đến menu View trong Menu Bar và chọn 100%. Thao tác này sẽ phóng to tài liệu của bạn ở chế độ xem 100% cho phép bạn di chuyển văn bản từng pixel một:

4. Với công cụ Move Tool được chọn và chế độ xem ở 100%, hãy sử dụng phím mũi tên Lên (Up) hoặc Xuống (Down) trên bàn phím để di chuyển văn bản vào đúng vị trí.
Trong ví dụ dưới đây thì mình sẽ di chuyển văn bản xuống từng pixel một cho đến khi các điểm phân chia theo chiều ngang của 2 layer chữ và nền đồng nhất.

Bài viết "cách tạo hiệu ứng chữ tách màu trong Photoshop" đến đây là kết thúc, với bài hướng dẫn chi tiết này thì bạn đã thêm vào thư viện PTS của mình được một hiệu ứng / một Gradient mới. Đừng quên chia sẻ cách tạo hiệu ứng "độc và lạ" này tới bạn bè và đồng nghiệp khi thấy thú vị nha.
Nguồn: photoshopessentials.com

 Cách tạo và sử dụng Pattern trong Photoshop
Cách tạo và sử dụng Pattern trong Photoshop  Cách lấy lại thanh công cụ trong Photoshop bị ẩn
Cách lấy lại thanh công cụ trong Photoshop bị ẩn  Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp
Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp  Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)
Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)  Các vòng lặp trong VBA: Vòng lặp For và Do While
Các vòng lặp trong VBA: Vòng lặp For và Do While  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng